고정 헤더 영역
상세 컨텐츠
본문
728x90
반응형

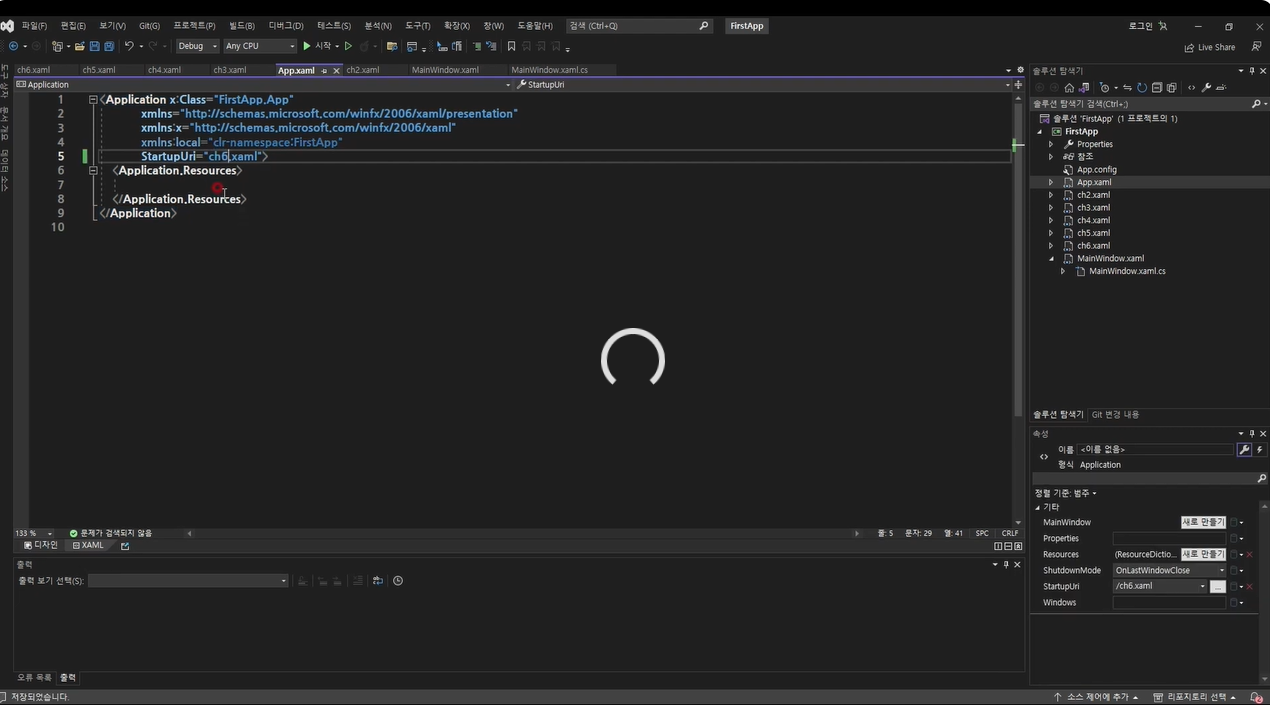
ch6 윈도우 생성

ch6으로 시작 변경

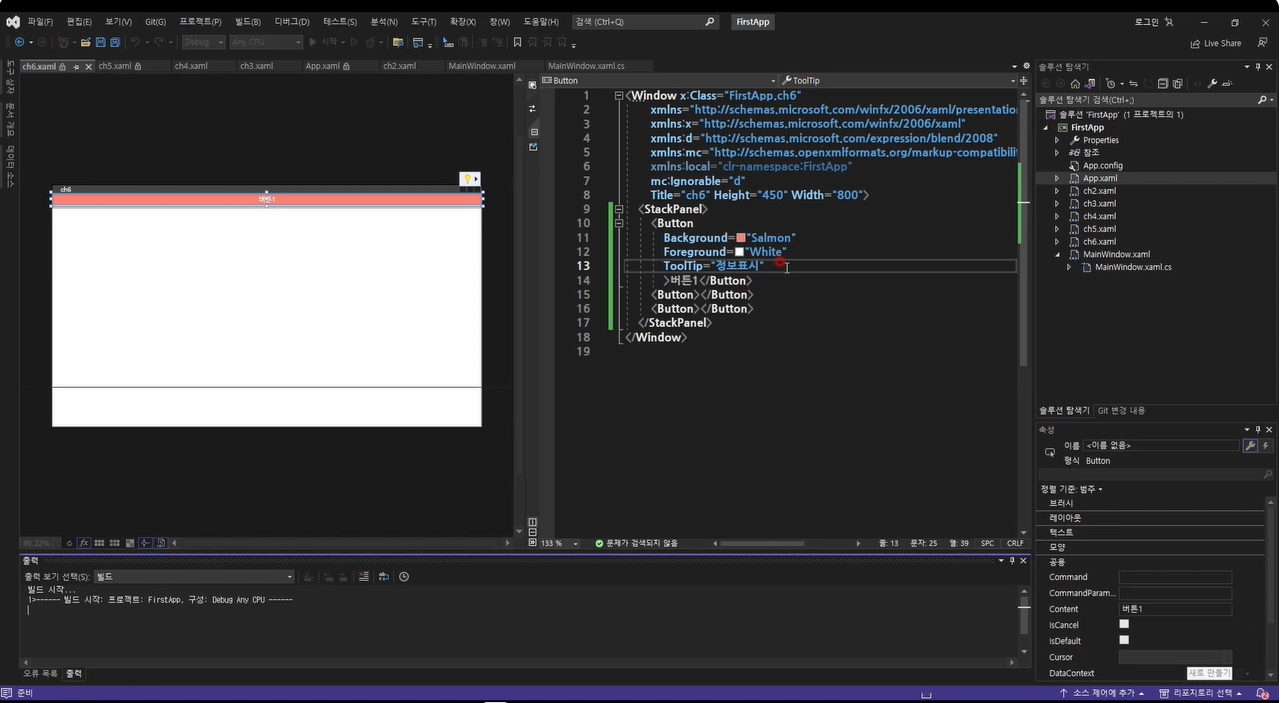
StackPanel로 변경.
버튼 3개 추가함.

Background="Salmon"
Foreground="White"
ToolTip="정보표시"

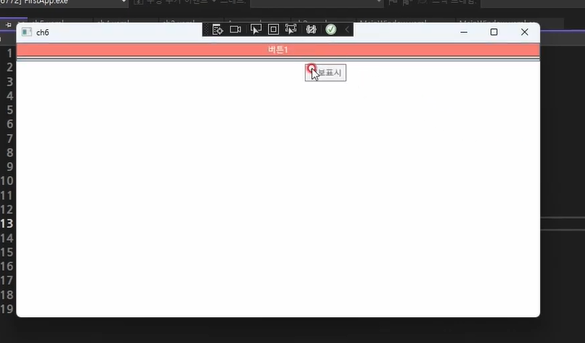
마우스를 가져가면 정보표시라고 나온다.
어떤 역할을 하는지 툴팁에 적으면 된다.

