고정 헤더 영역
상세 컨텐츠
본문

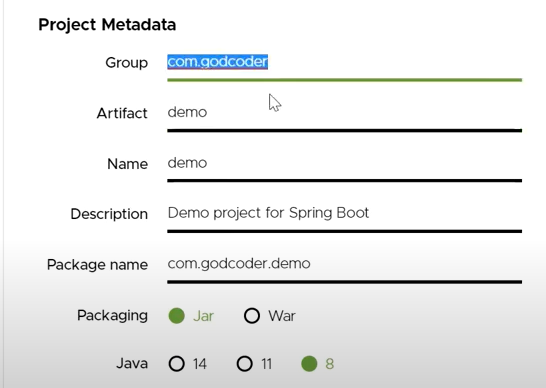
기본값으로 설정됨.

회사 도메인이 있으면 회사 도메인을 뒤집어서 사용

수정사항이 빨리 빨리 반영됨

어노테이션 라이브러리. 모델클래스를 만들 수 있음.
게터 세터 등이 번거롭지만, 자동으로 생성.

RESTful, MVC

화면을 보여줄 템플릿 엔진


thymeleaf를 담을 수 있는 templates

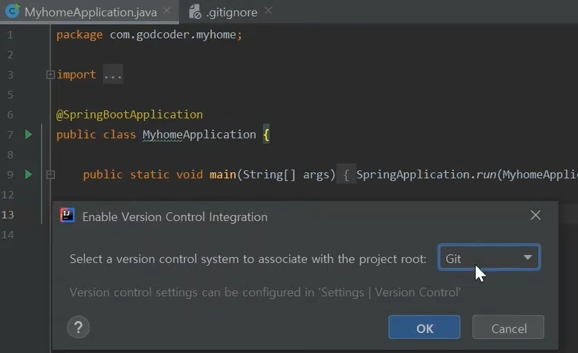
깃을 설정하도록 하겠다.
기록하는 소스코드 하나하나가 기록에 남음.

해당 파일들은 PC에서만 사용 될 것임. 버전 관리가 필요없음.




버전관리가 되지 않은 파일들


협업을 할 때 상기 정보가 같이 표시가 됨.


다양한 오픈소스들이 GitHub에 저장되어 있음.

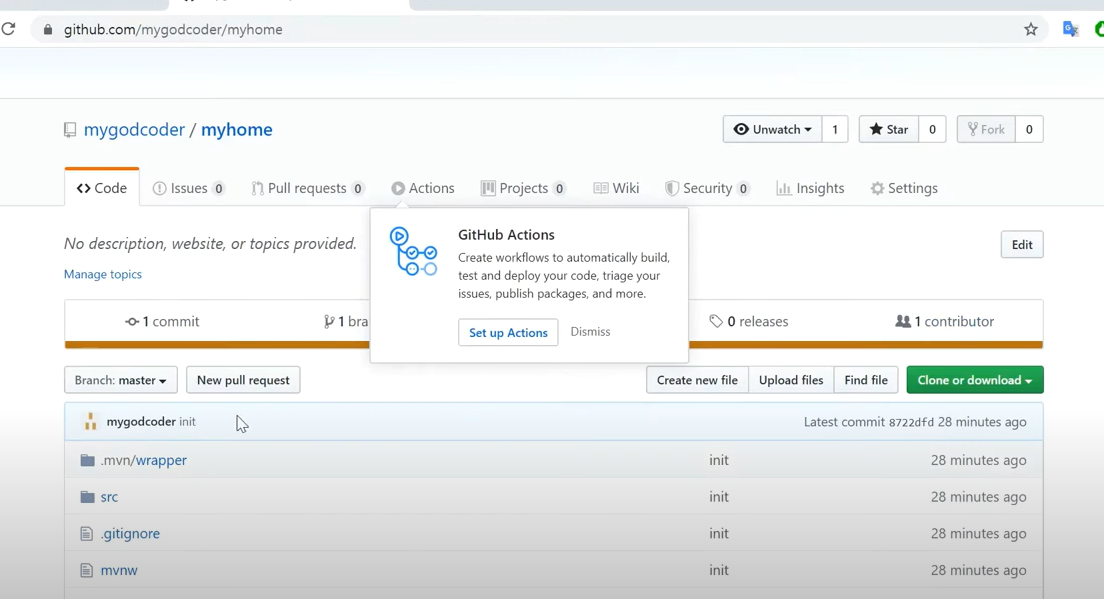
Create를 하면 Repository 생성 가능



새로고침하면 나옴

프론트엔드 프레임워크.
반응형 웹 작성 도움을 줌.

