고정 헤더 영역
상세 컨텐츠
본문

기존에는 JSP로 코딩했었음. 지금은 Thymeleaf로 대체되고 있음.

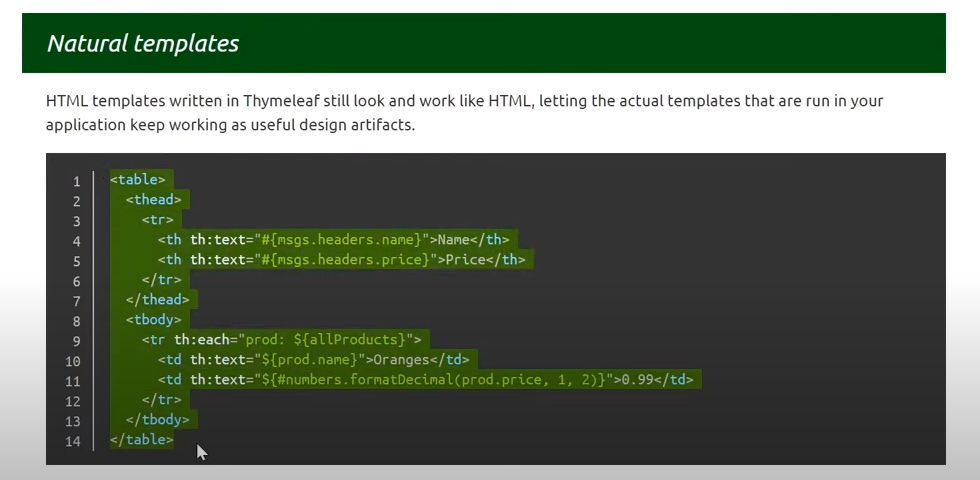
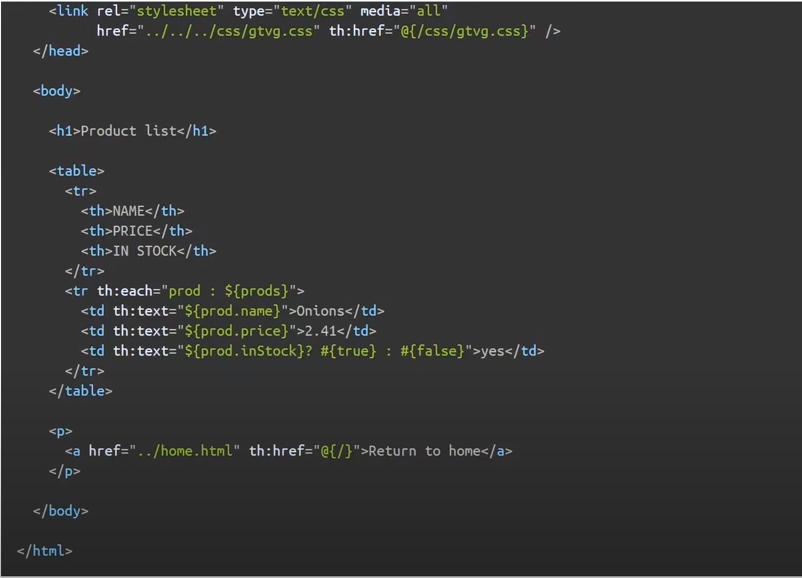
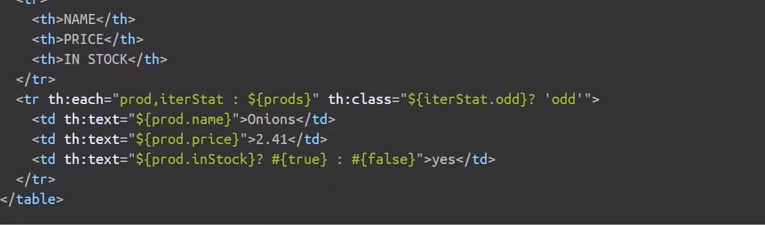
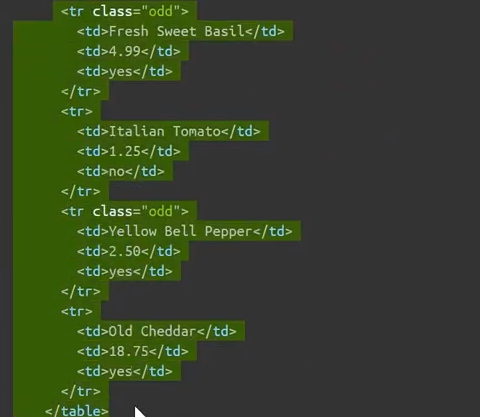
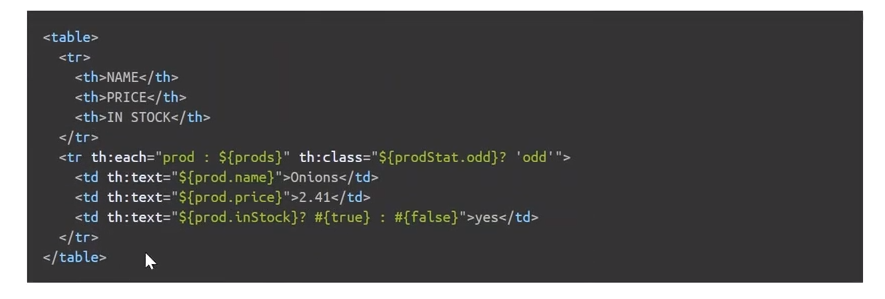
파일만 열었을 때에는 Name, Price 등이 뜬다. 서버 구동시에는 값으로 바뀐다.
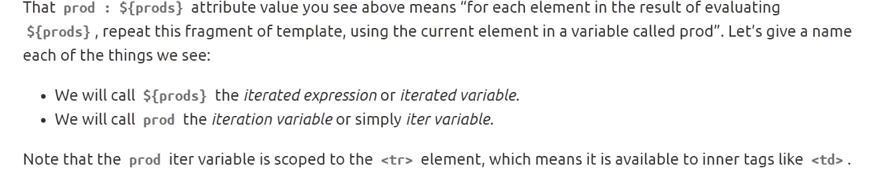
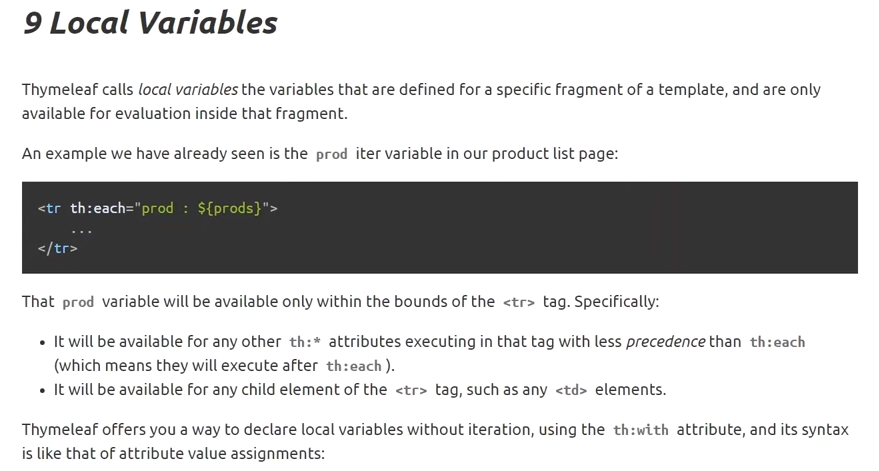
prod라는 변수를 하나씩 꺼내서, allProducts개수 만큼 td행을 추가하며 루프를 돈다.
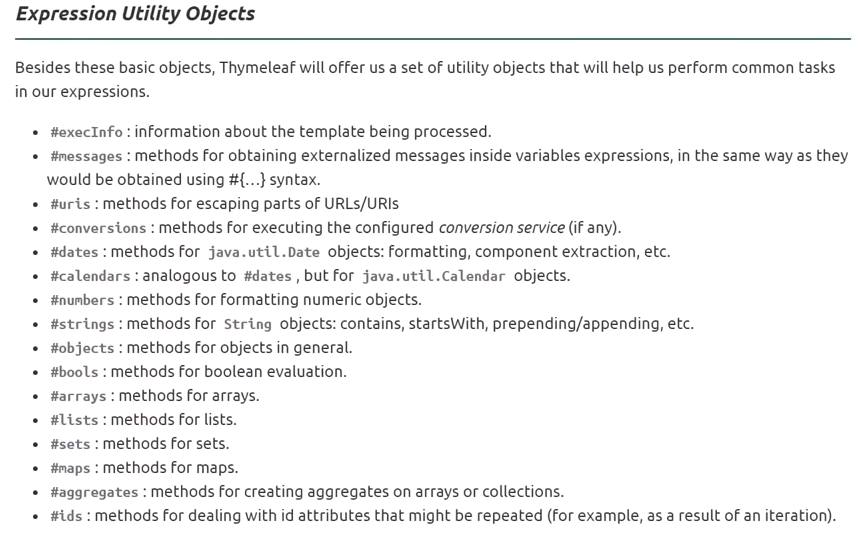
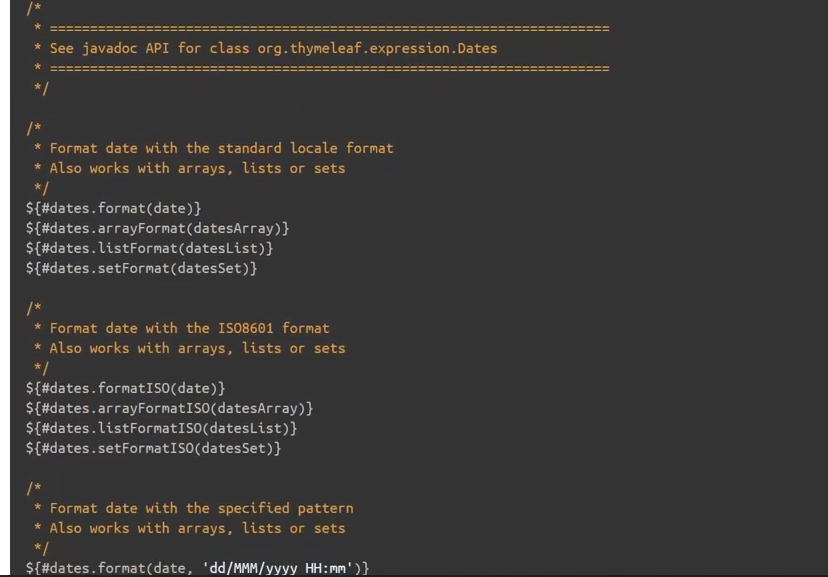
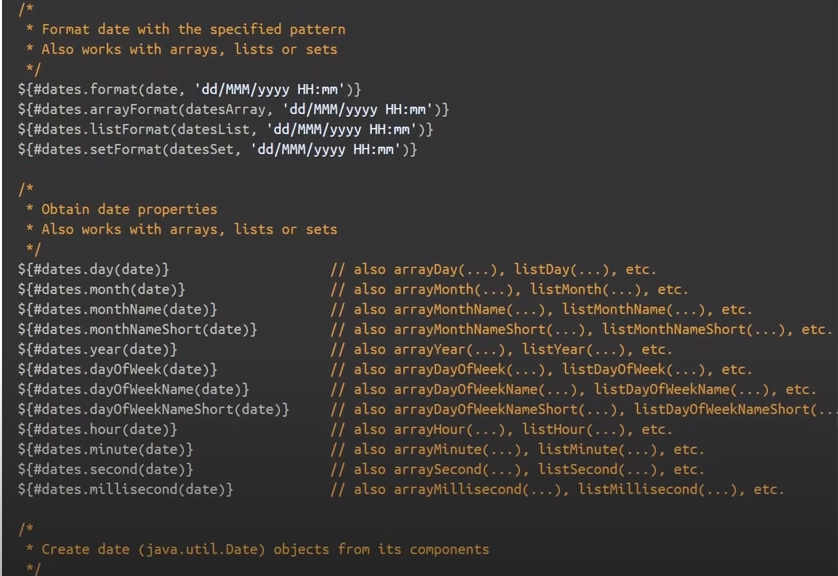
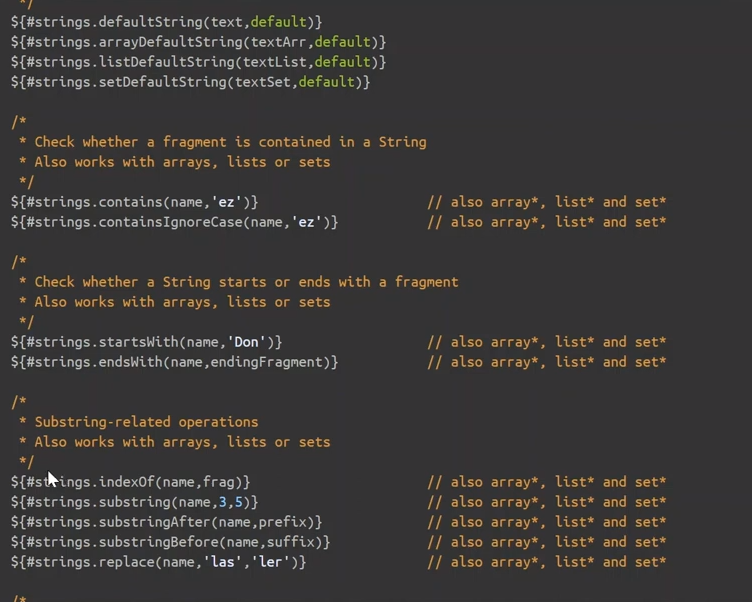
numbers라는 것같이 유틸 클래스가 정의된 것이 있다.