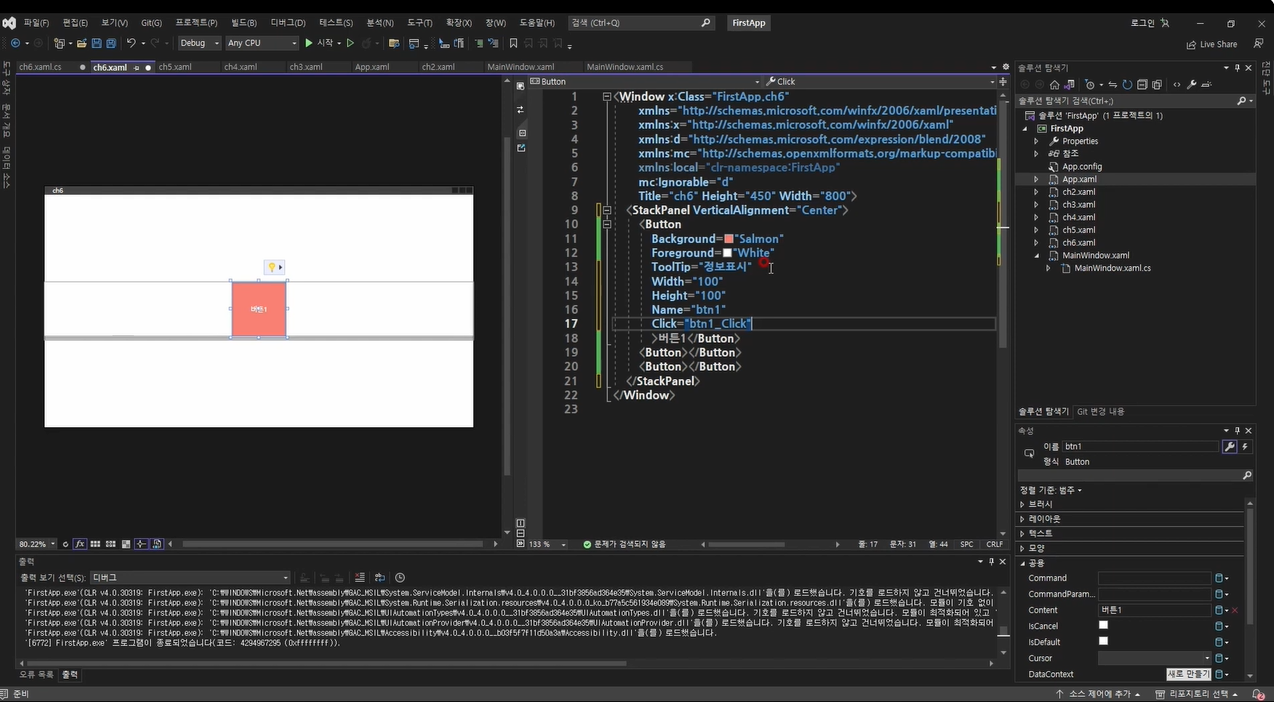
Width="100"
Height="100"
Name="btn1"
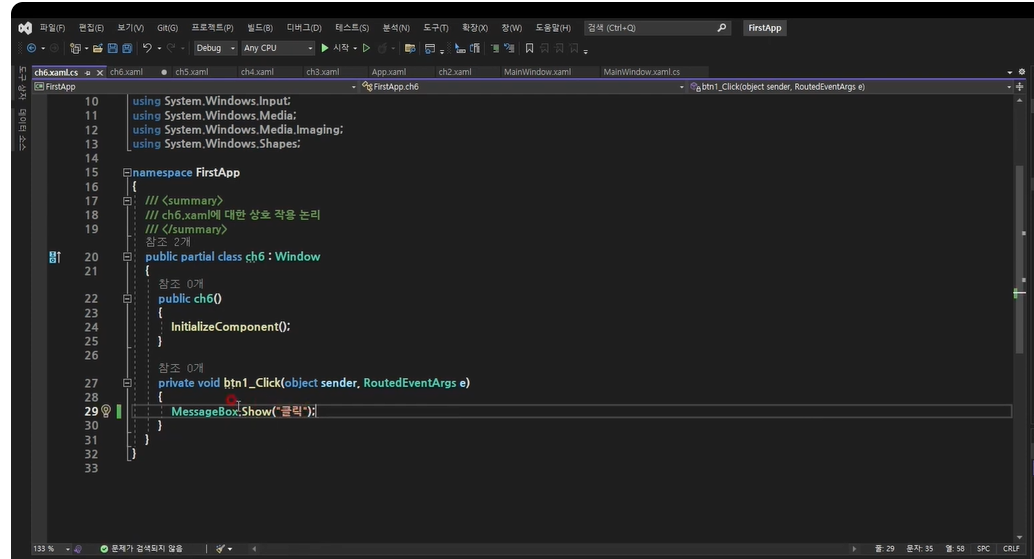
Click="btn_Click1"
텝 누르면 클릭에 저절로 들어감.

