고정 헤더 영역
상세 컨텐츠
본문


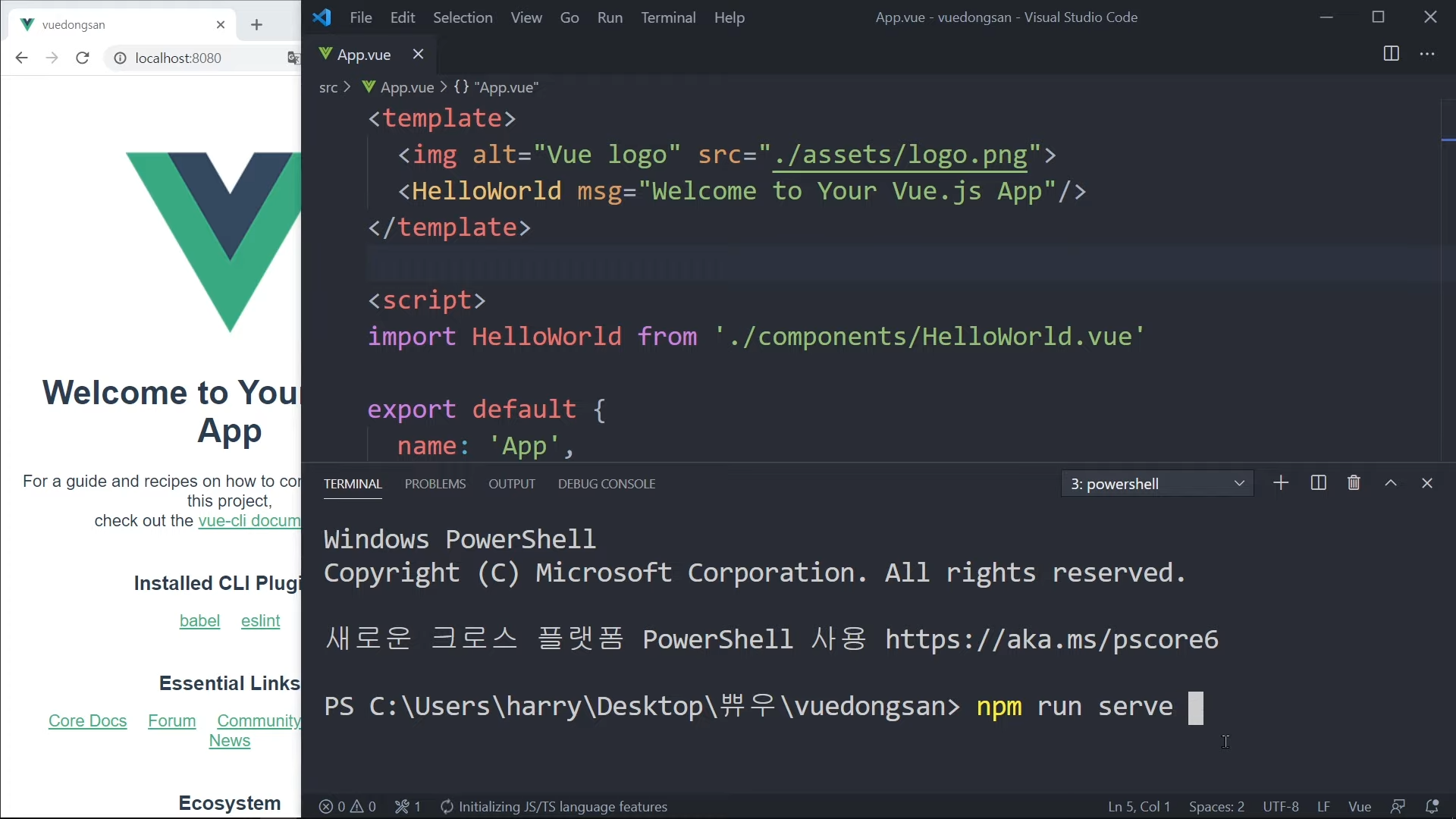
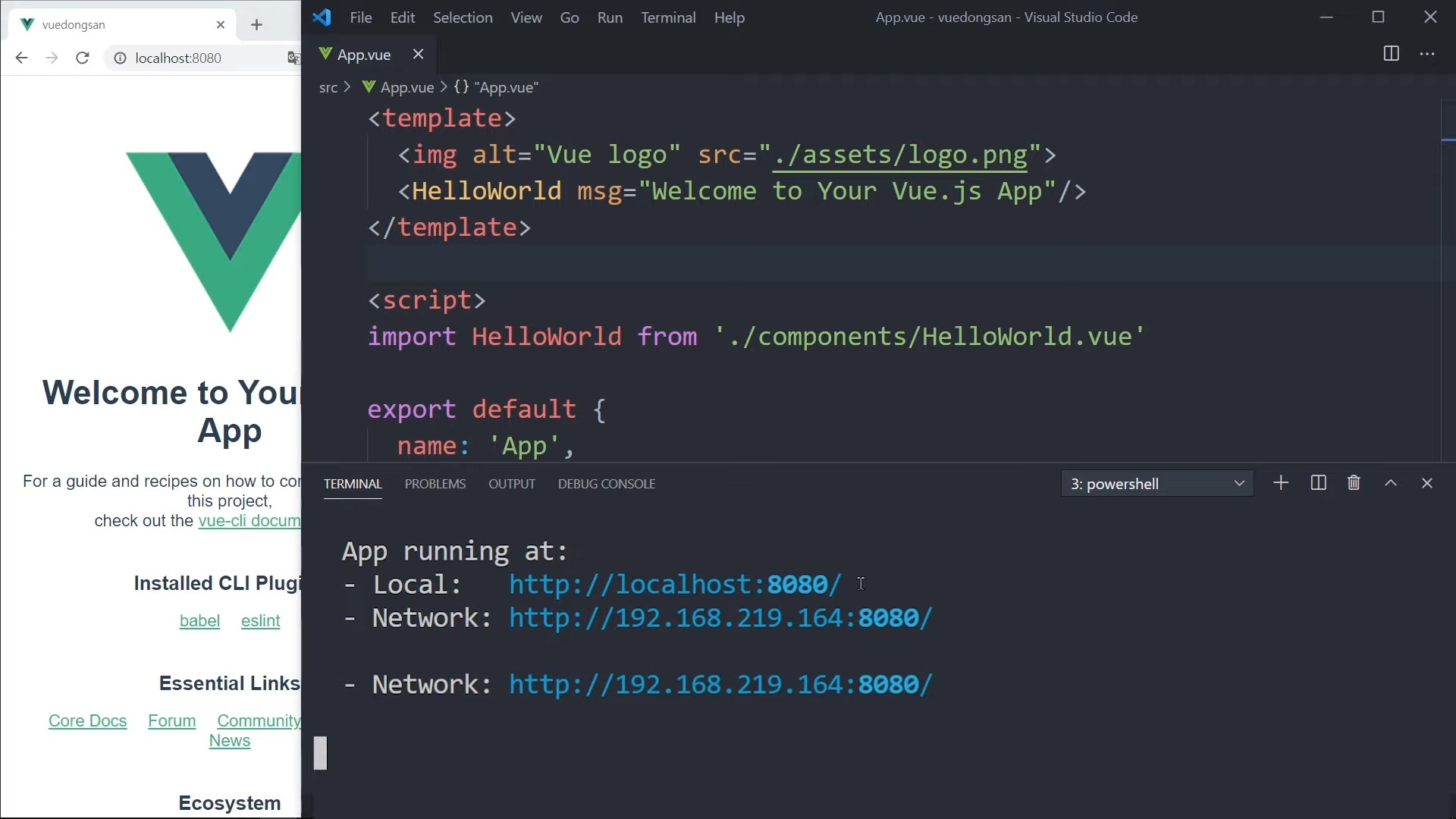
