고정 헤더 영역
상세 컨텐츠
본문
이번 영상은 레이블에 관한 영상이다.
짧은 텍스트를 표시하는 데 적합한 컨트롤이다.

창 ch5 추가

app에서 ch5로 변경.

StackPanel로 변경.
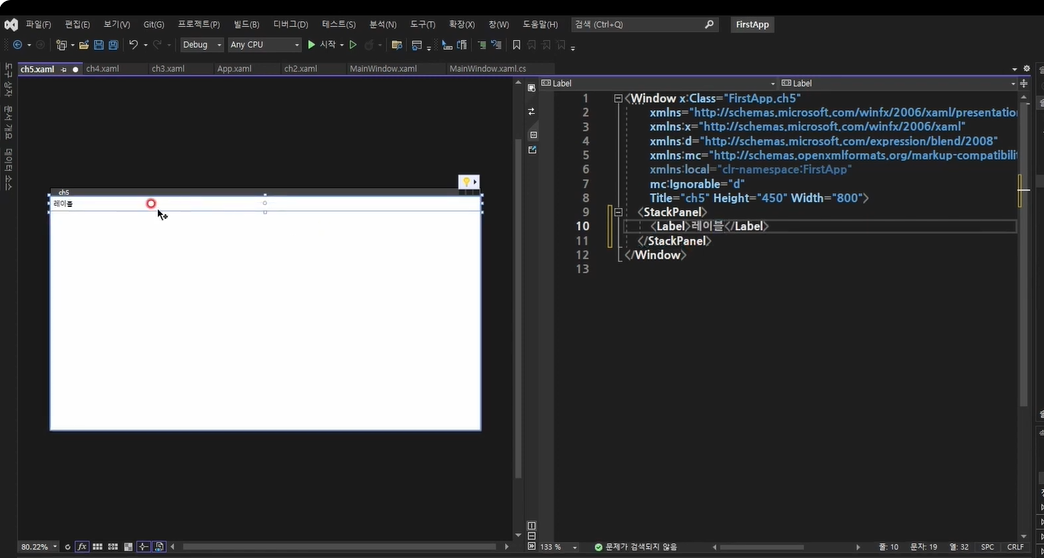
그리고 Label 추가.
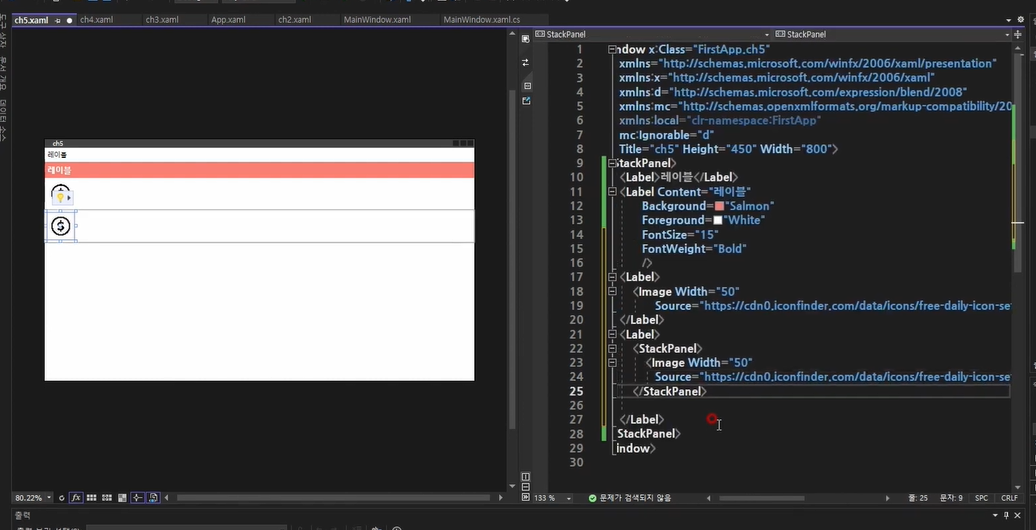
<Label></Label>
그러면 화면에 레이블이 나온다.