화면이 안깨짐.
디자이너 없이도 UI만들 수 있음.
자세히 다루지는 않음. 핵심 기능만 살펴볼 것임.

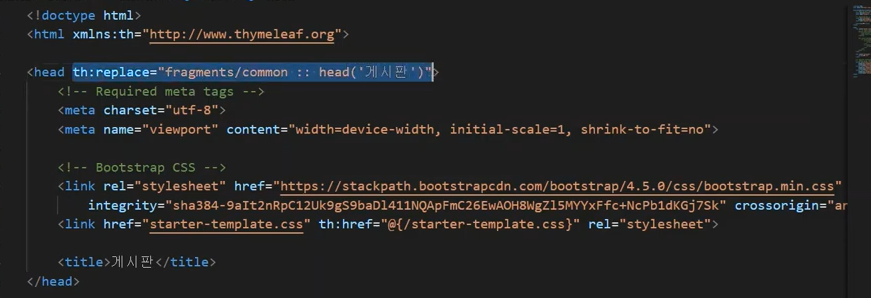
utf8로 선언함.
viewport 데스크탑이나 모바일이나 잘 볼 수 있게 선언

스타일시트 선언

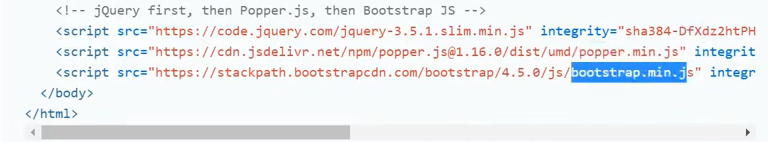
jQuery, Popper, Bootstrap
jQuery, Popper 가 Bootstrap에서 사용됨.
바디 아랫 부분에 스크립트를 작성 하는 이유는 웹브라우저가 파싱을 할 때, 위에서부터 파싱함.
화면을 보고 있는 동안에 자바스크립트 파일들을 파싱함.

컨테이너 클래스가 이미 정의되어 있음. container를 하면 좌우에 여백이 생기게 됨. 너무 넓으면 보기에 안 좋음.

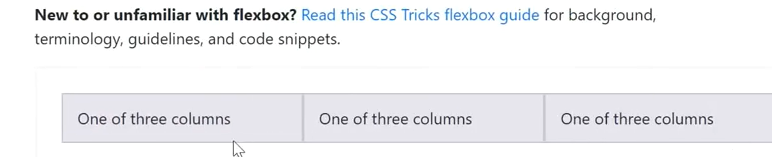
grid예제
row라는 것은 행
행에는 여러가지 컬럼이 들어갈 수 있음.


반응형 웹 지원.

필요하다면 유료테마도 사용할 수 있음.

튜토리얼이므로 무료테마로 작성할 것임.