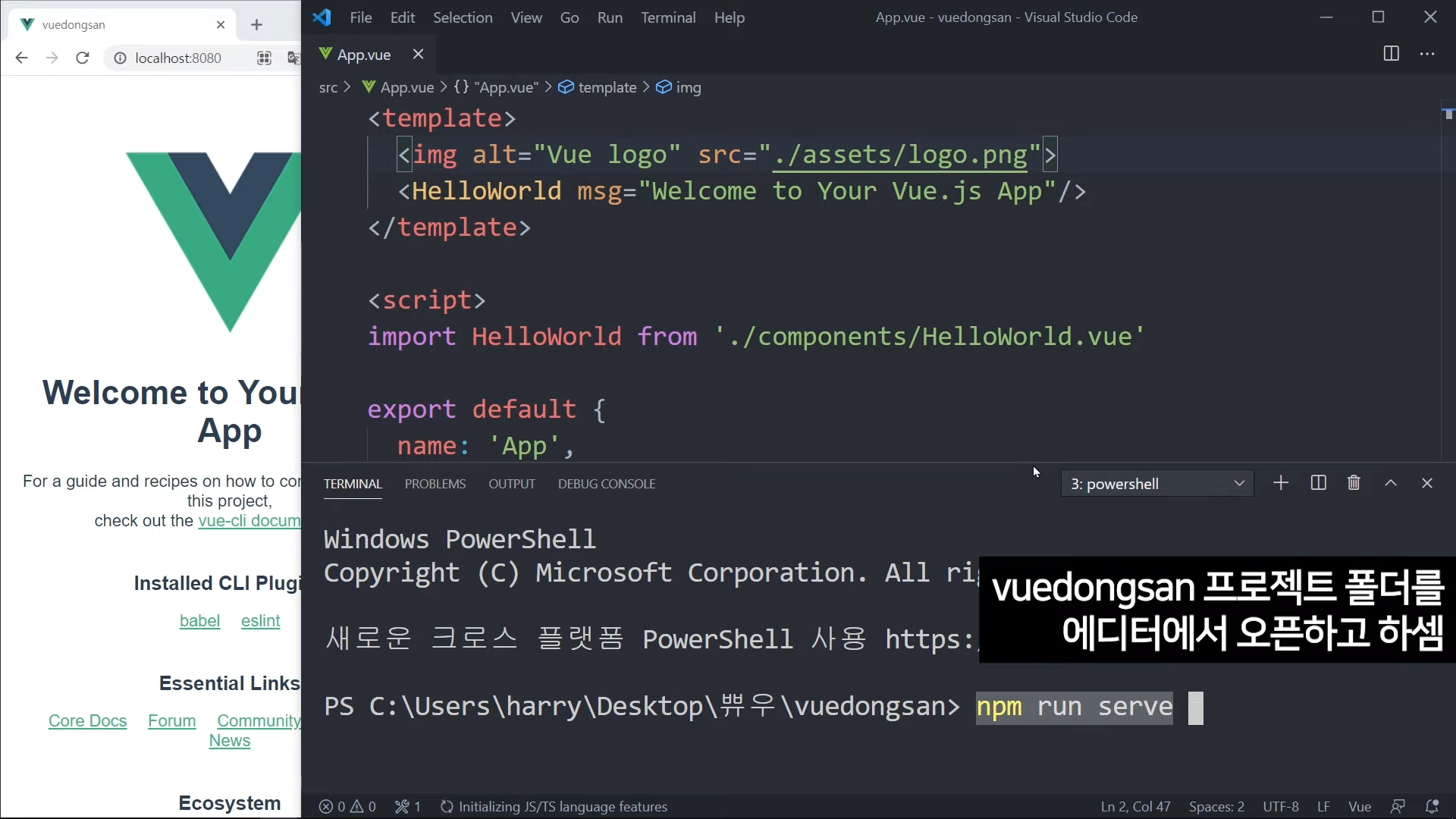
실시간 미리보기 띄우기

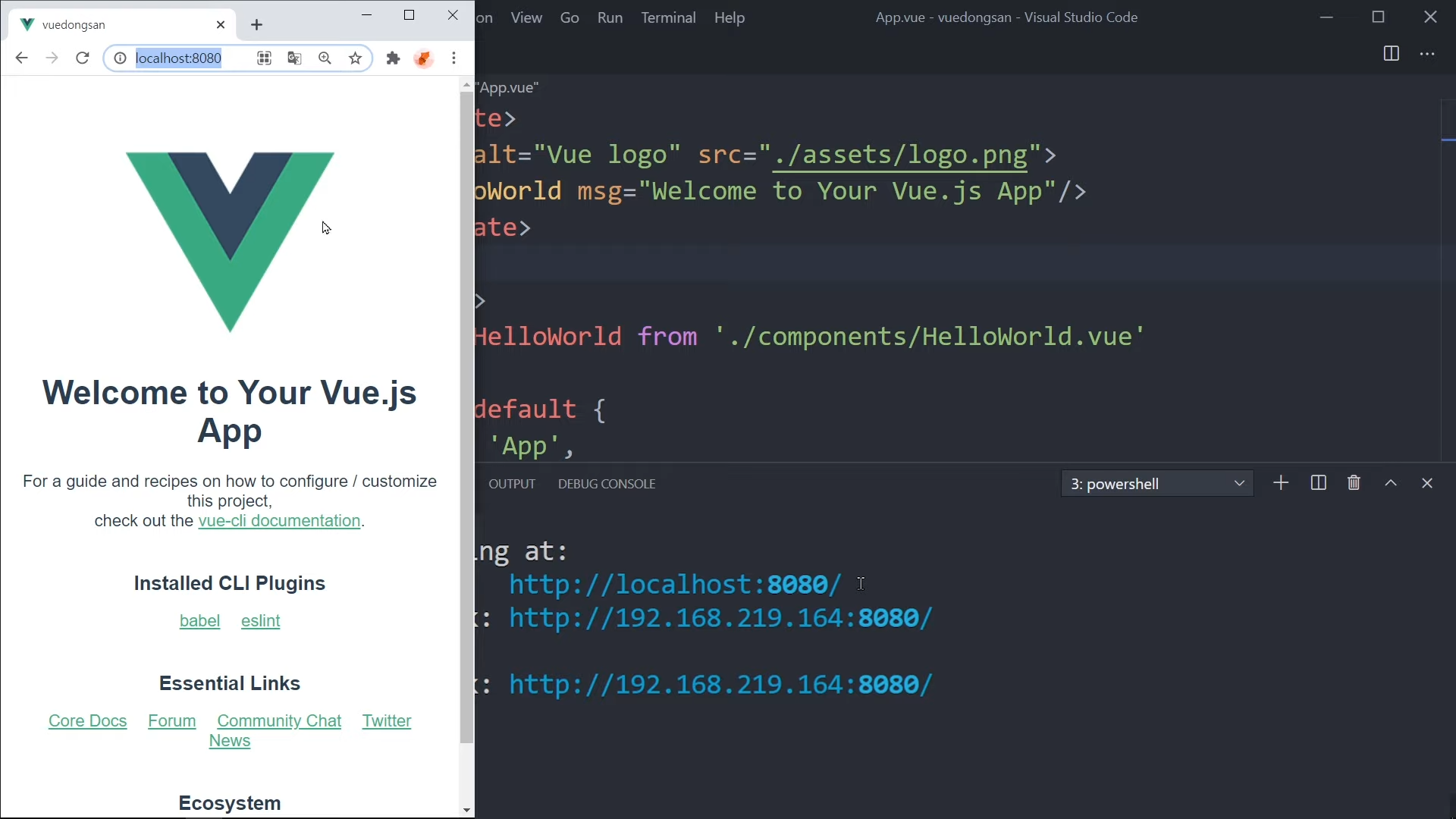
크롬에 붙여넣기

미리보기가 가능해짐.