Docs 최신 버전 참조.


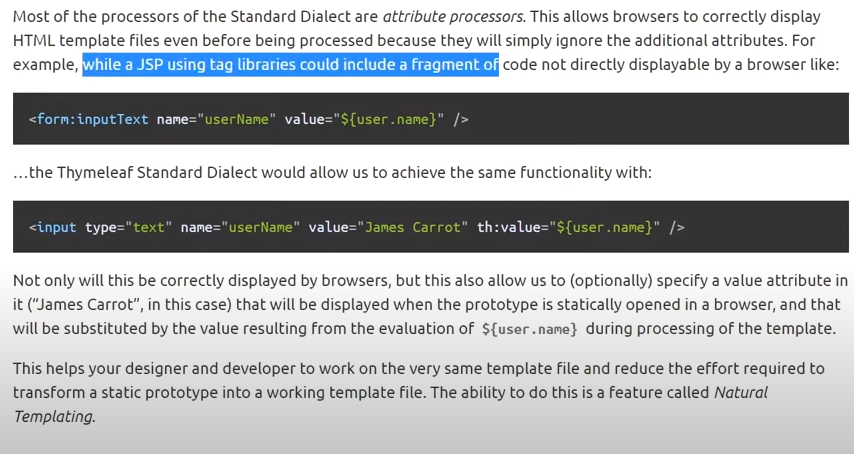
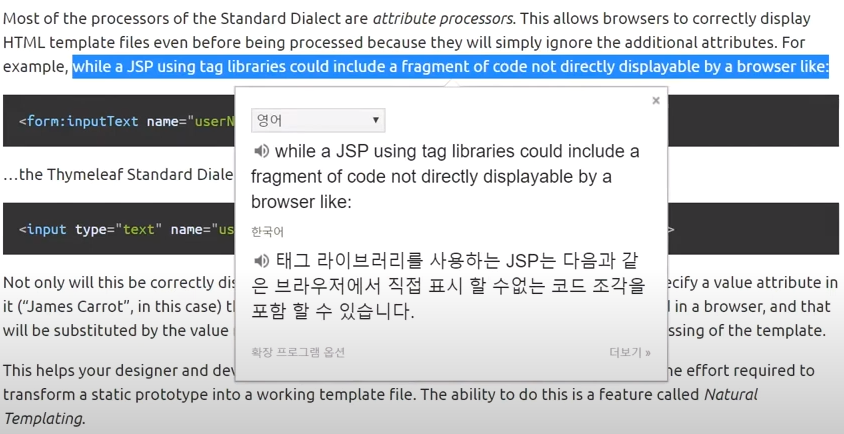
jsp와 비교해서 설명이 있다.

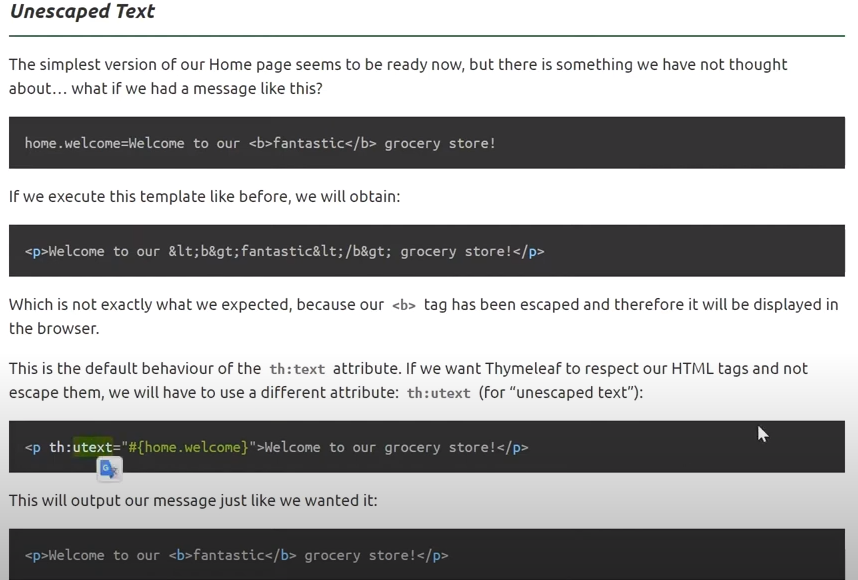
한마디로 브라우저가 해석할 수 없다는 것이다.
그러나 thymeleaf를 하게 되면 문제 없이 브라우저가 해석할 수 있다.