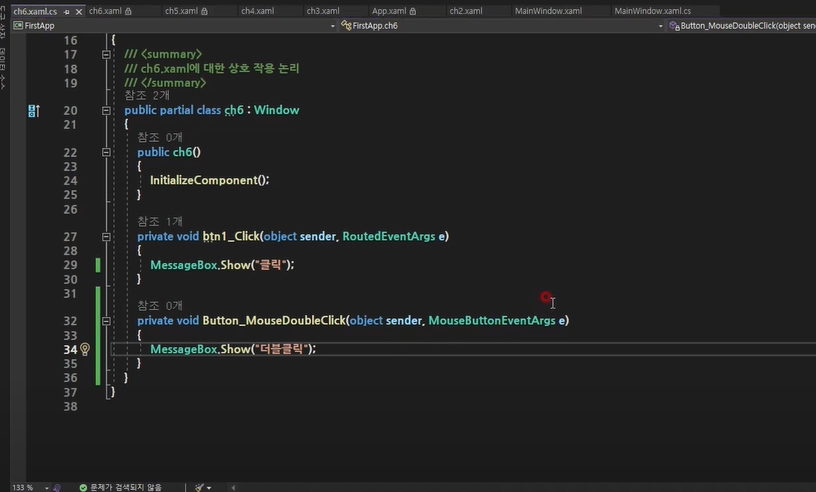
F7눌러서 비하인드코드로 들어감.
MessageBox.Show("클릭");

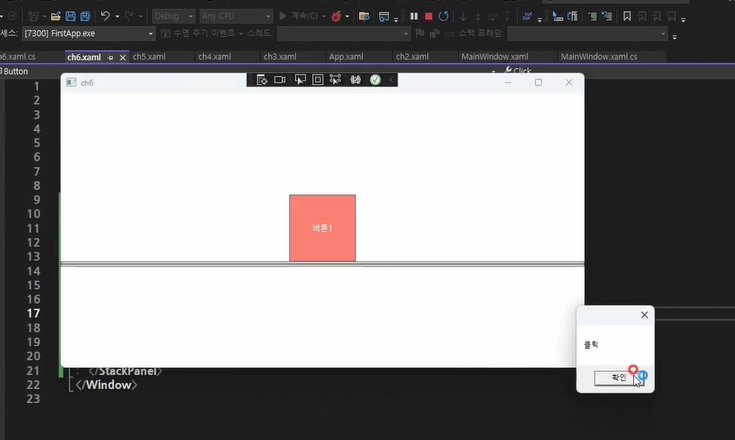
버튼을 눌렀을 때, 클릭이라는 메시지박스가 나타남.