코드를 짜고 저장하면 바로 반영이 됨.

에러가 뜨면 폴더 오픈을 제대로 한 것이 아니다.

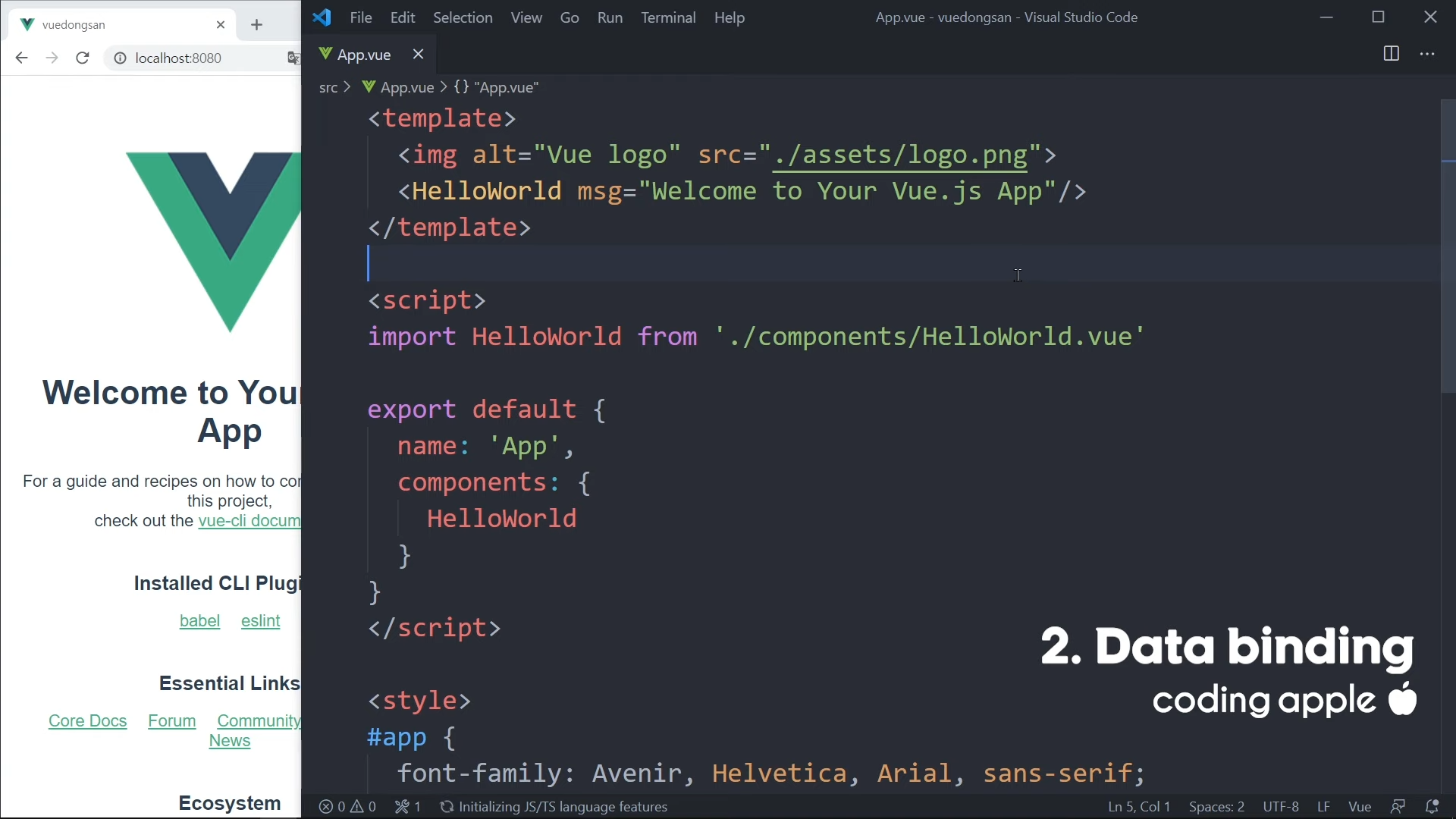