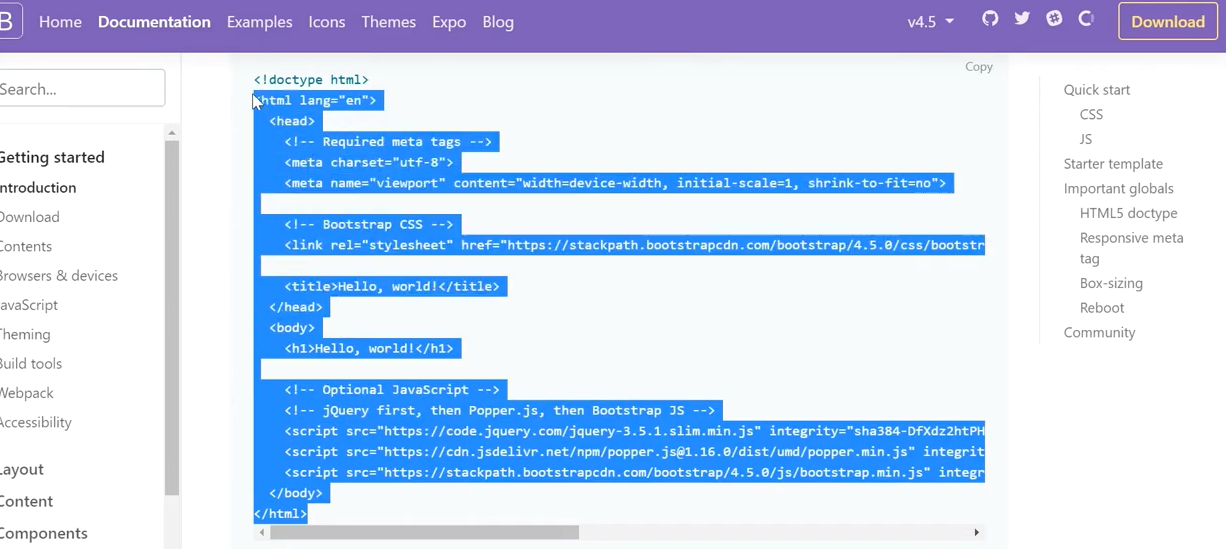
뼈대를 가져온다. (강의와 버전이 차이남. 강의는 v4.5)
https://getbootstrap.com/docs/4.4/getting-started/introduction/
Introduction
Get started with Bootstrap, the world’s most popular framework for building responsive, mobile-first sites, with jsDelivr and a template starter page.
getbootstrap.com
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.4.1/dist/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.4.1/dist/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
</body>
</html>
무료 인텔리제이에서는 html이 불편하다.

html에 영어 설정되어있는 걸 제거


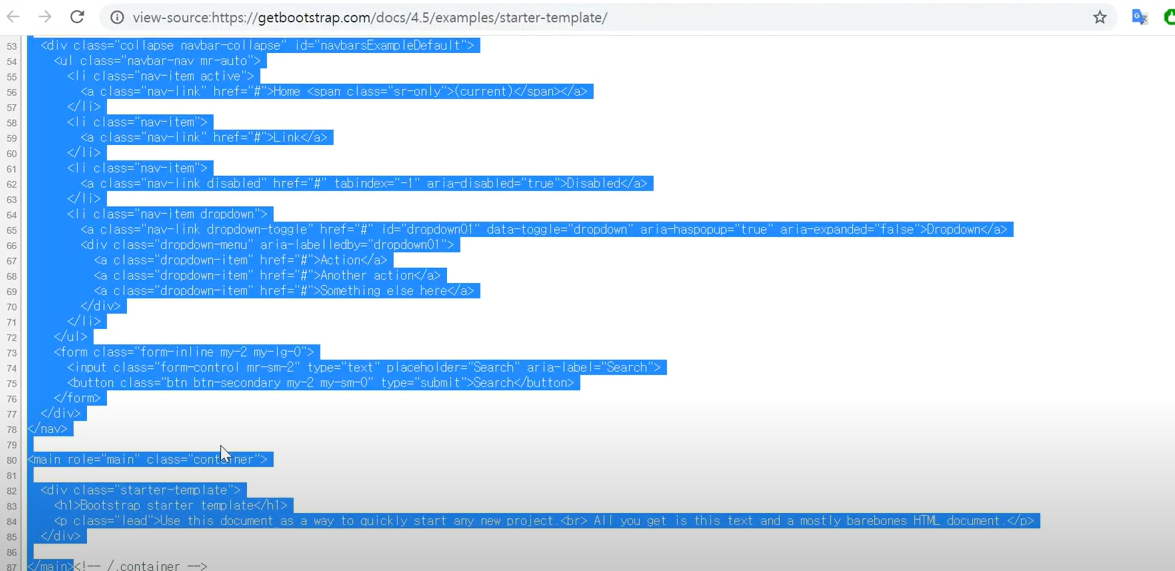
body시작 부분부터 main 끝까지 복사

index파일이 추가되었지만, 컨트롤러에 작성을 해야 한다.