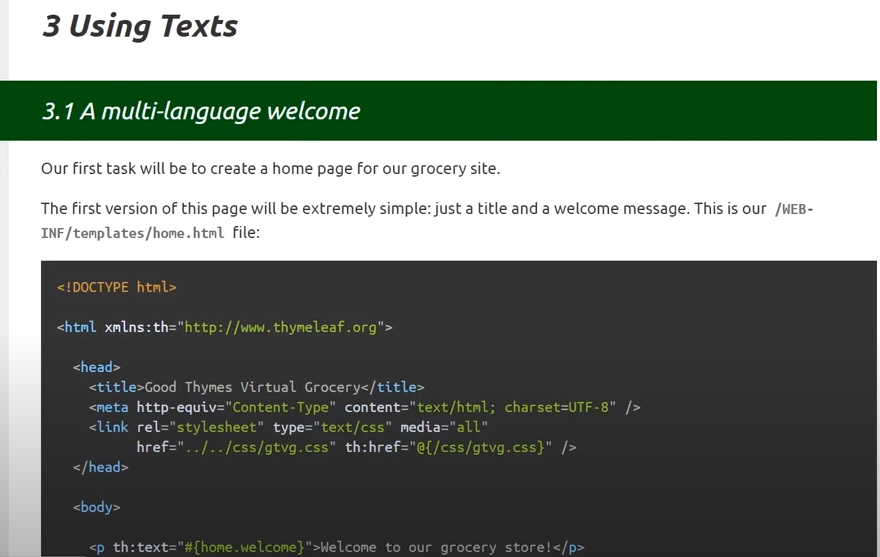
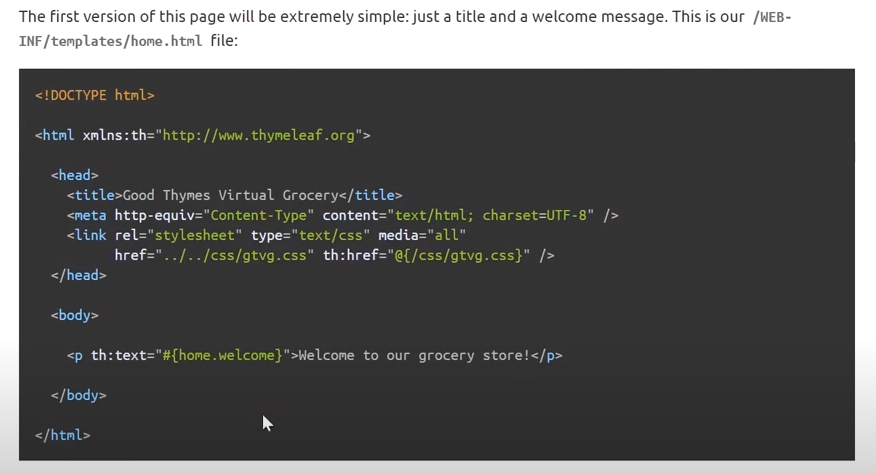
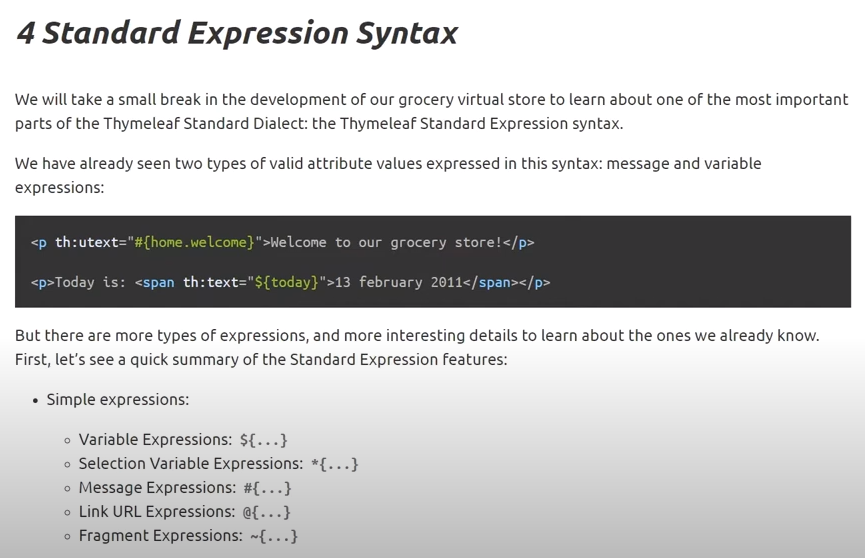
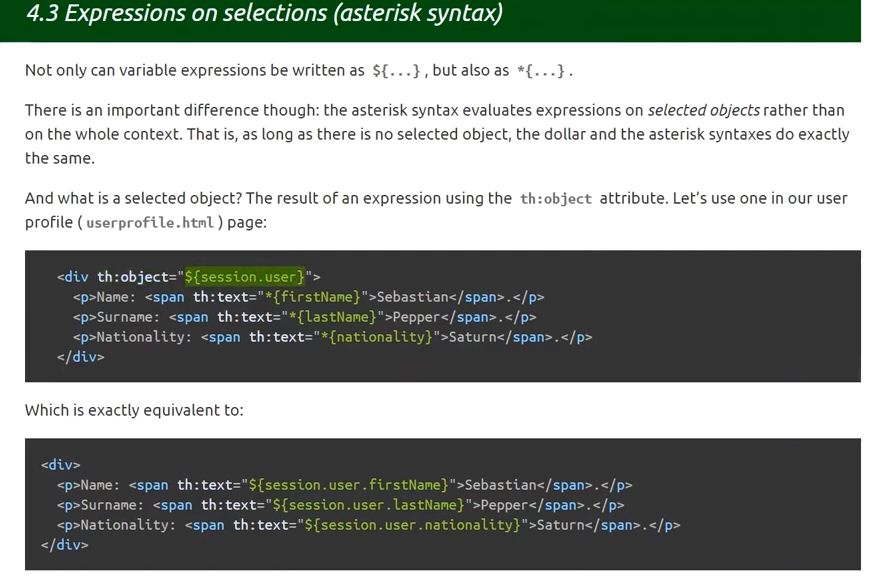
여기부터 살펴볼 것이다.

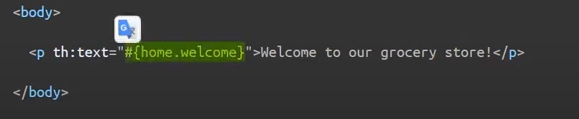
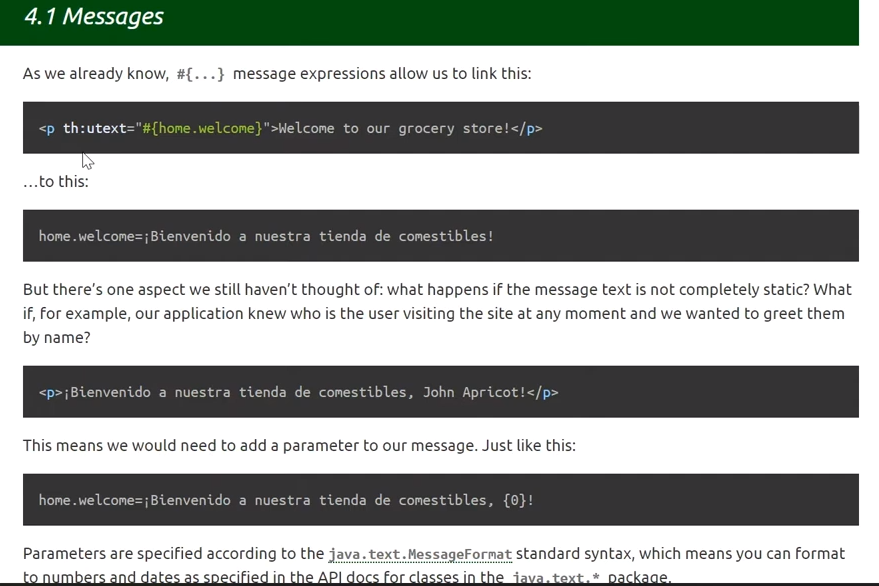
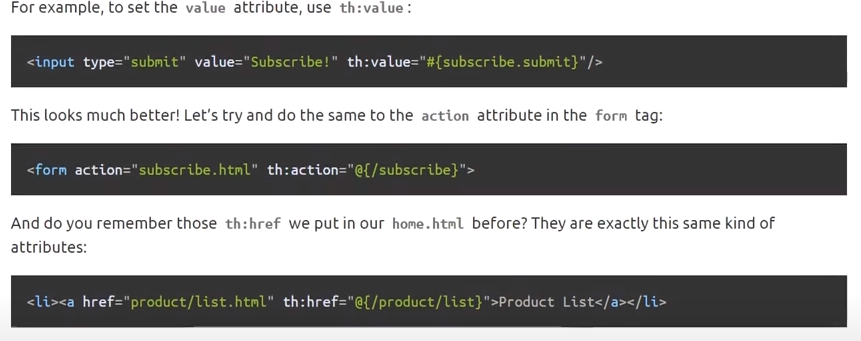
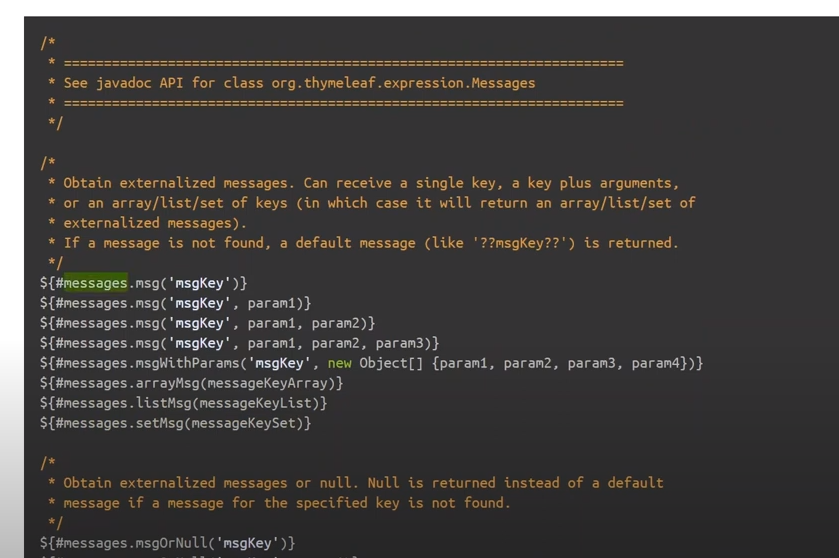
#표시는 thymeleaf에서 메시지를 나타내줌.

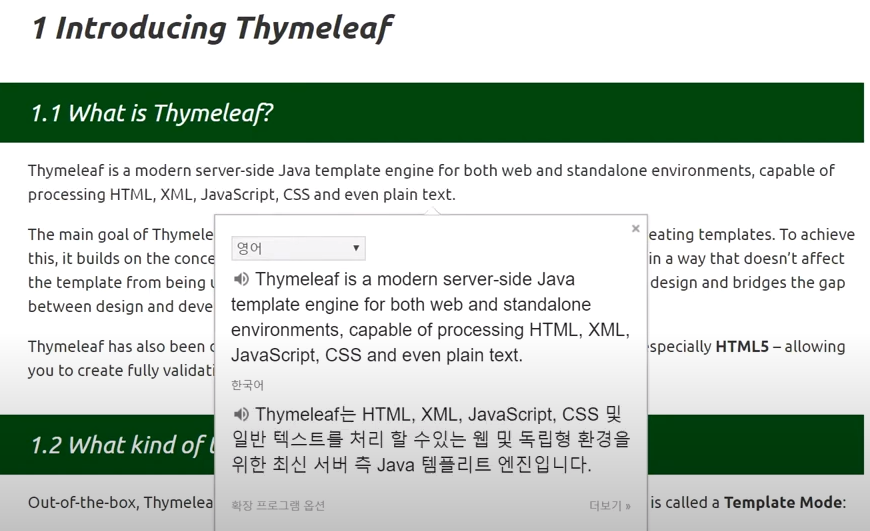
다국어 설정도 스프링부트에서 할 수 있다.