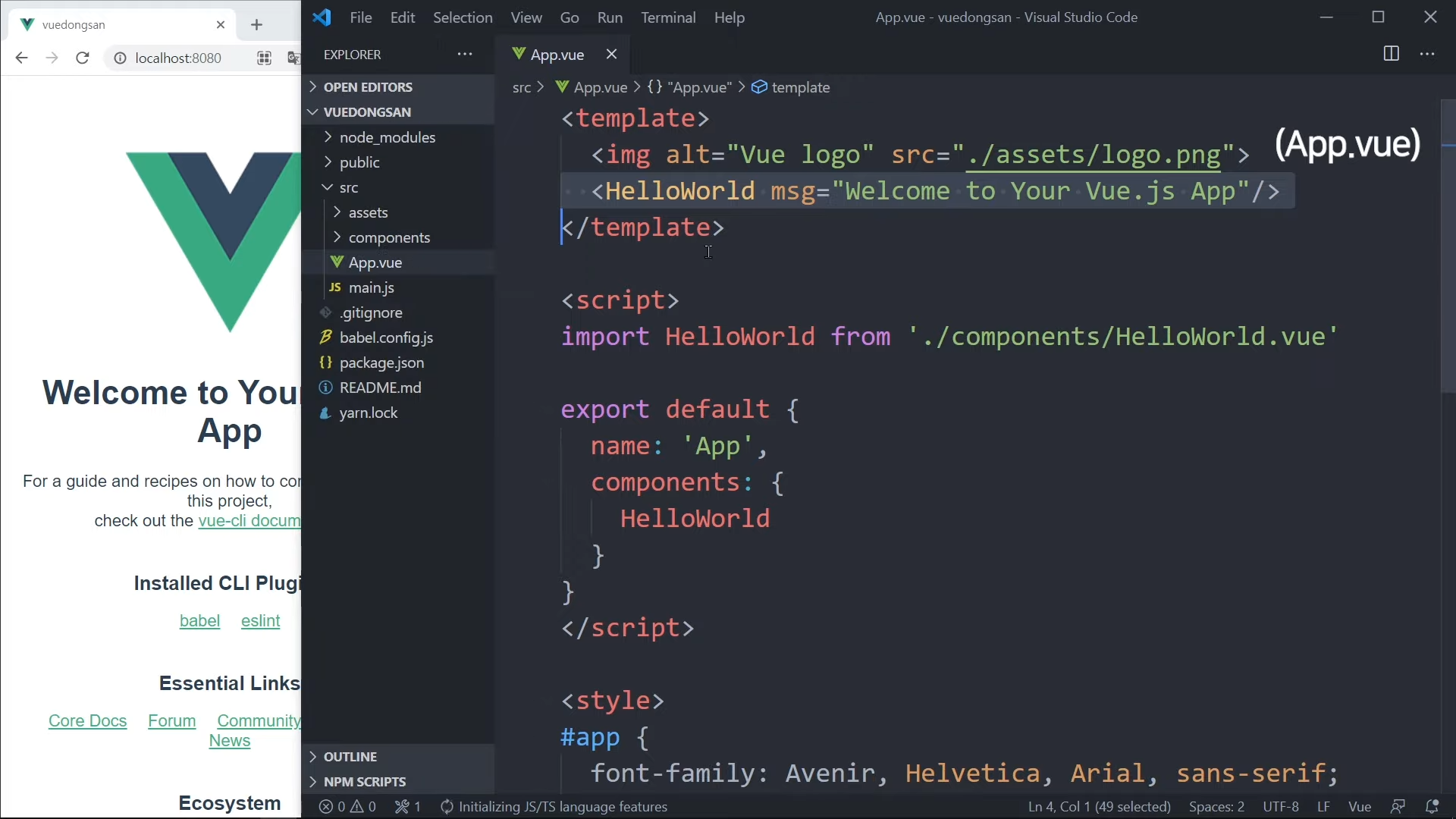
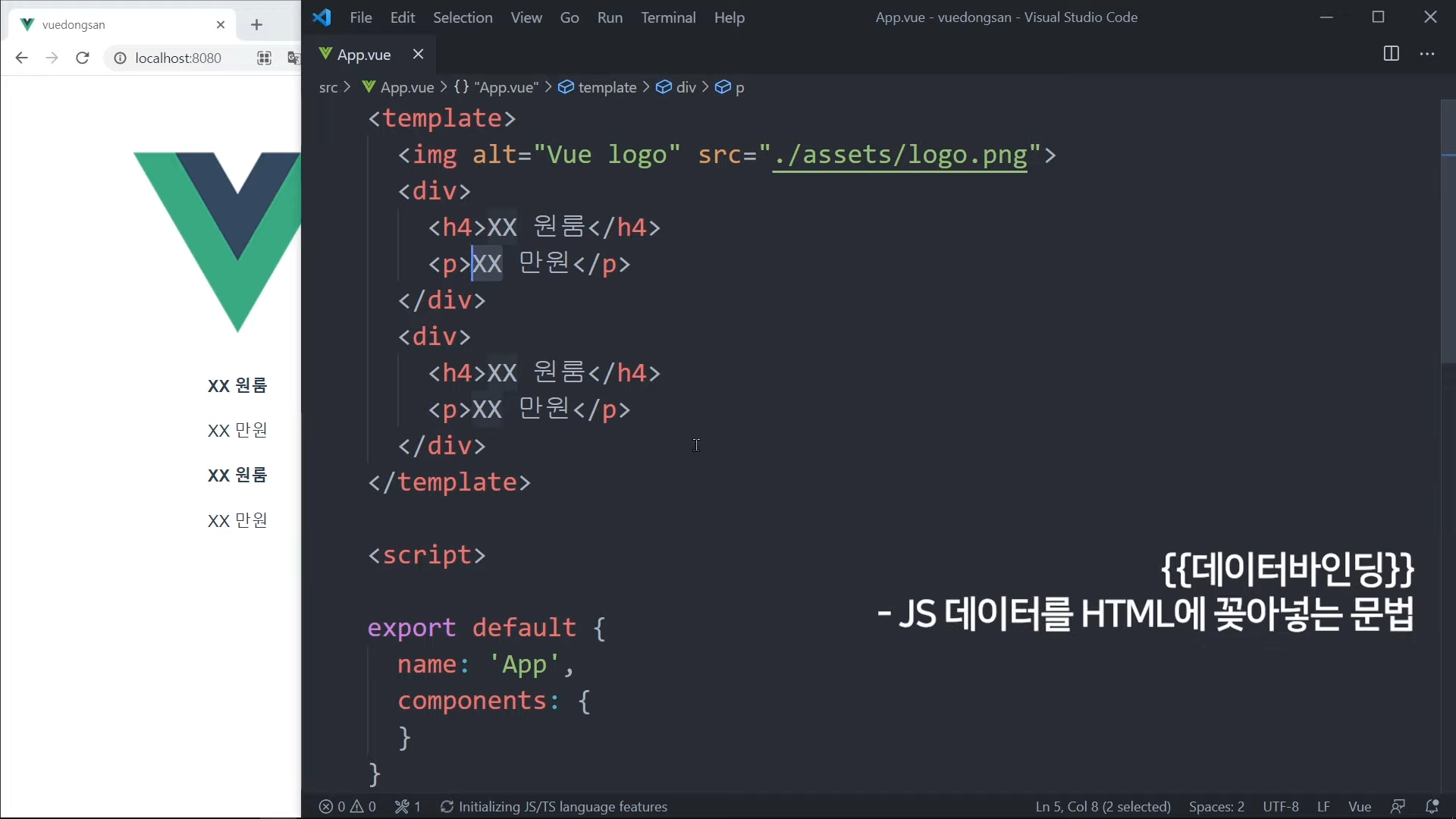
App.vue에 작성할 것임.

