고정 헤더 영역
상세 컨텐츠
본문
728x90
반응형
- Block 들을 렌더링 해 볼 것이다.
- Blocks라는 variable은 main.go에 있다. struct 내부의 field이고 이걸 template로 보내고 있다.
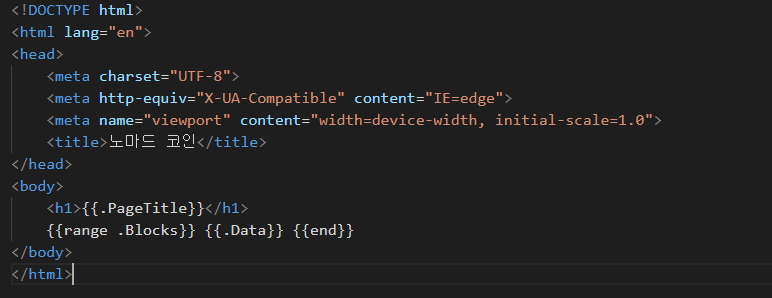
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>노마드 코인</title>
</head>
<body>
<h1>{{.PageTitle}}</h1>
{{range .Blocks}} {{.Data}} {{end}}
</body>
</html>- 블럭들을 렌더링하기 위해 'range'를 쓸 것이다.
- {{range .Blocks}}라고 쓰고 {{end}}로 range를 끝낼 수 있다.
- range 내부에서 쓰는 variable은 모두 blocks의 내부 field를 의미한다.
- .Data로 예를 들어볼 것이다.
- Block struct가 있고, 그 내부에는 Data, Hash, PrevHash가 들어 있다.
- 그래서 '.Data'라고 하면 Blocks slice 안의 각 Block의 Data를 불러올 것이다.
- 저장을 하면 vscode prettier가 HTML을 formatting한다.
- vscode가 HTML을 작성하는 걸로 인식한다.

- 파일의 확장자를 .gohtml로 변경한다.
- 그러고나면 '{}'들은 파란색으로 변한다.


- go HTML template를 더 나은 방식으로 작성할 수 있게 해준다.
- language도 'Golang HTML Template"로 변했다.
- range나 .Blocks를 다르게 표시해주길 원한다면 해당 확장 프로그램을 설치하라.

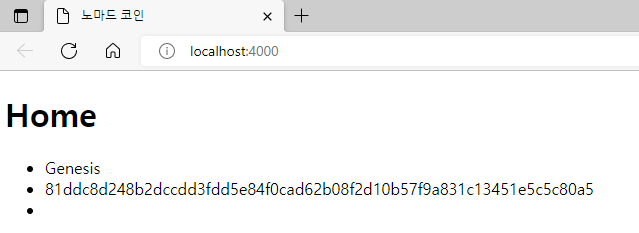
- 봐야할 건 첫번째 Block의 Data이다.
- 첫 번째 block의 Data는 error들이다.
- 이것은 panic이다.
- home.html이 없어서 그렇다. Must가 제대로 동작한다.
func home(rw http.ResponseWriter, r *http.Request) {
tmpl := template.Must(template.ParseFiles("templates/home.gohtml"))
data := homeData{"Home", blockchain.GetBlockchain().AllBlocks()}
tmpl.Execute(rw, data)
}- home.gohtml로 수정하고 다시 compile해보자.

- Block을 렌더링하고 있다.
<body>
<h1>{{.PageTitle}}</h1>
{{range .Blocks}}
<div>
<ul>
<li>{{.Data}}</li>
<li>{{.Hash}}</li>
<li>{{.PrevHash}}</li>
</ul>
</div>
{{end}}
</body>
</html>- Hash와 PrevHash도 똑같이 넣어보자.
- 모든게 대문자로 시작해야 하고 struct에 있는 field명이랑 같아야 한다.

- 당연히 PrevHash는 없다.
- if / else를 template에서 어떻게 사용하는 지 배워 볼 것이다.
- 그 전에 예쁘게 다듬어 볼 것이다.
- 지금은 못생긴 HTML이다.
- css 파일을 project에 include하기만 하면 된다.
- 그럼 html파일에 멋진 style을 적용시켜 줄 것이다.
- 아무 class없이 기본 tag들로만 만들 수 있다.