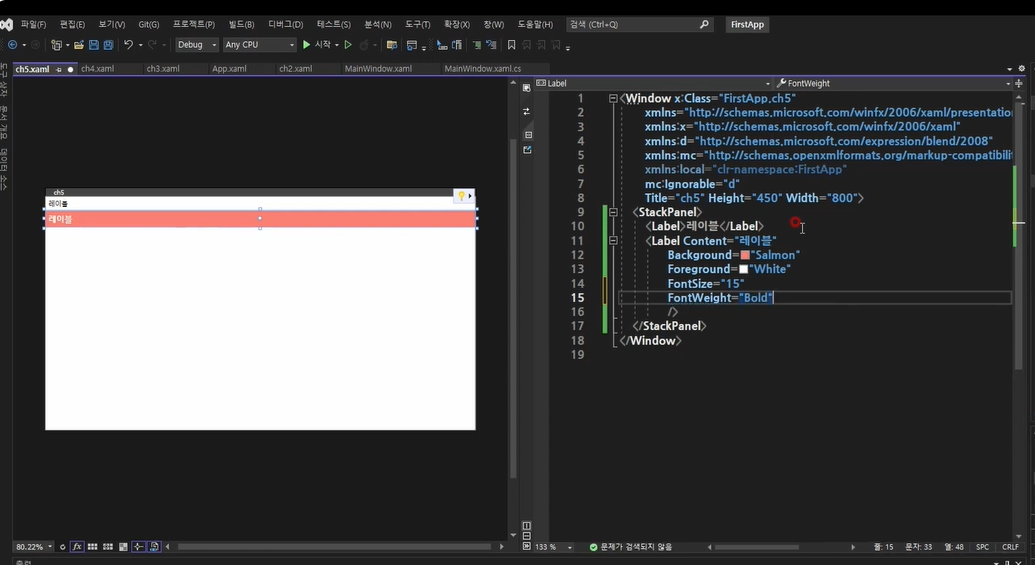
<Label Content="레이블"> 동일.

다양한 옵션을 줄 수 있음.
Background
Foreground
FontSize
FontWeight 등

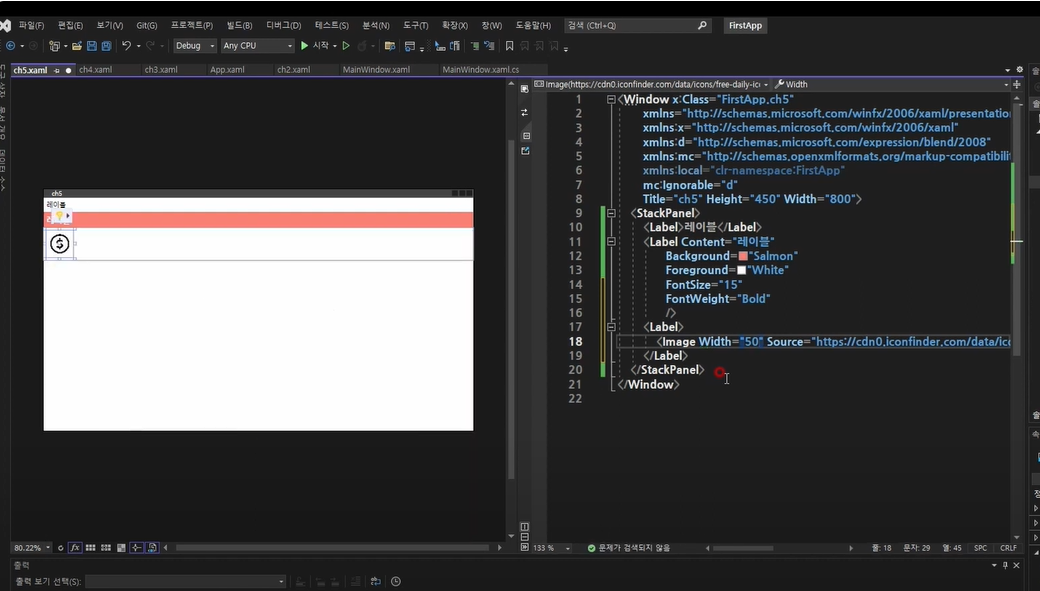
레이블 안에 이미지를 넣어보겠다.
아이콘파인더 검색

Free로 검색하여 아이콘 들어간 후, 이미지 주소 복사.