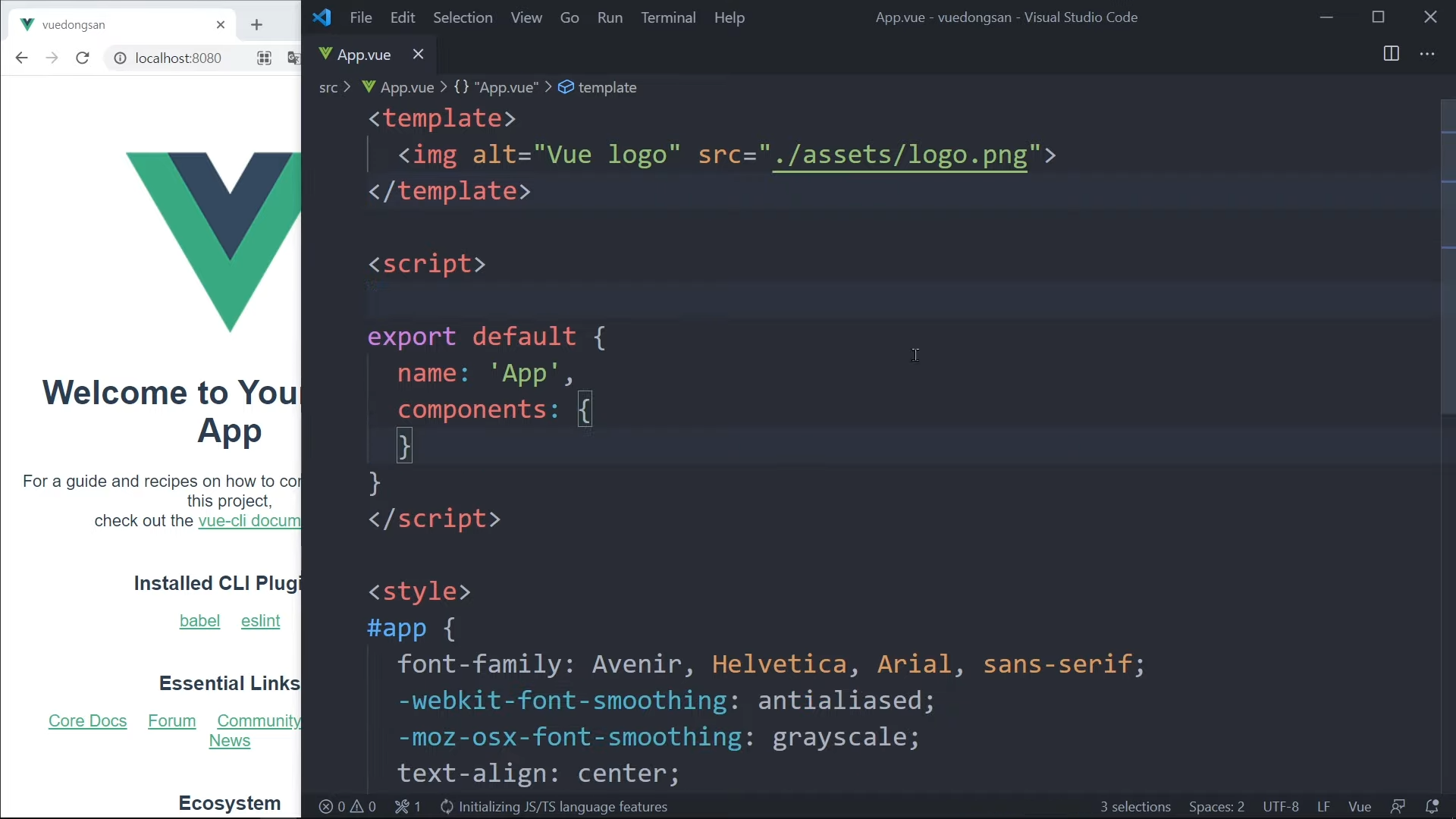
Hello World 전부 지움.

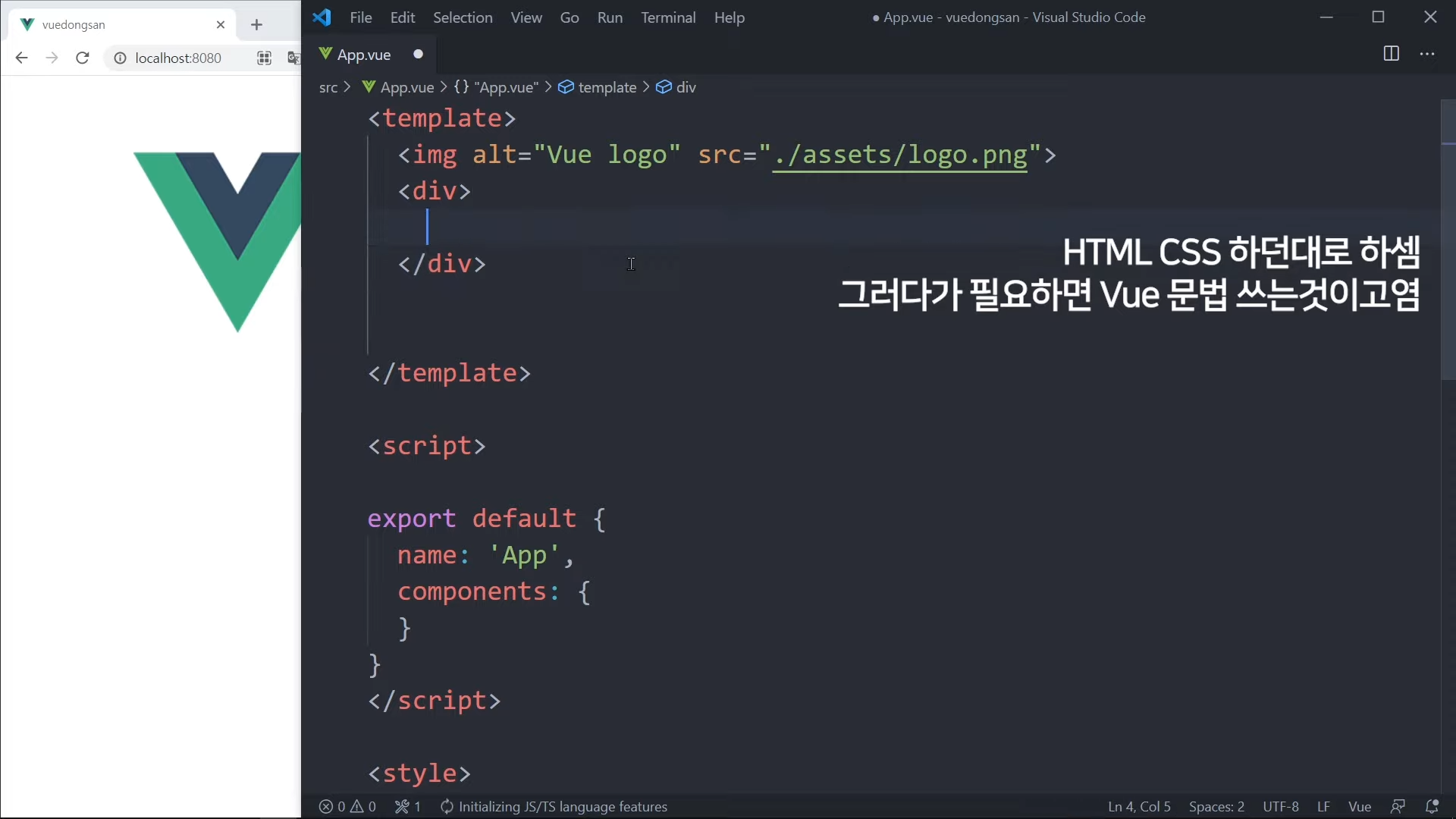
Vue라고 개발 방법이 특별히 다른 것은 아님.