컨트롤러 생성

HomeController 생성
깃에 자동으로 파일을 추가하도록 한다.

브라우저를 실행하면 GetMapping을 호출하게 된다. 가장 기본이 되는 첫페이지는 경로를 지정하지 않아도 된다.


기동하고 Localhost로 접속

원래 문서와는 모양이 다르다. 스타일이 먹지 않았다.

이 부분도 복사를 해줘야 한다.

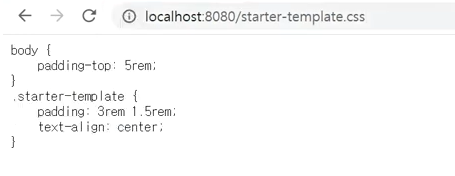
그러나 template.css파일이 없다.같이 작성을 해줘야 한다.

이 이름을 가진 css를 작성해줘야 한다.

thymeleaf는 templates 폴더에 작성
css는 static 폴더에 작성

직접 주소에 index.html을 입력한다고 해도 templates폴더에 접속이 안됨.

css는 접속됨
templates는 서버에서 내부적으로 관리함.

확장자는 html이지만 타임리프 파일이 저장되어 있는 것임.

원하는 형식으로 작성함.


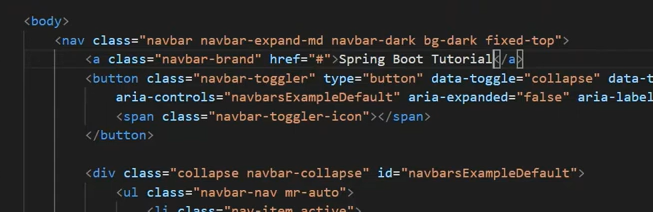
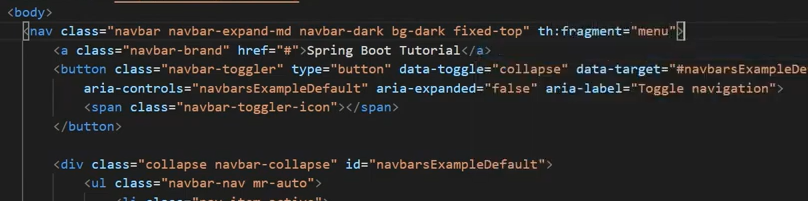
nav 수정 등

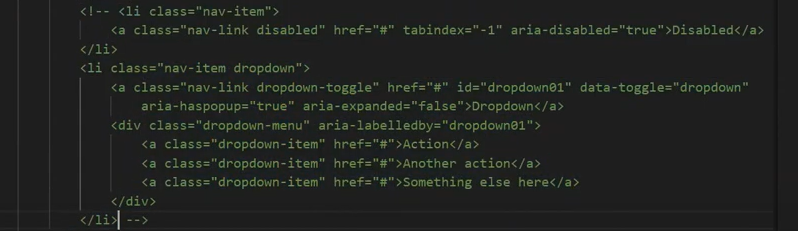
주석처리

검색 버튼은 지울 것임

주석처리



상단 메뉴는 공통 화면임.
윗 부분을 공통 화면으로 뺄 것임.


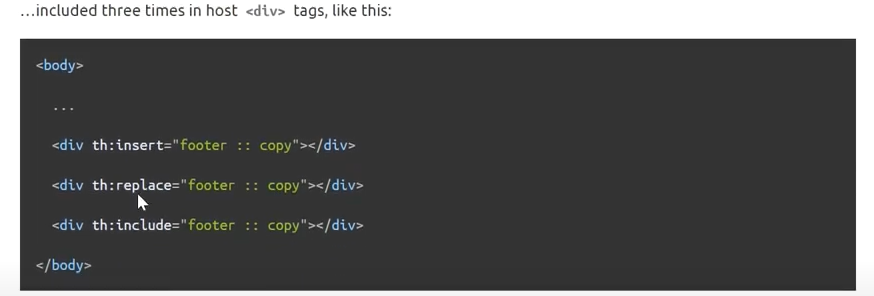
insert 와 replace는 차이가 있다.
예제는 footer를 공통화면으로 만듦.