이미지를 추가해서 Width 입력하여 크기 조정.
Source에는 주소 복사.

StackPanel로 감쌀 수 있다.

그러면 글씨도 출력할 수 있다.

StackPanel에 Horizontal을 입력하여 수평으로 놓을 수도 있다.

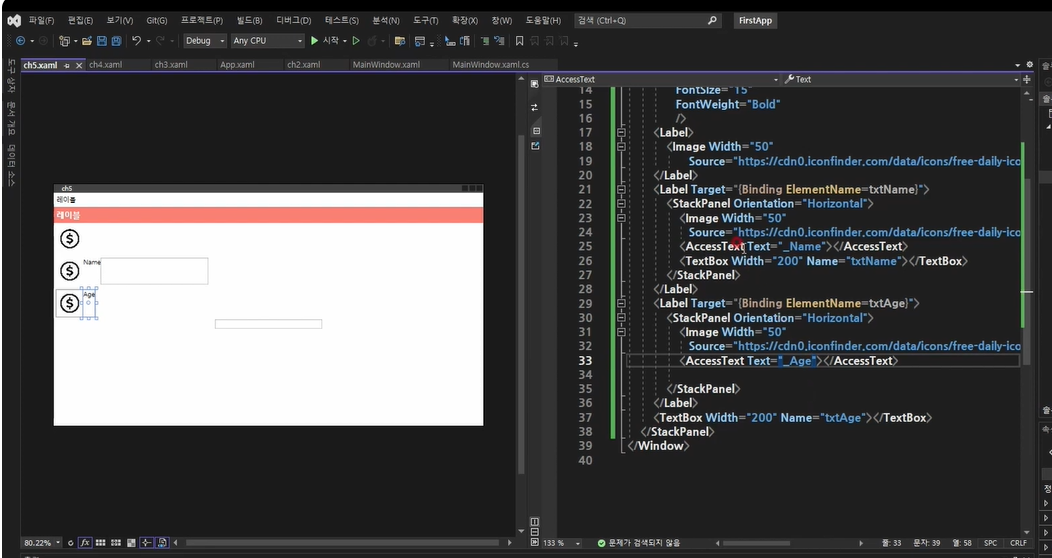
TextBox는 텍스트를 입력할 수 있는 컨트롤.
크기를 200정도로 줄 것이다.

바인딩을 사용할 것인데, 무언가와 연결할 때 사용함.
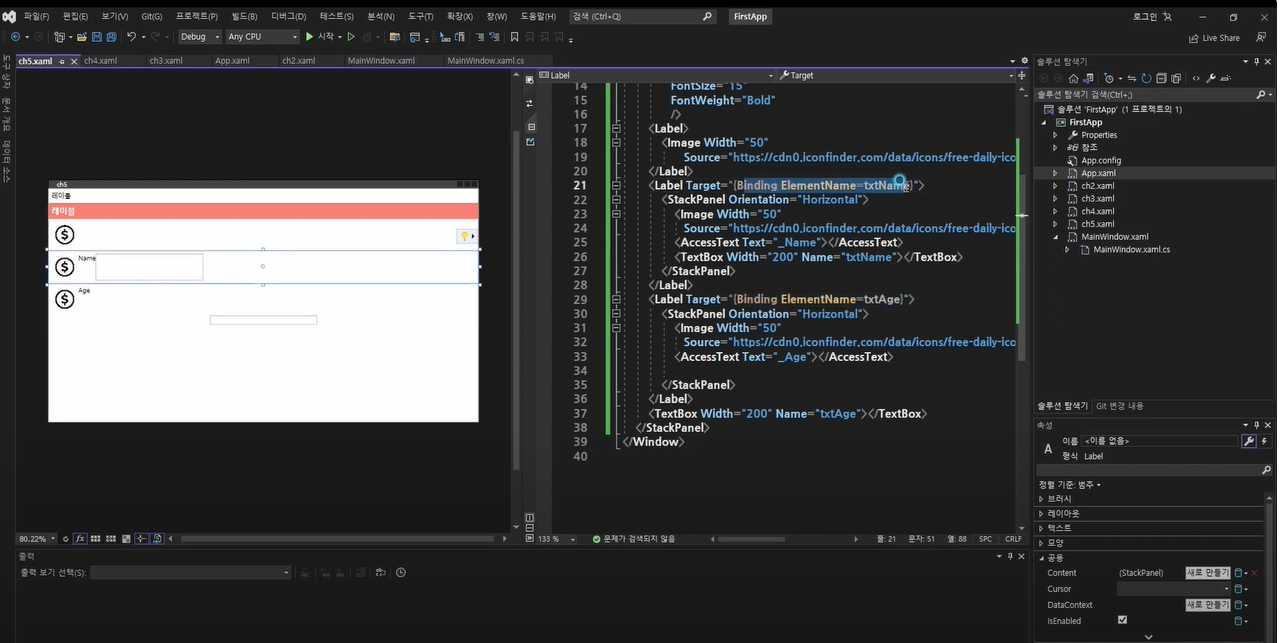
Label Target="{Binding ElementName=txtName}"
그리고 텍스트 박스에 이름을 지정하면 하나로 연결됨.