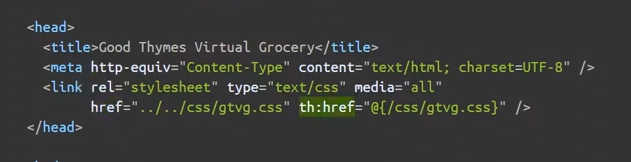
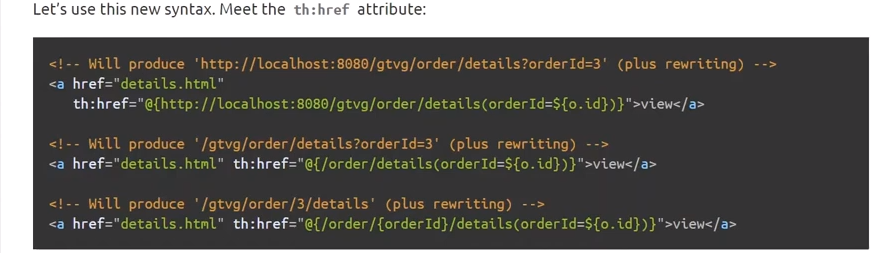
herf와 th:href는 구동의 시점이 다르다.

utext로 되어있다. unescaped text

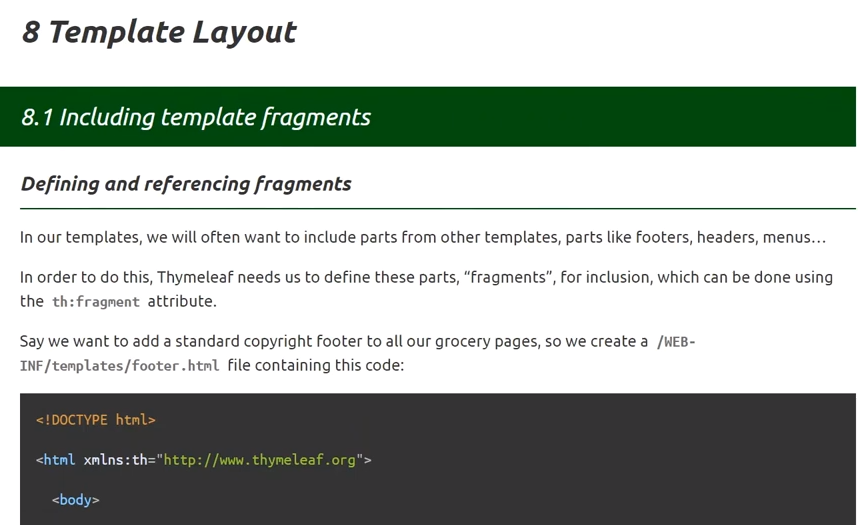
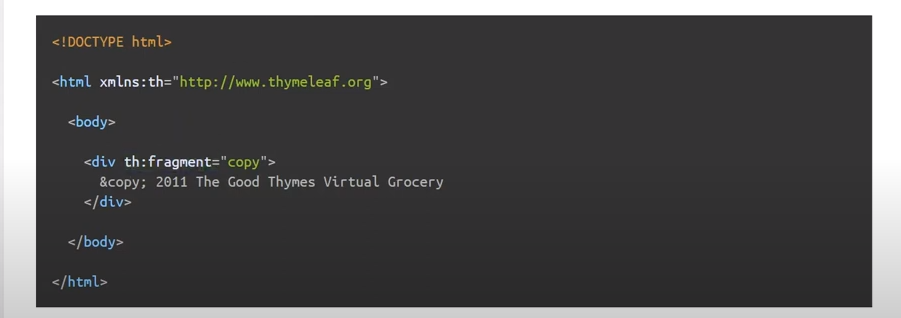
Fragment - 조각을 가져와서 작업시간 단축시켜줌.







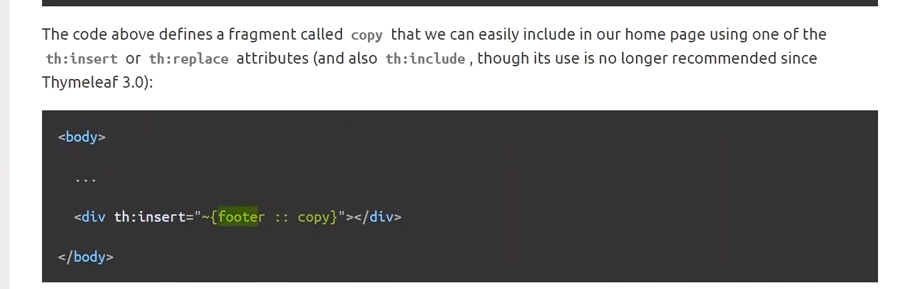
자세한건 하나씩 적용해볼 것이다.




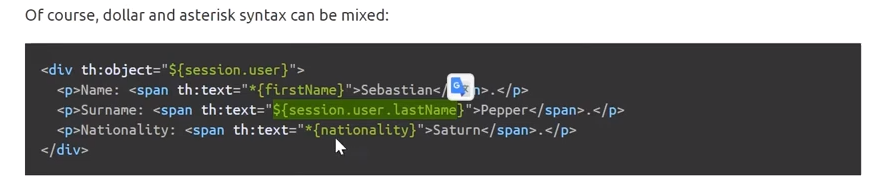
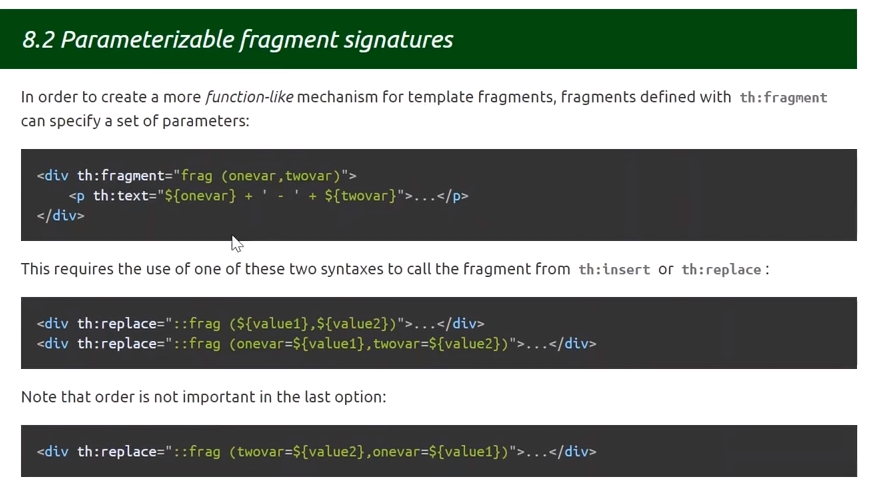
3가지 방식으로 사용할 수 있다.

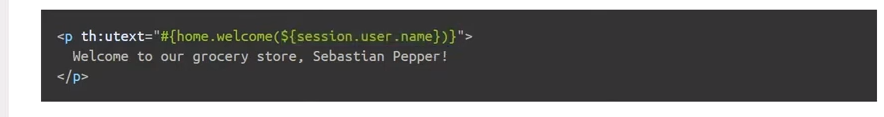
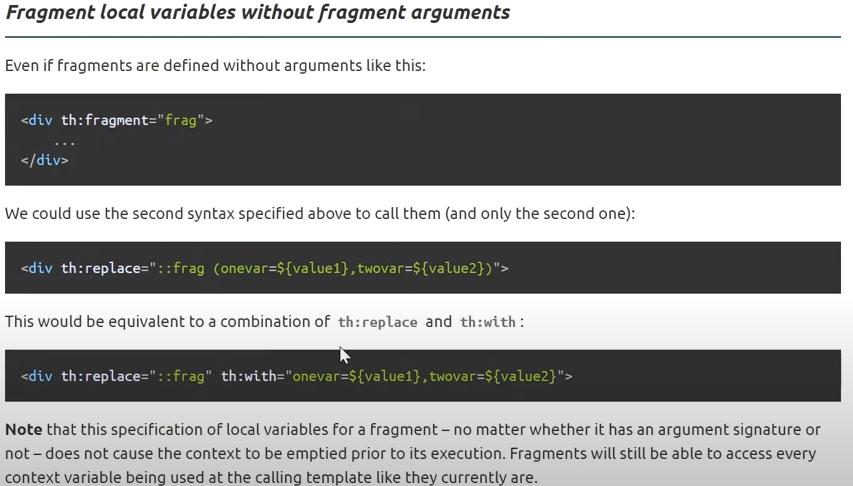
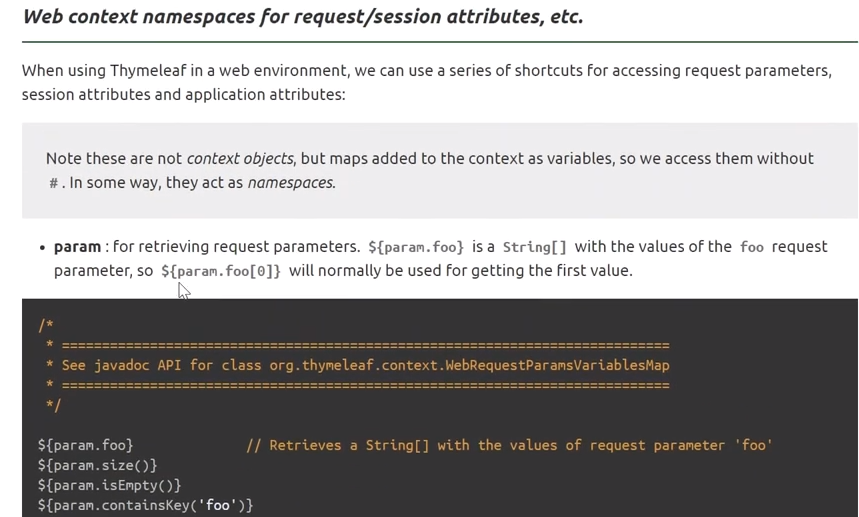
요번에는 파라미터도 전송할 수 있다.







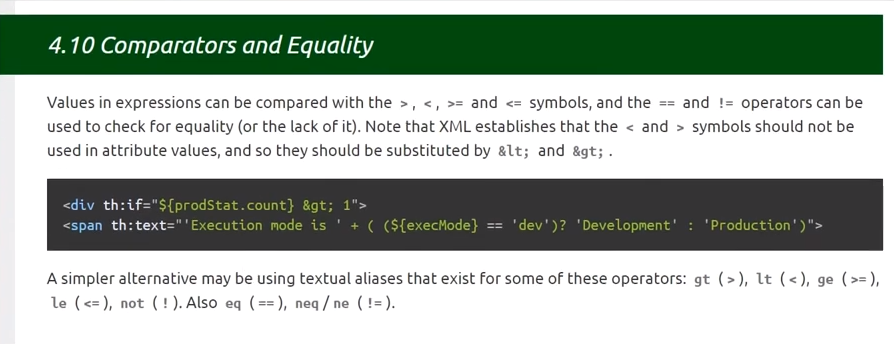
<>는 사용할 수 없기 때문에 lt, gt를 사용.