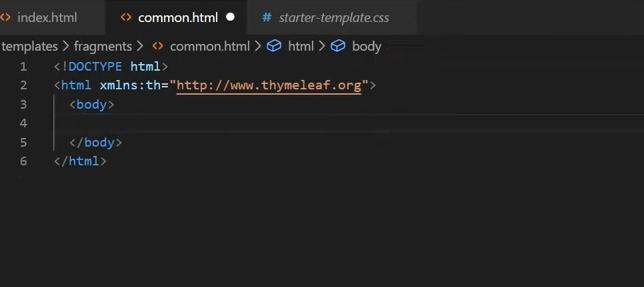
fregments 폴더 작성

샘플을 붙일것이다.
https://www.thymeleaf.org/doc/tutorials/3.1/usingthymeleaf.html#defining-and-referencing-fragments
Tutorial: Using Thymeleaf
1 Introducing Thymeleaf 1.1 What is Thymeleaf? Thymeleaf is a modern server-side Java template engine for both web and standalone environments, capable of processing HTML, XML, JavaScript, CSS and even plain text. The main goal of Thymeleaf is to provide a
www.thymeleaf.org
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div th:fragment="copy">
© 2011 The Good Thymes Virtual Grocery
</div>
</body>
</html>


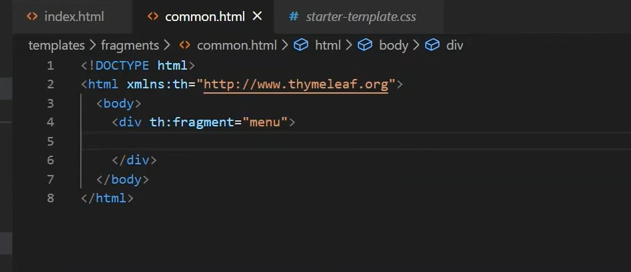
fragment는 menu로 이름을 지을 것임.


div를 지운다.

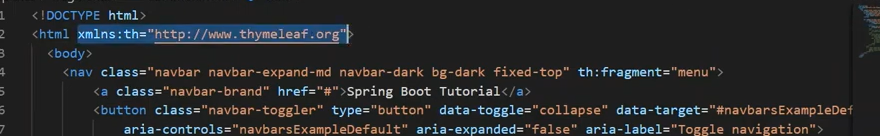
내용을 붙여넣고 menu 이름을 붙임.

안쓰는 부분 삭제

replace 부분을 입력

th:replace를 작성
일반일 때에는 보통 화면을 보여주다가
서버가 돌면 th 붙은 부분이 동작하게 됨.

기동되는지 테스트하기위해 주석처리를 함.

주석처리를 했어도 공통 처리가 잘 된 것임.

게시판 클릭할 수 있도록 보드 컨트롤러를 만들 것임.
경로를 지정함.