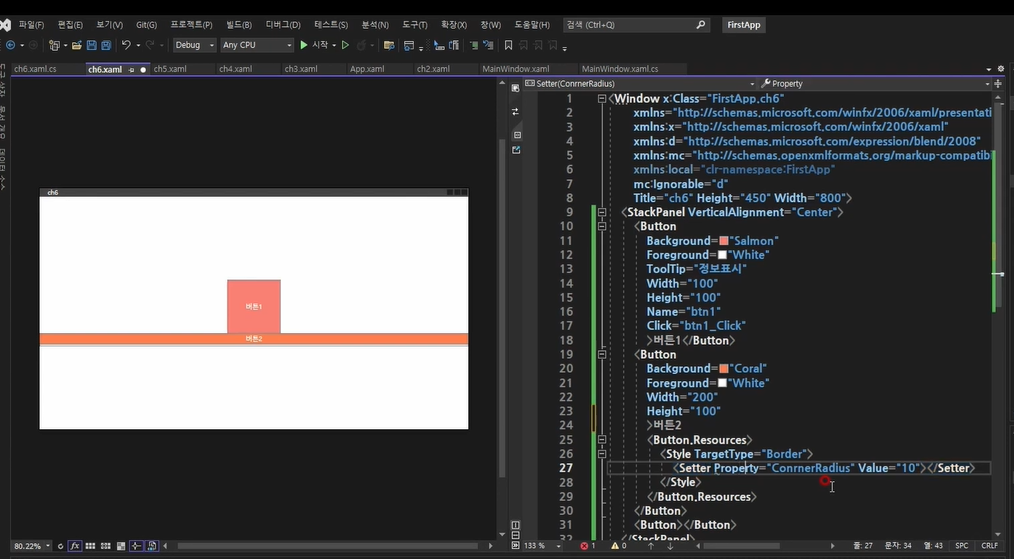
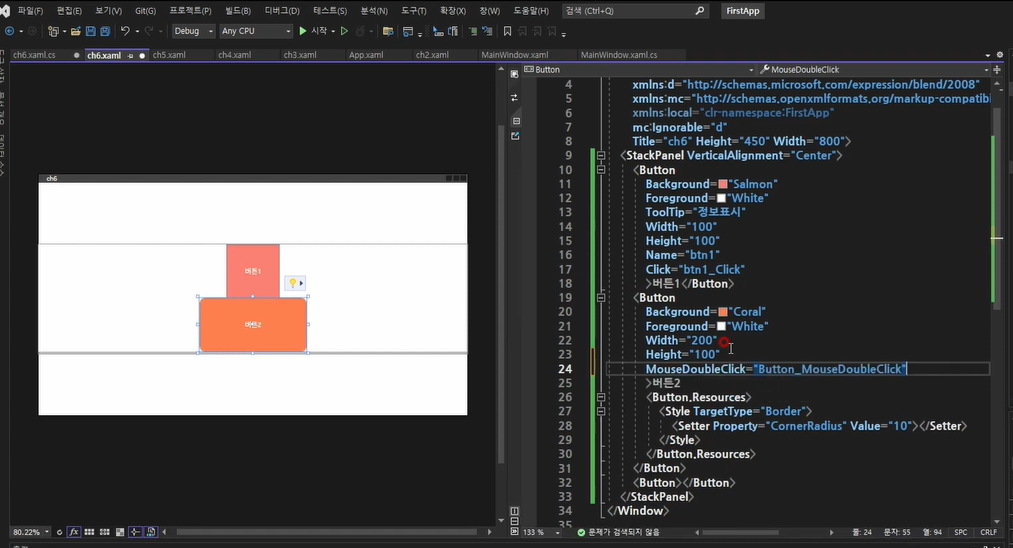
Background="Coral"
Foreground="White'
버튼에 리소스를 지정하여 스타일 입력.
Width="200"
Height="100"
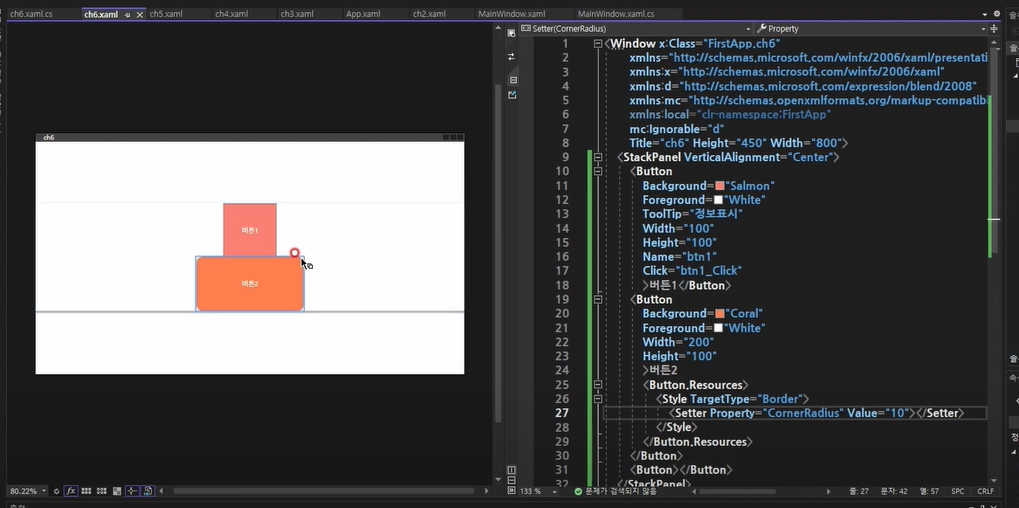
적용이 안됐는데, 오타가 있어서 그렇다.