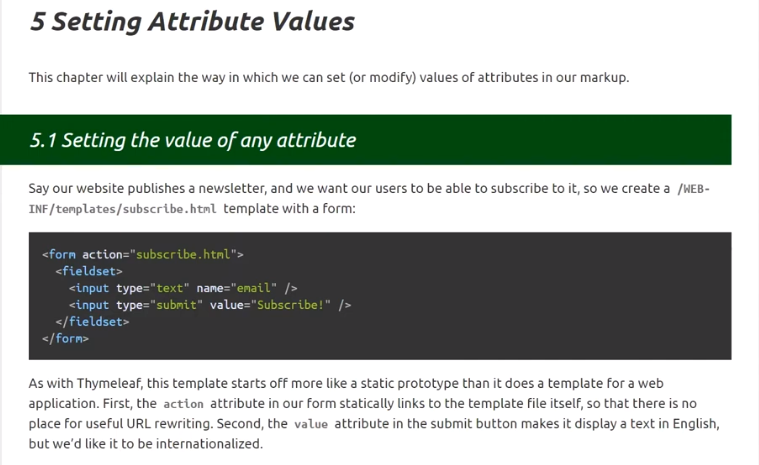
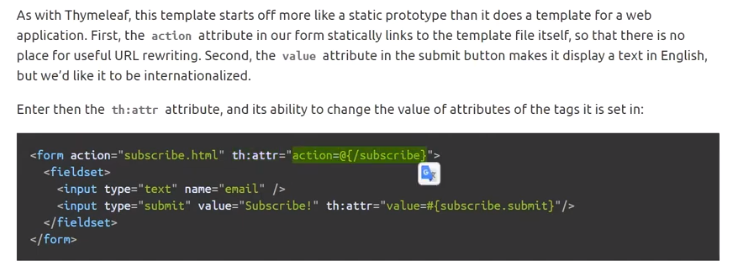
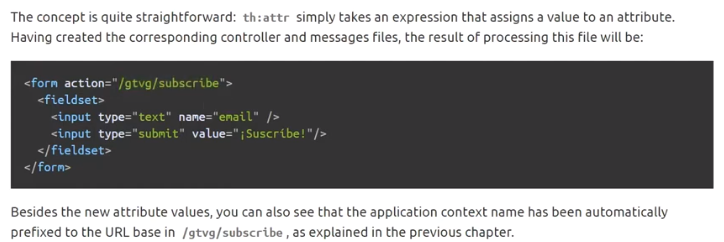
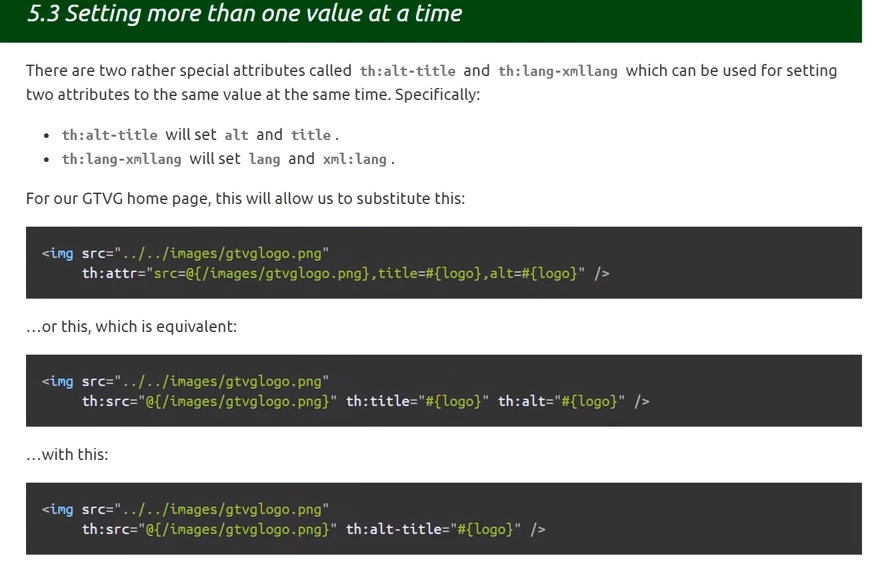
attr보다는 속성을 줘서 깔끔해보임.

attr로 여러개를 한번에 줄 수 있음.





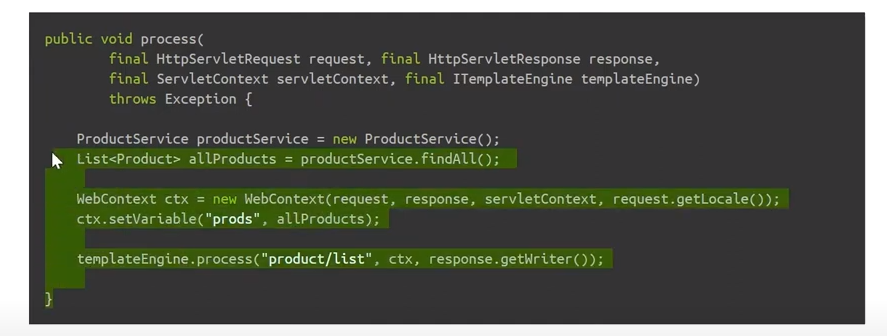
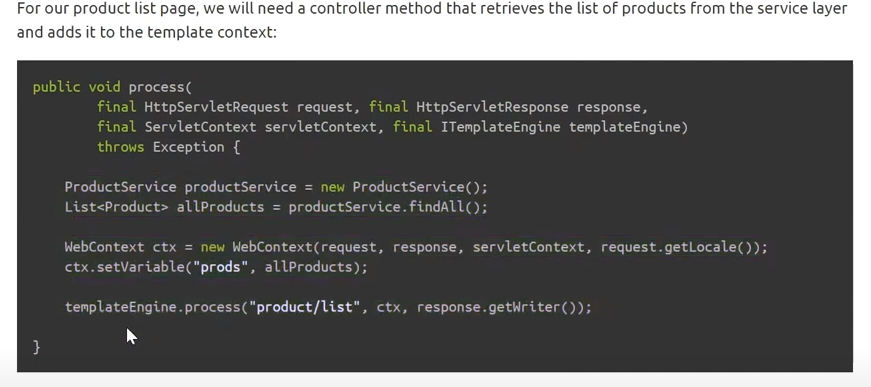
스프링부트를 이용하기 때문에 모델에 리스트를 담으면 됨.
prod가 allProducts를 받는다.




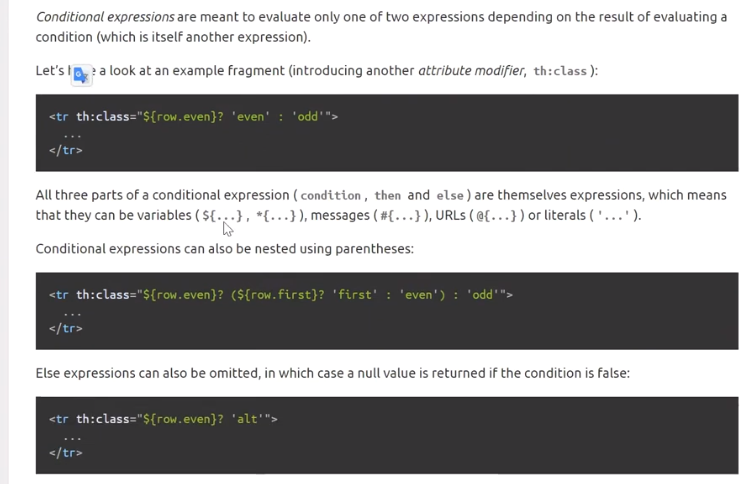
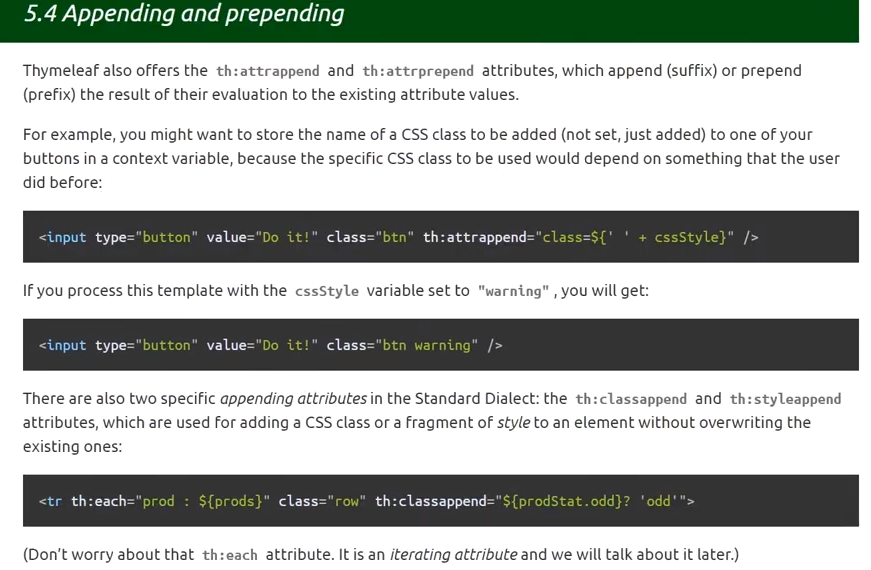
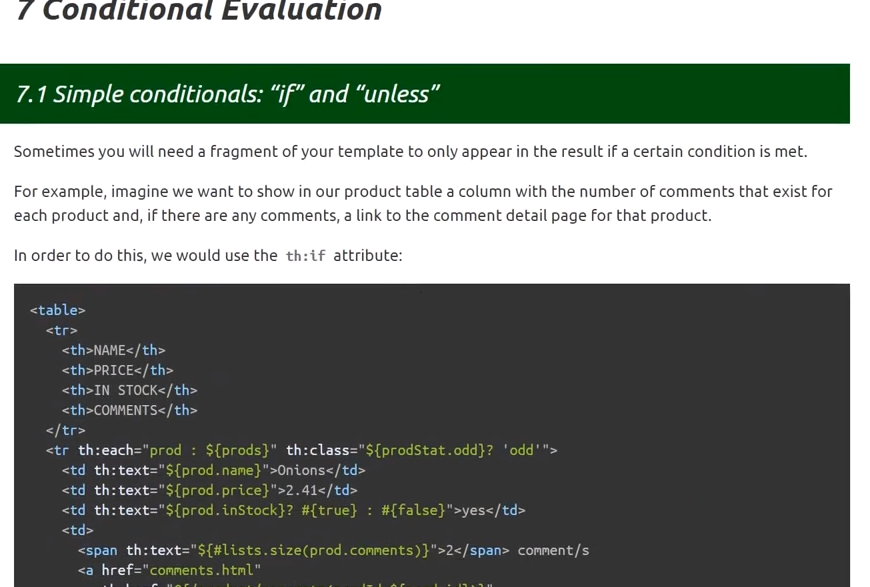
특정 조건에 따라서 달라진다.