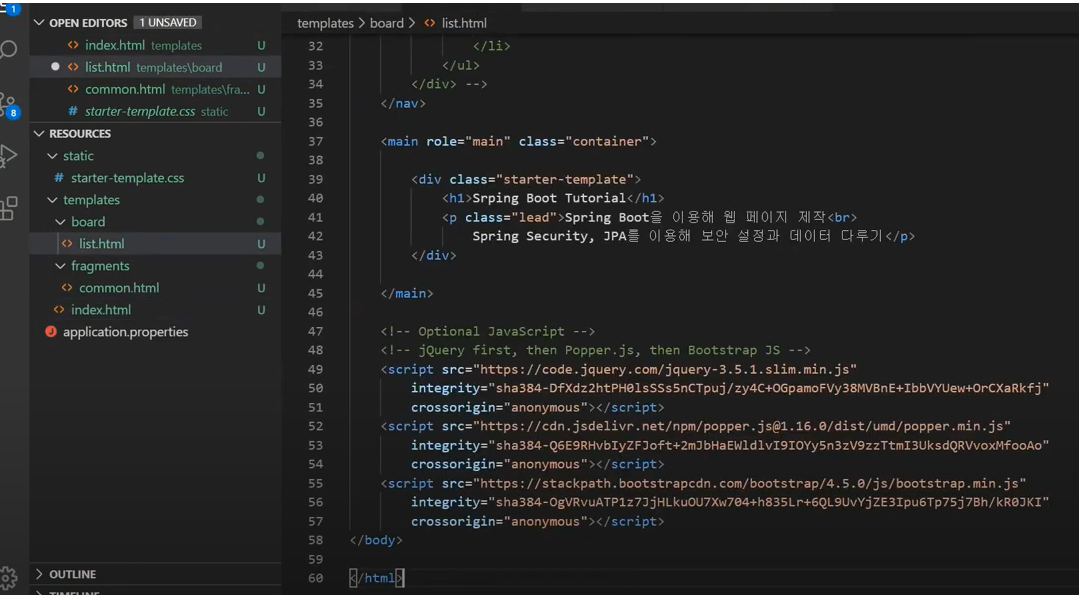
templates에 board/list.html작성


th 네임스페이스 설정이 안되있어서 설정을 한다.

list.html에 기본 내용 복사

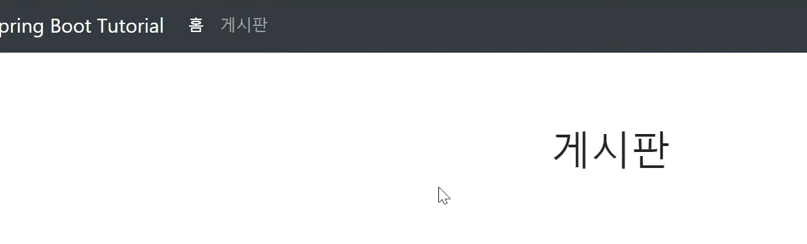
게시판으로 변경

p태그 삭제

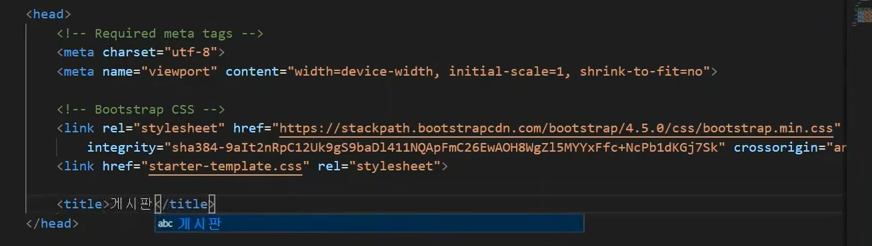
타이틀도 게시판으로 변경


기동이 됐음.



글자가 안나오는 이유는 링크에 있다.
경로를 수정해줘야 한다.

웹서버의 컨텍스트 루트에 맞게 들어감.
index는 처음에 나와있어서 나온 것이었다.


중간에 있는게 이상하니 수정을 해라


공통된 부분은 common으로 만들 것이다.

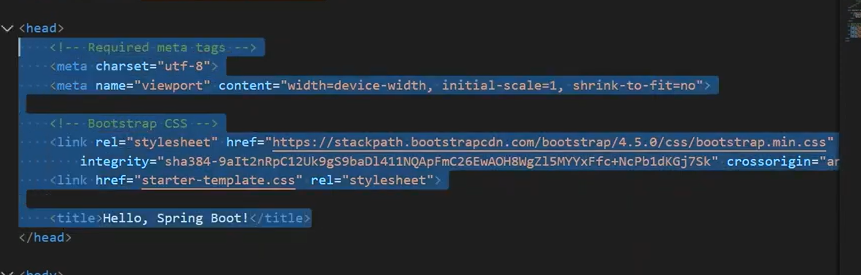
common.html에 head를 만든다.

이름을 넣는다.
replace를 통해서 index와 list에서 헤드를 참조할 것이다.

그러나 title은 화면마다 달라야 한다. 그러나 이 부분은 파라미터를 통해 전달받을 수 있다.

첫번째 파라미터, 두번째 파라미터로 전달 받는다.
fragment안에서 함수처럼 쓸 수 있다.