HTML, CSS로 작성하면 됨.

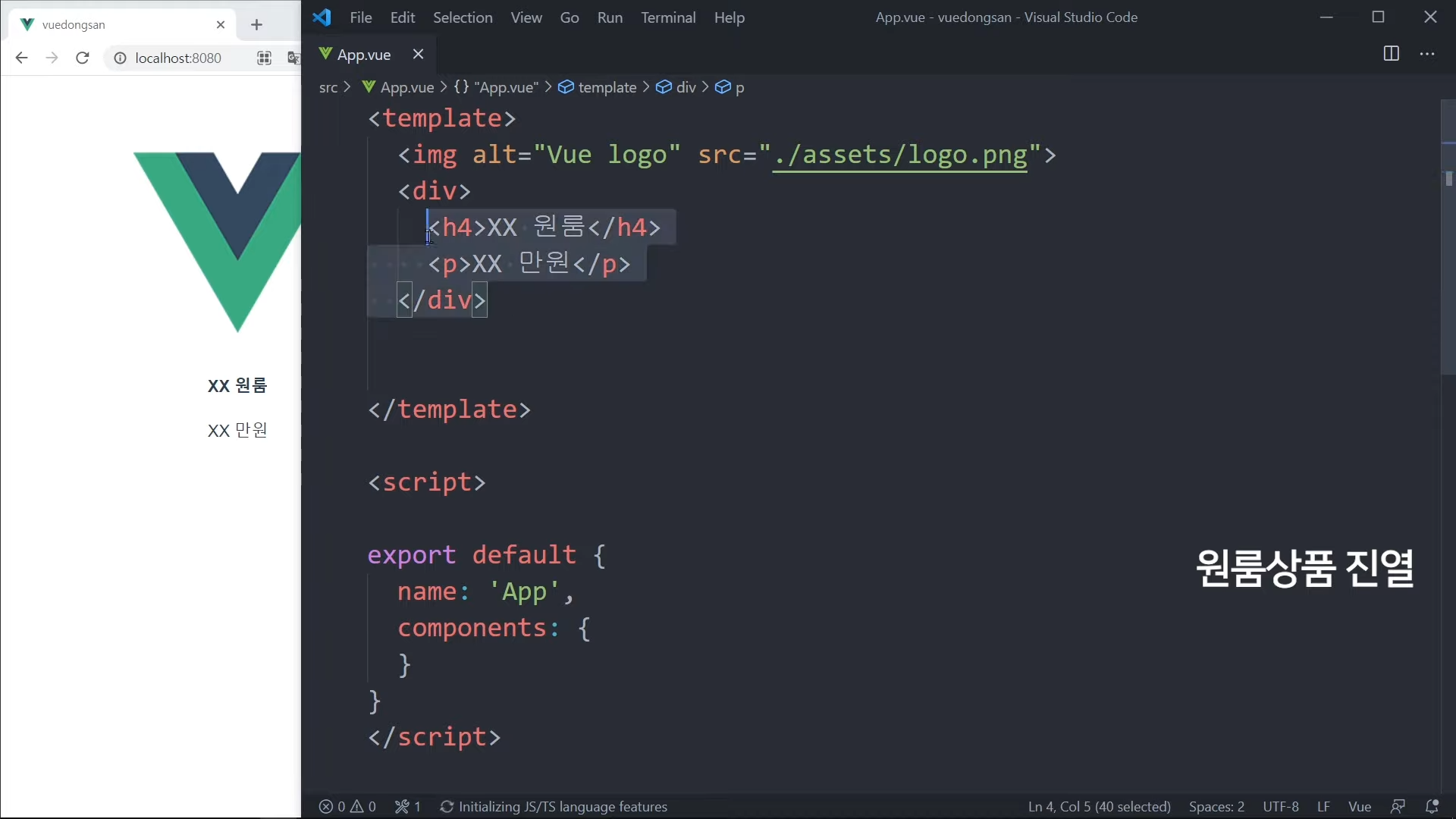
쇼핑몰 상품들을 메인 사이트에 정렬해볼 것임.


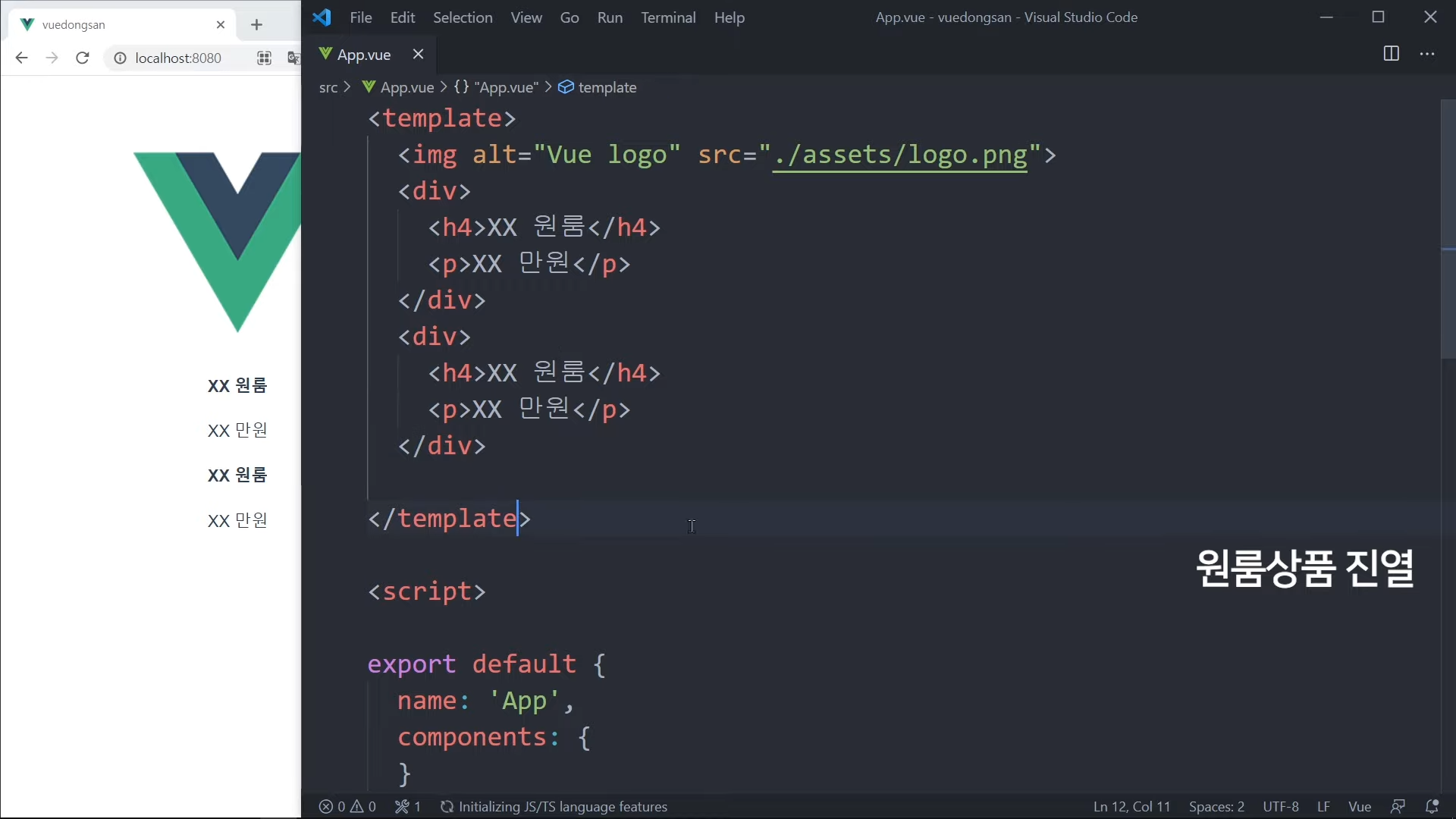
상품을 하나 더 만듬.