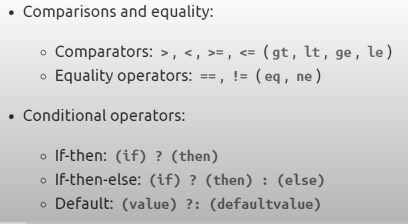
if조건으로 알아내는 법.

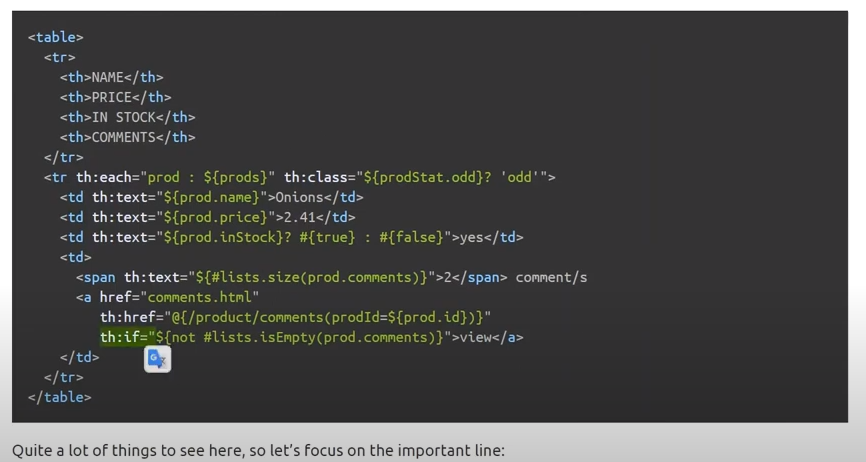
값이 비어있는지 확인.
리스트가 있는 경우에만 화면을 보이게 해줌.

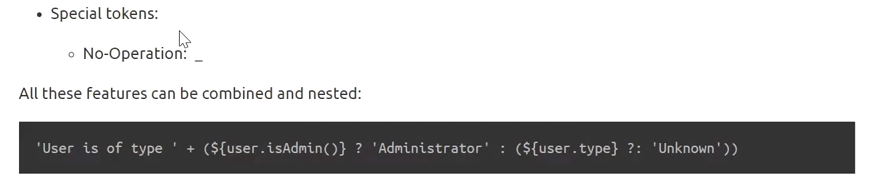
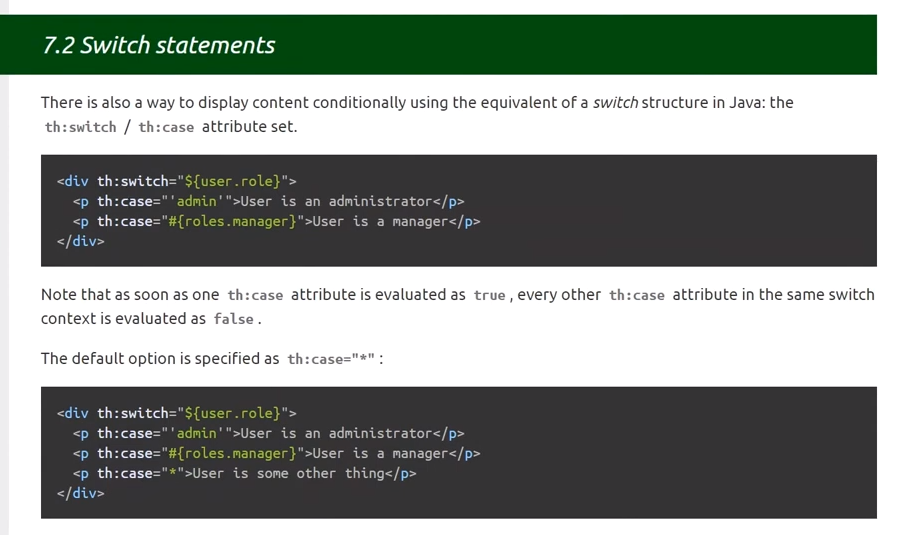
권한이 admin이면 admin
*로 데폴트 설정


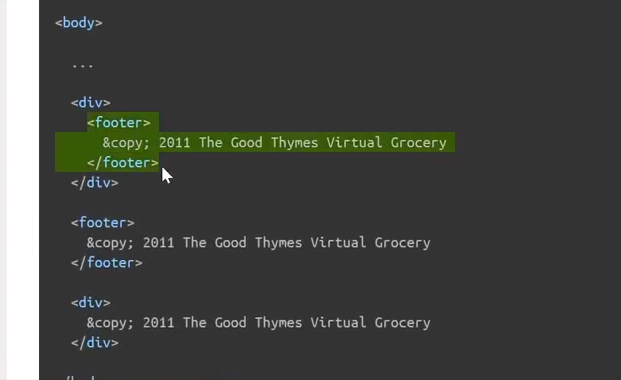
공통적으로 사용하는 부분. footer header.




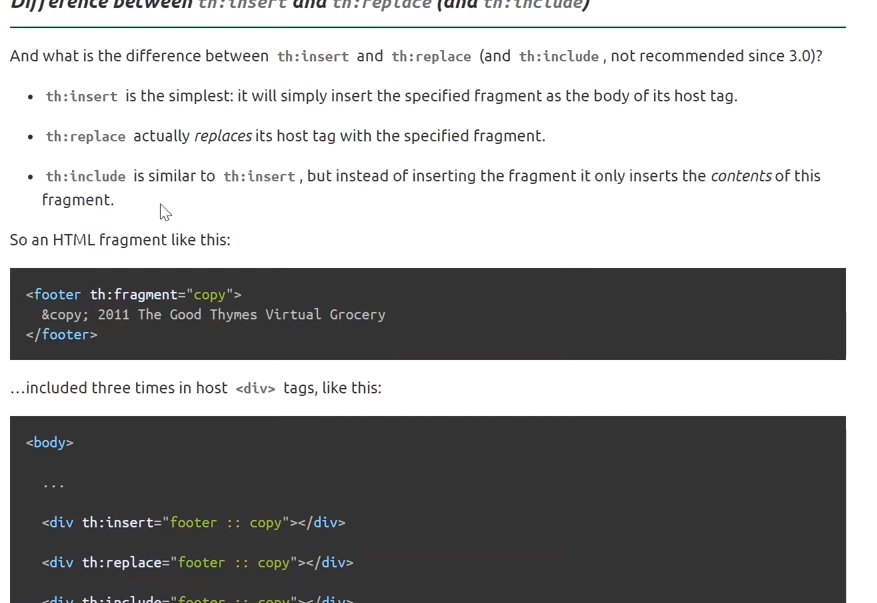
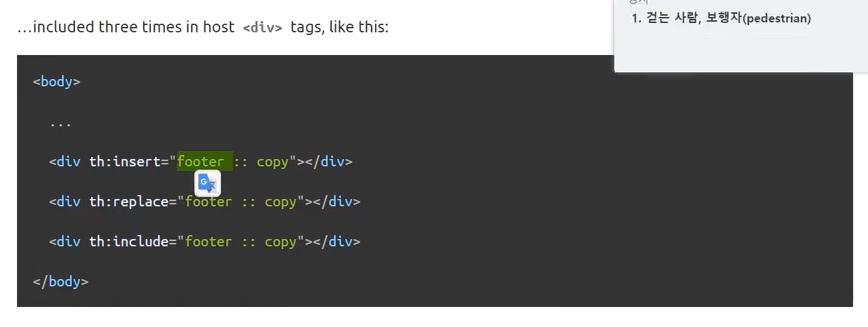
replace가 가장 많이 사용된다.








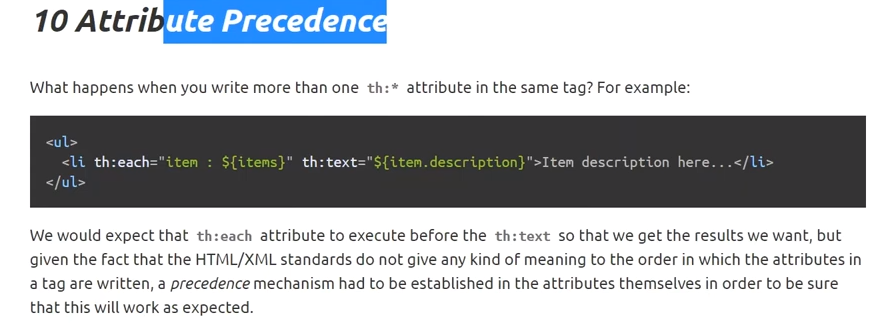
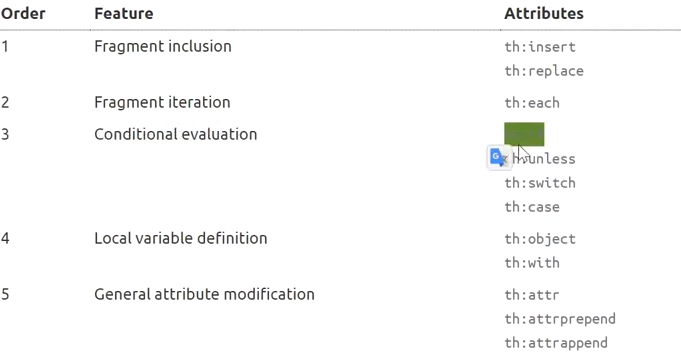
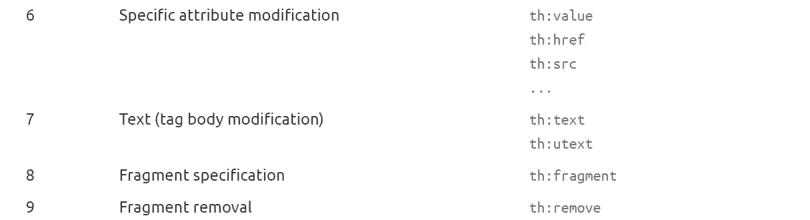
순서가 있다.