글자가 다시 안나옴

list.html 에서는 잘 지정해줬지만,

common.html에서는 지정을 안했음
서버 경로에 맞게 반영시켜야함

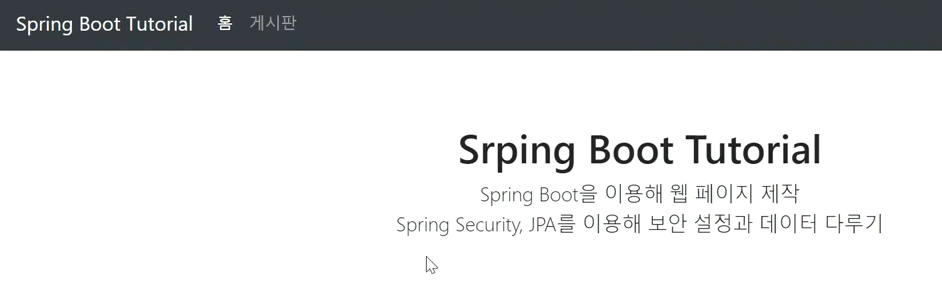
잘 나옴. 링크를 연결해볼것임.


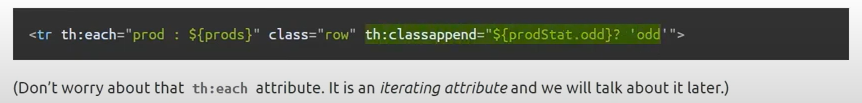
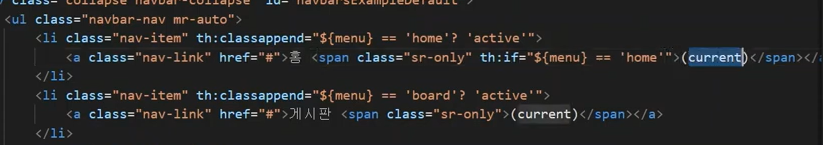
클래스에 active 속성이 있음

홈일때는 홈에 들어오게, 게시판일 때에는 게시판에 들어오게 할 것임.

classappend true일때에만 추가가 됨.


메뉴마다 다른데, 해결을 해야 한다.

홈

보드

메뉴

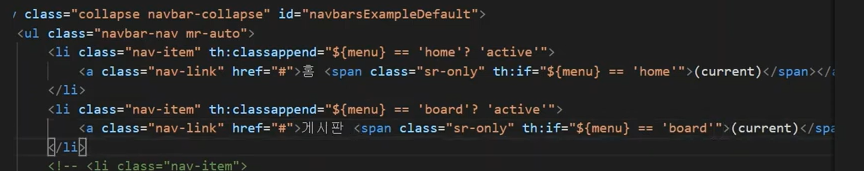
값에 따라 액티브 속성을 정함.

조건문 작성

sr부분도 조건문 작성

활성화된 메뉴일 때만 current



불이 잘 들어옴

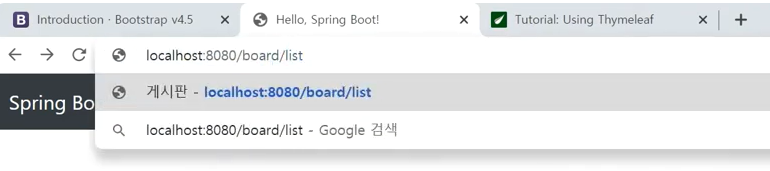
링크만 연결해주면 됨


게시판일때는 작동함
캐시때문에 딜레이가 발생함


깃에 올림
출처
'Java > 코딩의 신' 카테고리의 다른 글
| Spring Boot으로 웹 출시까지 #6. thymleaf에서 form 전송하기 (0) | 2023.11.06 |
|---|---|
| Spring Boot으로 웹 출시까지 #5. jpa를 이용해 게시판 조회하기 (1) | 2023.11.03 |
| Spring Boot으로 웹 출시까지 #3. thymeleaf 기본 익히기 (0) | 2023.11.01 |
| Spring Boot으로 웹 출시까지 #2. thymeleaf를 이용한 화면 작성 (0) | 2023.11.01 |
| Spring Boot으로 웹 출시까지 #1. 환경 설정 (0) | 2023.11.01 |





댓글 영역