- 이 서비스의 이름은 mvp.css이다. 기본적으로 모든 것들을 이런 식으로 나오게 한다.
- html, tag없이 모든게 center 정렬이다.

- 아무 css 작성 없이도 이런 form을 만들 수 있다.

- 해야하는건 단지 link를 복사해서 header에 복사하는 것이다.
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://unpkg.com/mvp.css">
<title>노마드 코인</title>
</head> <header>
<h1>{{.PageTitle}}</h1>
</header>- 이 파일이 실제로 동작하도록 하려면 PageTitle은 header에 넣어야 한다.
<body>
<header>
<h1>{{.PageTitle}}</h1>
</header>
<main>
{{range .Blocks}}
<div>
<ul>
<li>{{.Data}}</li>
<li>{{.Hash}}</li>
<li>{{.PrevHash}}</li>
</ul>
</div>
{{end}}
</main>
</body>- 모든 styles들이 여기 있으므로 div를 section으로 바꾼다.
<body>
<header>
<h1>{{.PageTitle}}</h1>
</header>
<main>
{{range .Blocks}}
<section>
<ul>
<li>{{.Data}}</li>
<li>{{.Hash}}</li>
<li>{{.PrevHash}}</li>
</ul>
</section>
{{end}}
</main>
</body>

- 모든게 중앙정렬됐고 list도 훨씬 나은 모양이 되었다.
- 다음으로 할 건 navigation을 추가하는 것이다.
- Block을 추가할 수 있는 Add page로 이동하기 위해서이다.
- form을 렌더링할거고 다른 것들도 많이 배울 것이다.
- 아직 template에 대해 배울 것이 많다.
- 다른 template를 만들어야 한다면 기존에 작성한 이 코드를 복붙해야 하는가?
- 더 나은 방법이 있다.
- 새로운 add.gohtml 파일을 생성한다.
- 물론 그냥 코드를 복사해서 붙여넣기 할 수 있다.
- 어떻게 하면 go에서 동작하는 좋은 html template 시스템을 만들 수 있는지 고민해야 한다.
- 코드 중 일부를 재사용 해보자.
- head를 재사용해보자.
- header에 nevigation을 만들었다고 가정해보자
- 또 footer도 재사용하면 좋을 것 같다.
- 복붙하는 대신에 새로운 두 개의 폴더를 만든다.
- 하나는 page다. 작성한 add.gohtml, home.gohtml을 이동시킨다.
- 나머지 하나는 partials이다.
- partials에서는 재사용하고 싶은 것들을 만든다.
- footer.gohtml부터 시작한다.
- head.gohtml도 만든다.
- header.gothml도 만든다.
- 여기 있는 모든 것들은 재사용 될 것이다. 아주 작은 html코드 조각을 만드는 것이다.
- 그리고나서 pages 폴더 내 파인에서 inlcude해서 사용하는 것이다.
- 이 작업을 go표준 library만으로 어떻게 하는지 알아볼 것이다.
- template package인 ParseFiles도 멋지지만, 다른 옵션이 또 있다.
- ParseGlob이다.
- Glob은 Pattern같은 것이다. 이걸로 pattern을 보낼 수 있다.
- 예시로 pages내부에 있는 모든 gohtml파일을 가져와보자.
- 지금 코드는 에러날 것이다 왜냐하면 더 이상 templates/home.gohtml은 없다.
- refactoring을 해볼 거고, 어떻게 하면 html의 한 부분을 재사용할 수 있는지 보자.
강의 : 노마드코더 노마드코인
728x90
반응형
'Go > Blockchain' 카테고리의 다른 글
| [Nomad Coin] Explorer - #5.4 Adding A Block (0) | 2022.07.18 |
|---|---|
| [Nomad Coin] Explorer - #5.3 Using Partials (0) | 2022.07.18 |
| [Nomad Coin] Explorer - #5.1 Rendering Templates (0) | 2022.07.17 |
| [Nomad Coin] Explorer - #5.0 Setup (0) | 2022.07.16 |
| [Nomad Coin] Blockchain - #4.5 Refactoring part Two (0) | 2022.07.16 |





댓글 영역