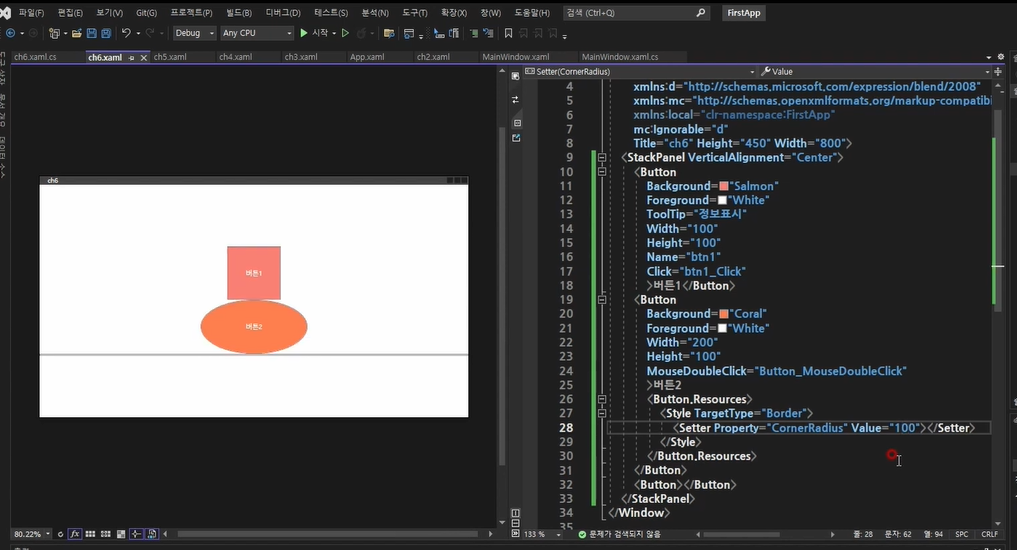
모서리에 각이 진 것이 아닌 둥글게 처리가 됨.

MouseDoubleClick="Button_MouseDoubleClick"

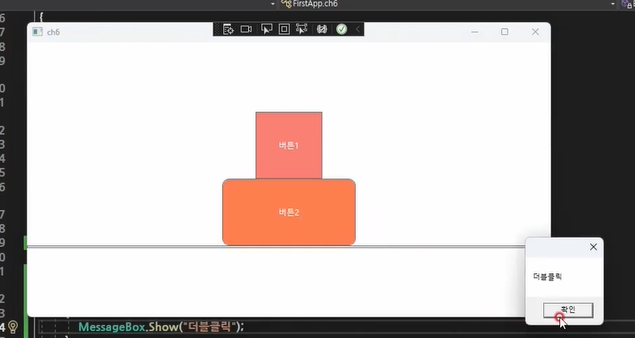
더블클릭할 때에만 나옴.

실제로 더블클릭해야만 이벤트 발생

아예 타원형태로 하고 싶으면 CornerRadius 를 Width값의 절반을 넣으면 된다.