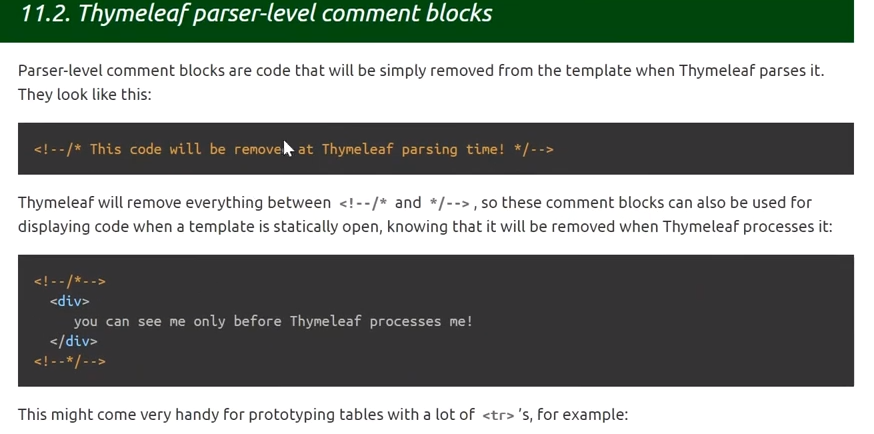
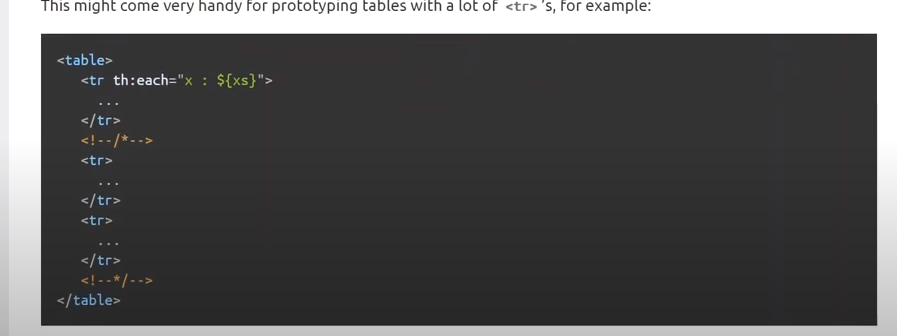
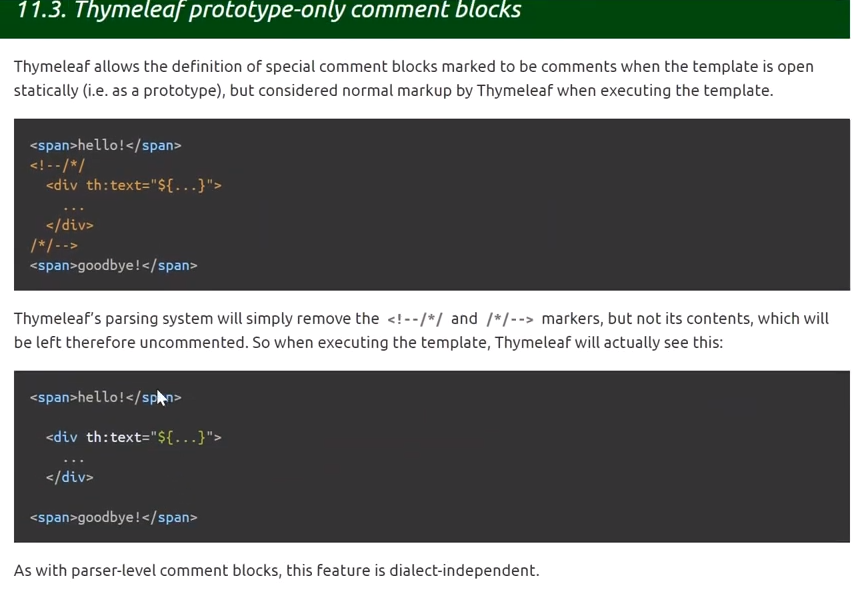
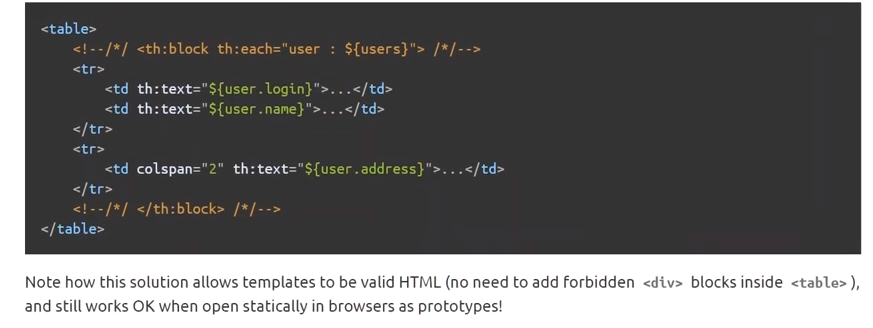
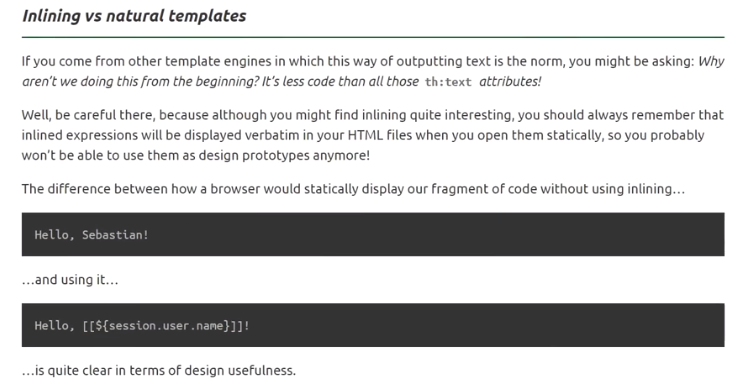
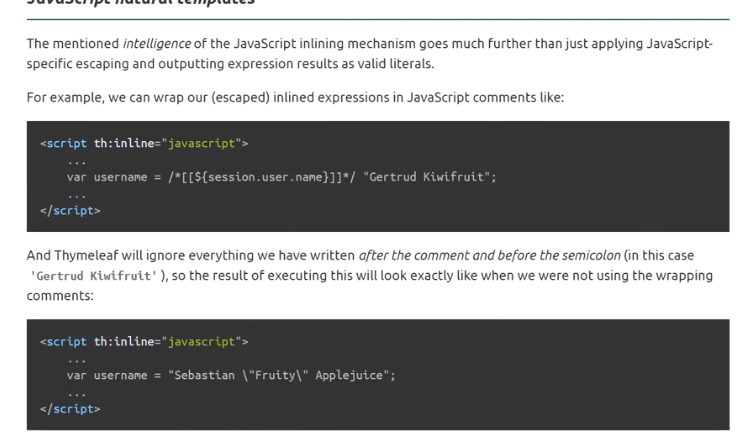
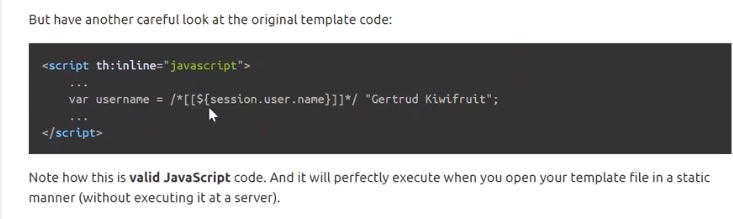
실제로 열었을 때에는, 데이터 표시가 되는데, 서버를 기동해서 페이지를 열면 주석처리가 됨.

서버가 기동됐을 때는 나옴

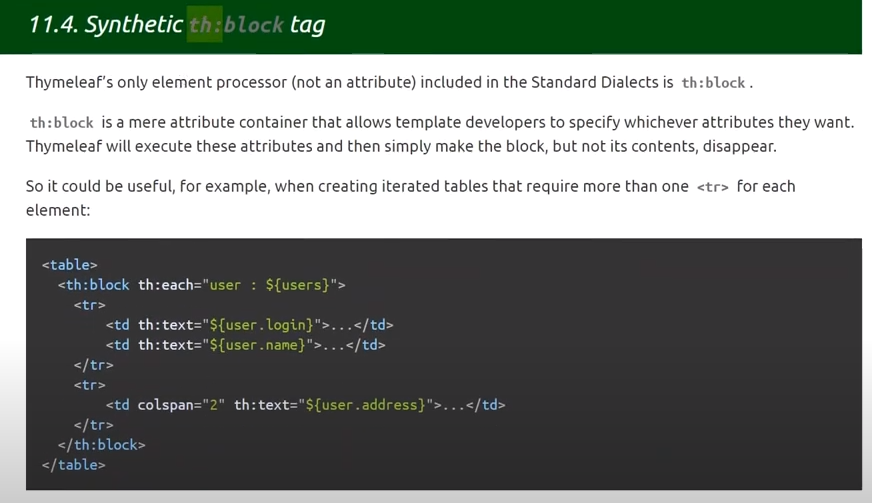
웹서버가 기동돼면 th/block은 사라짐.