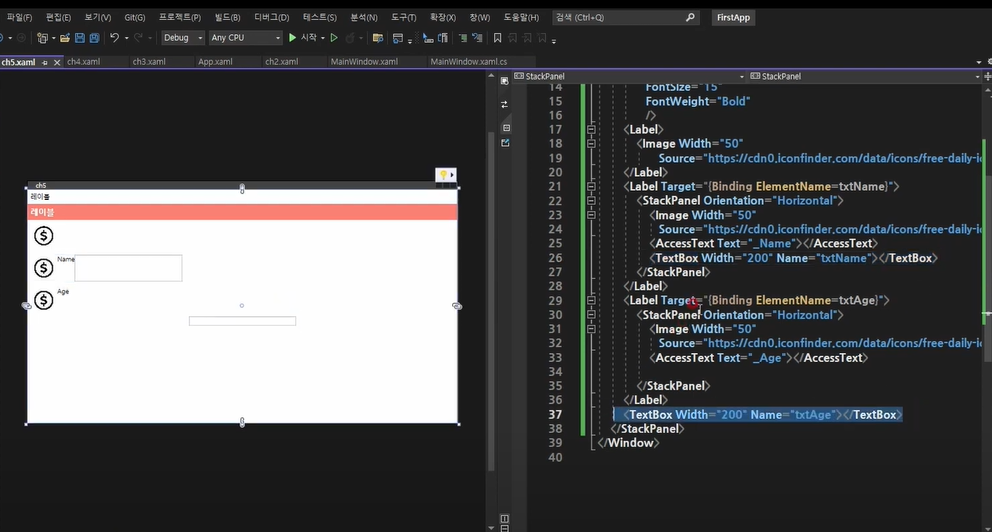
txtName 부분 라벨을 다시 복사하여 txtAge로 이름을 바꾸고 TextBox를 라벨 밖으로 뺀다.
그리고 AccessText Text를 _Age로 변경.
AccessText는 단축키 역할을 함.
ALT+N 누르면 _Name 박스로 감
ALT+A 누르면 _Age 박스로 감

갈 수 있는 이유가 Binding으로 연결을 해놨기 때문임.

ALT+N 누르면 Name 텍스트 박스로
ALT+A 누르면 Age 텍스트 박스로

단축키와 연결을 할 때에는 연결
할 컨트롤을 같은 레이블에 안 넣어도 됨.
밖으로 빼도 Binding ElementName을 통해 텍스트박스와 연결이 됨.
'C# > 깊알못nodeep' 카테고리의 다른 글
| WPF 강좌 #6 버튼 Button (0) | 2023.11.28 |
|---|---|
| WPF 강좌 #4 WrapPanel 랩패널과 StackPanel 스택패널차이 (0) | 2023.11.28 |
| WPF 강좌#3 그리드 Grid (0) | 2023.11.28 |
| WPF 강좌#2 스택패널 stackpanel (0) | 2023.11.27 |
| WPF 강좌#1 프로젝트만들기 (0) | 2023.11.27 |





댓글 영역