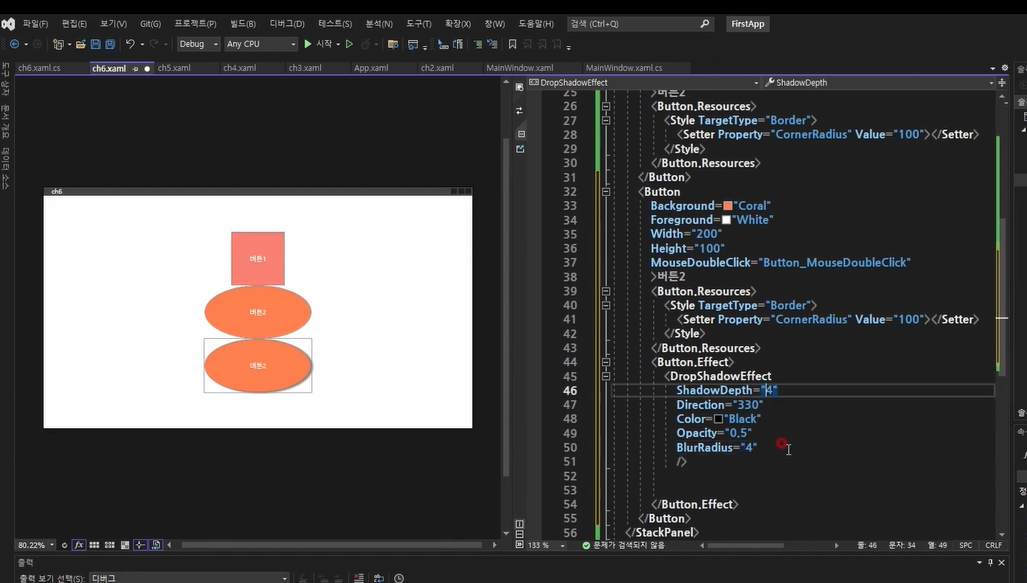
그림자 효과를 배워보겠다.
버튼 하나 복사하여
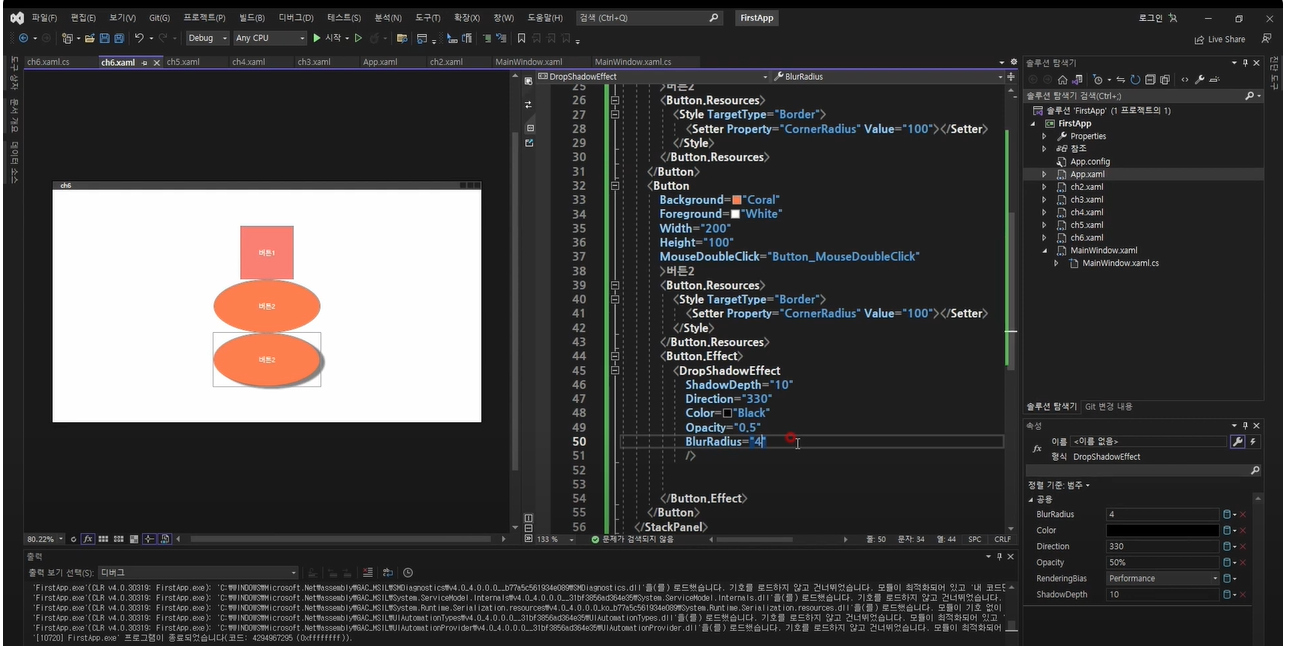
ShadowDepth
Direction
Color
Opacity
BlurRadius
를 해본다.

Opacity는 1은 투명도가 없는 것
0은 완전 투명
BlurRadius 는 높을 수록 흐릿함.
0이면 더 진해짐.
https://youtu.be/2DTGUQ8FRPQ?si=gbSx7siTpezFrpN3
728x90
반응형
'C# > 깊알못nodeep' 카테고리의 다른 글
| WPF 강좌 #5 레이블 Label 바인딩 textbox accessText (1) | 2023.11.28 |
|---|---|
| WPF 강좌 #4 WrapPanel 랩패널과 StackPanel 스택패널차이 (0) | 2023.11.28 |
| WPF 강좌#3 그리드 Grid (0) | 2023.11.28 |
| WPF 강좌#2 스택패널 stackpanel (0) | 2023.11.27 |
| WPF 강좌#1 프로젝트만들기 (0) | 2023.11.27 |





댓글 영역