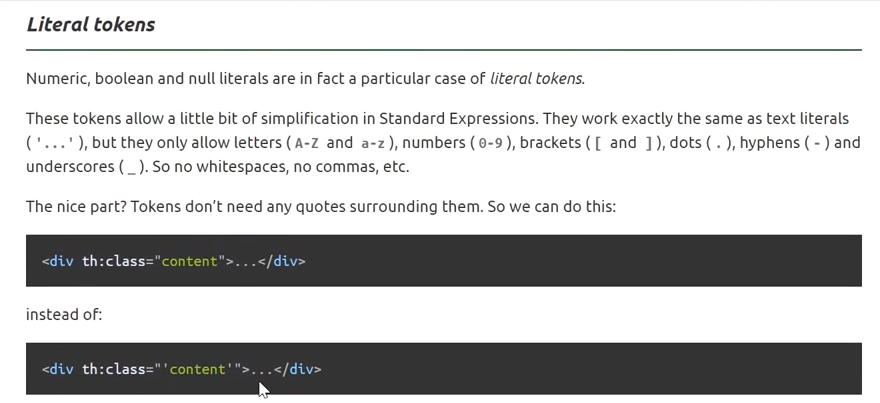
간단하게 작성됨

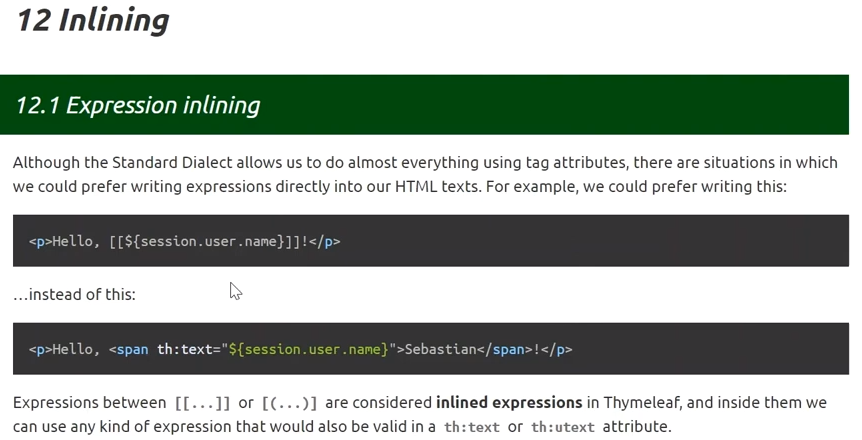
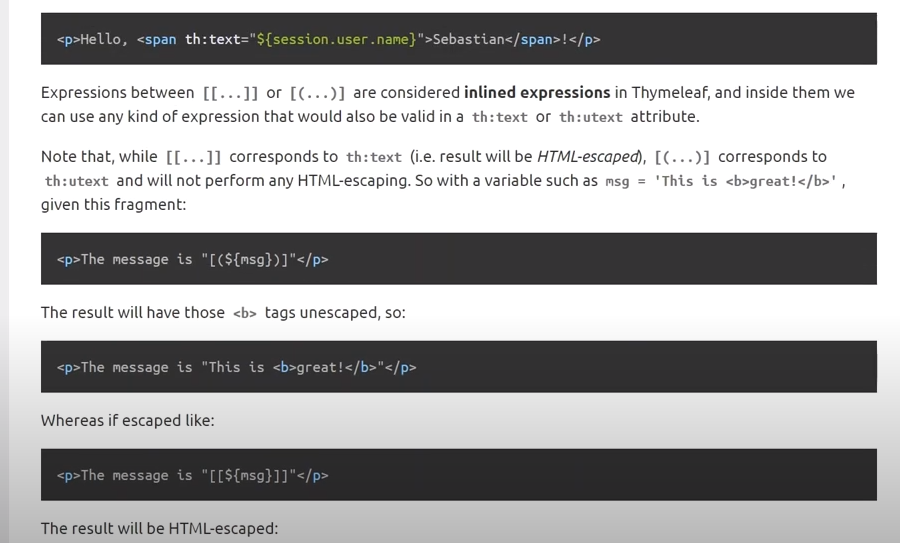
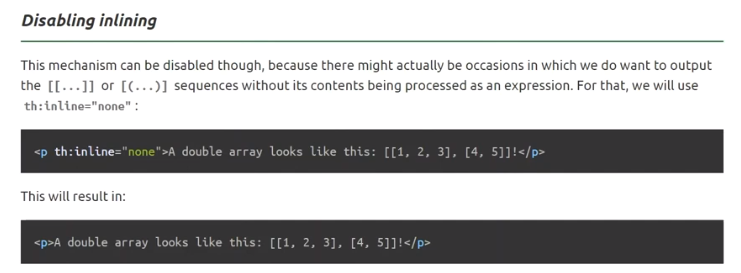
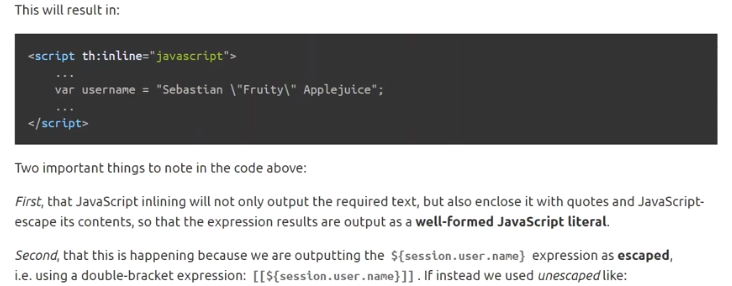
[] - th text 대신
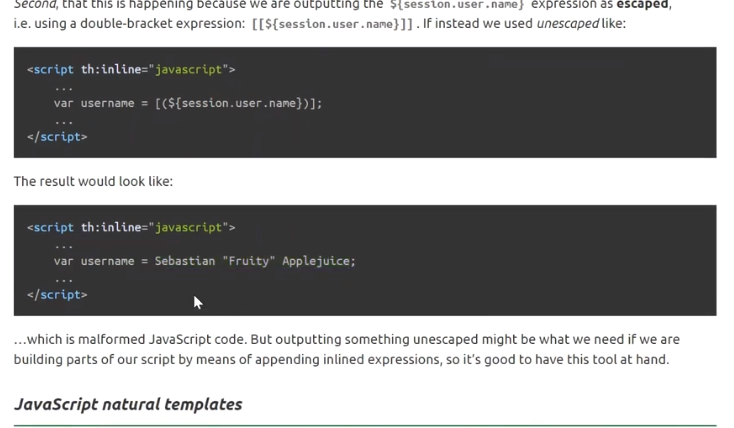
() - utext





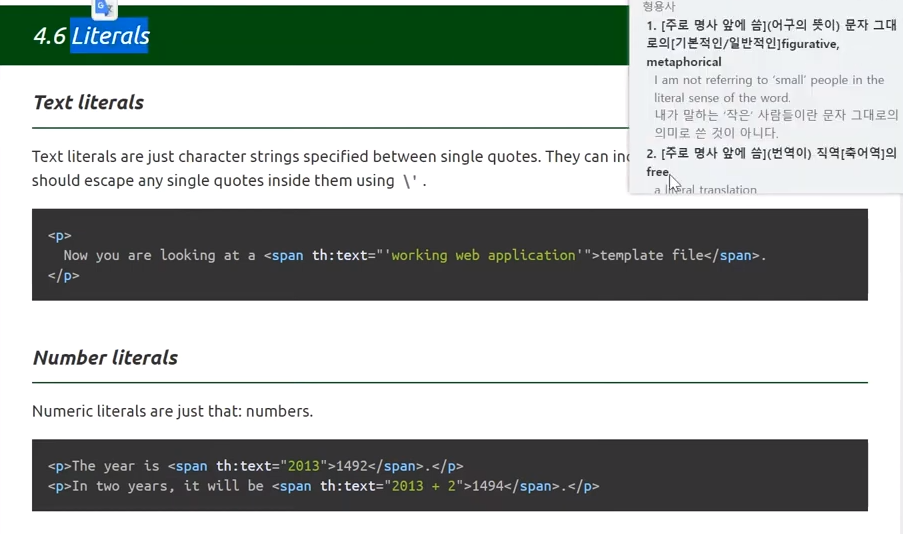
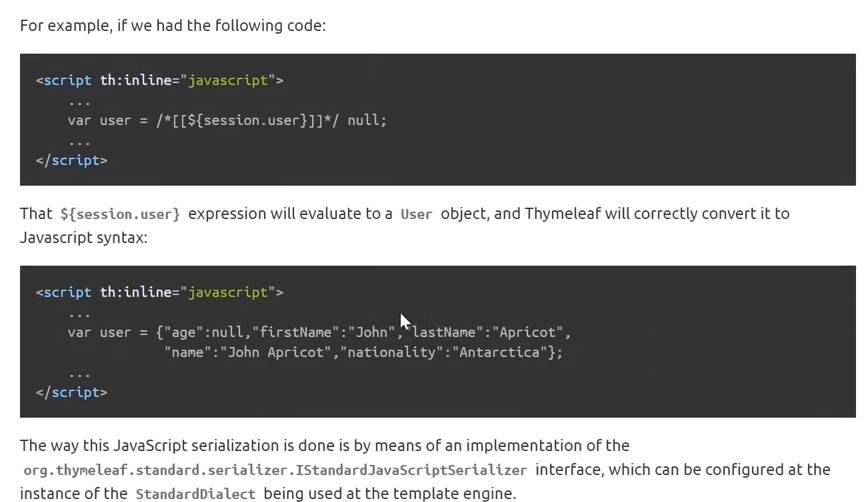
역슬래시로 쌍따옴표를 사용할 수 있게 함.

잘못된 값이 출력됨









'Java > 코딩의 신' 카테고리의 다른 글
| Spring Boot으로 웹 출시까지 #6. thymleaf에서 form 전송하기 (0) | 2023.11.06 |
|---|---|
| Spring Boot으로 웹 출시까지 #5. jpa를 이용해 게시판 조회하기 (1) | 2023.11.03 |
| Spring Boot으로 웹 출시까지 #4. thymeleaf를 이용해 레이아웃 만들기 (1) | 2023.11.02 |
| Spring Boot으로 웹 출시까지 #2. thymeleaf를 이용한 화면 작성 (0) | 2023.11.01 |
| Spring Boot으로 웹 출시까지 #1. 환경 설정 (0) | 2023.11.01 |





댓글 영역