그냥 가격을 직접 적어도 되지만, Vue 문법으로 작성해볼 것임.

자바스크립트 데이터를 HTML에 넣을 수 있음.

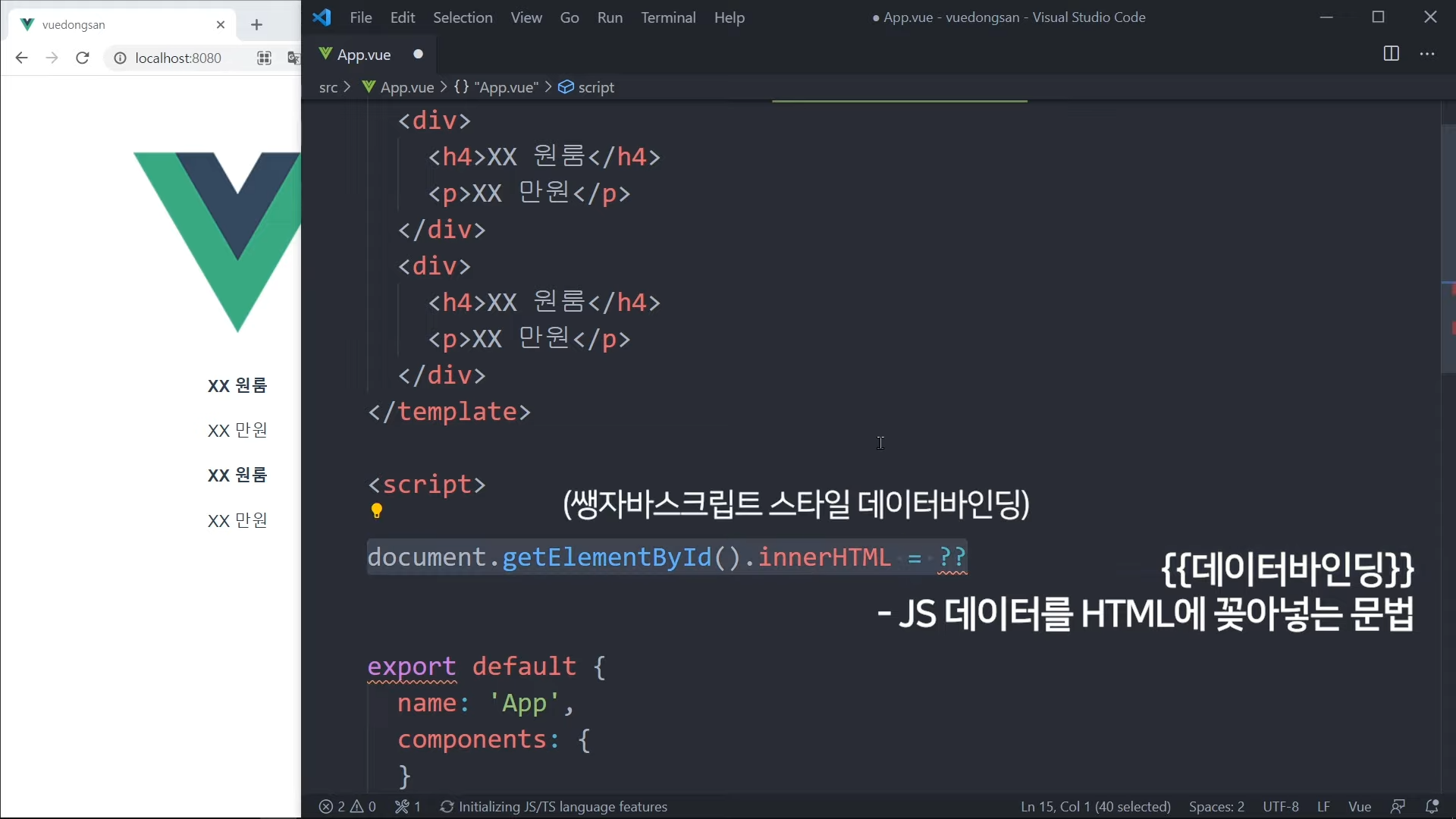
데이터바인딩은 예전에 생자바스크립트는 해당과 같이 작성했을 것이다.
document부터 한줄 시작한다.

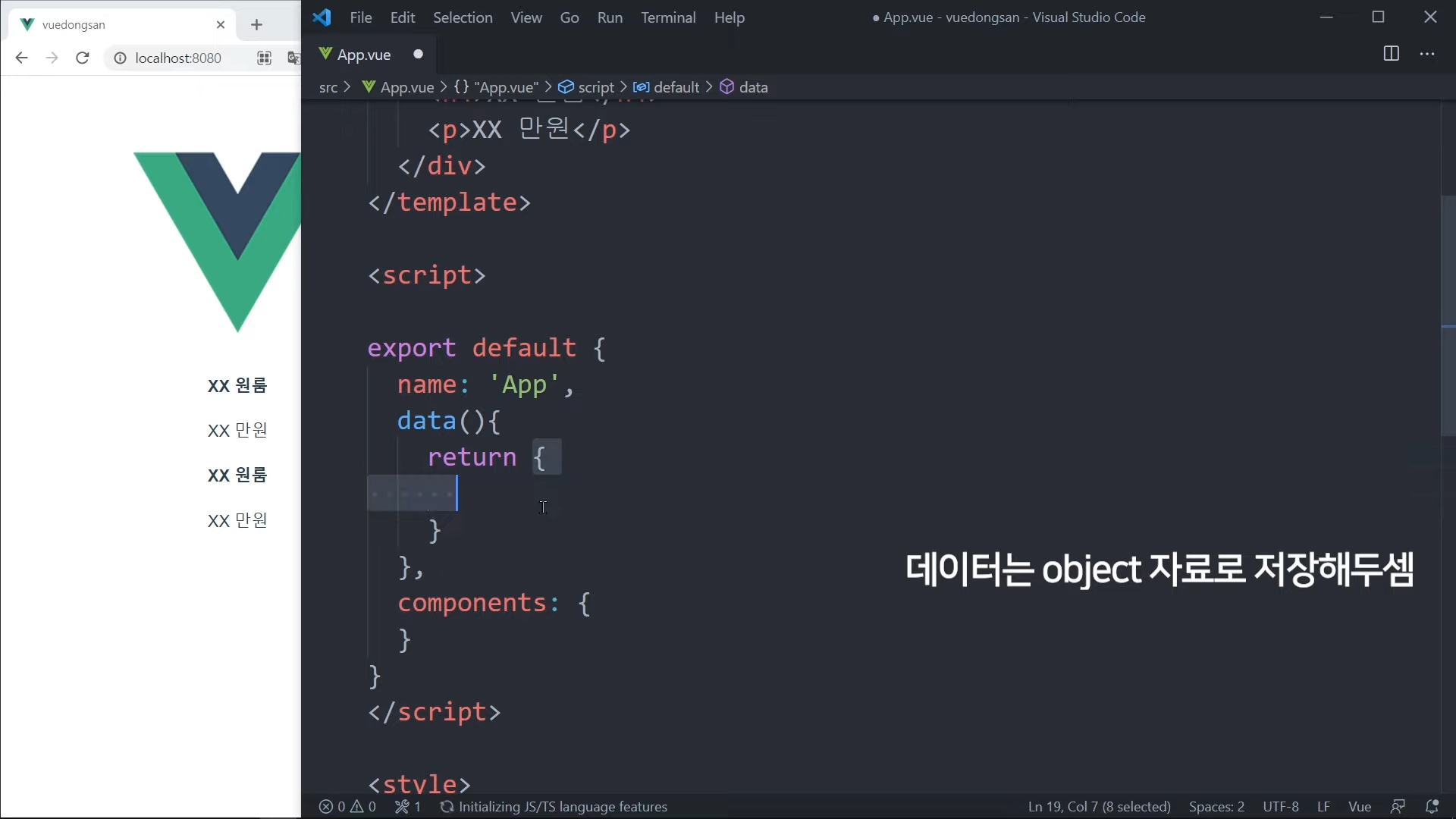
vue에서는 데이터를 꼽아 넣으려면 어딘가에 저장해야 한다.
자바스크립트는 변수 등에 저장했다.
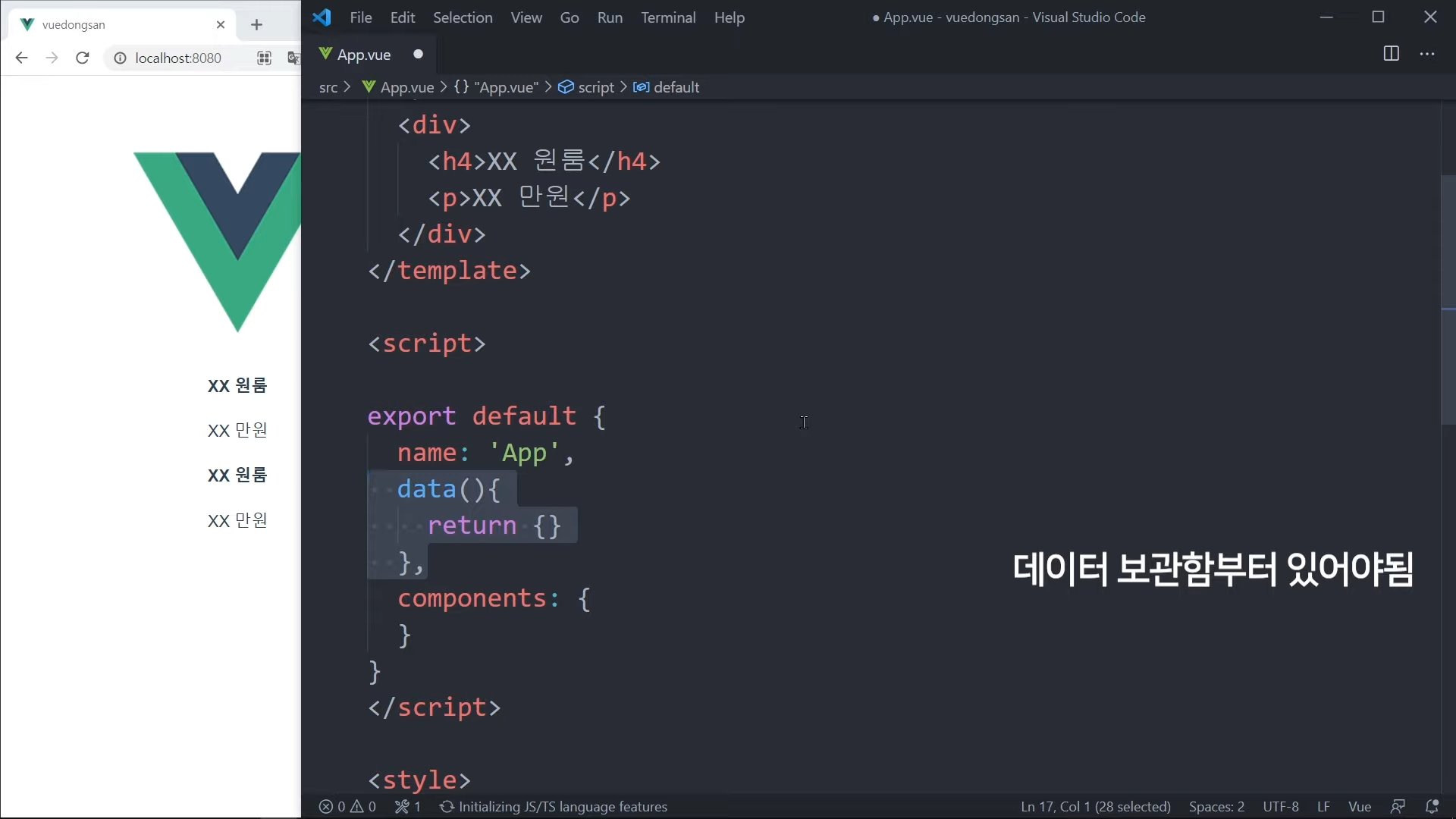
콤마 잊으면 안된다.

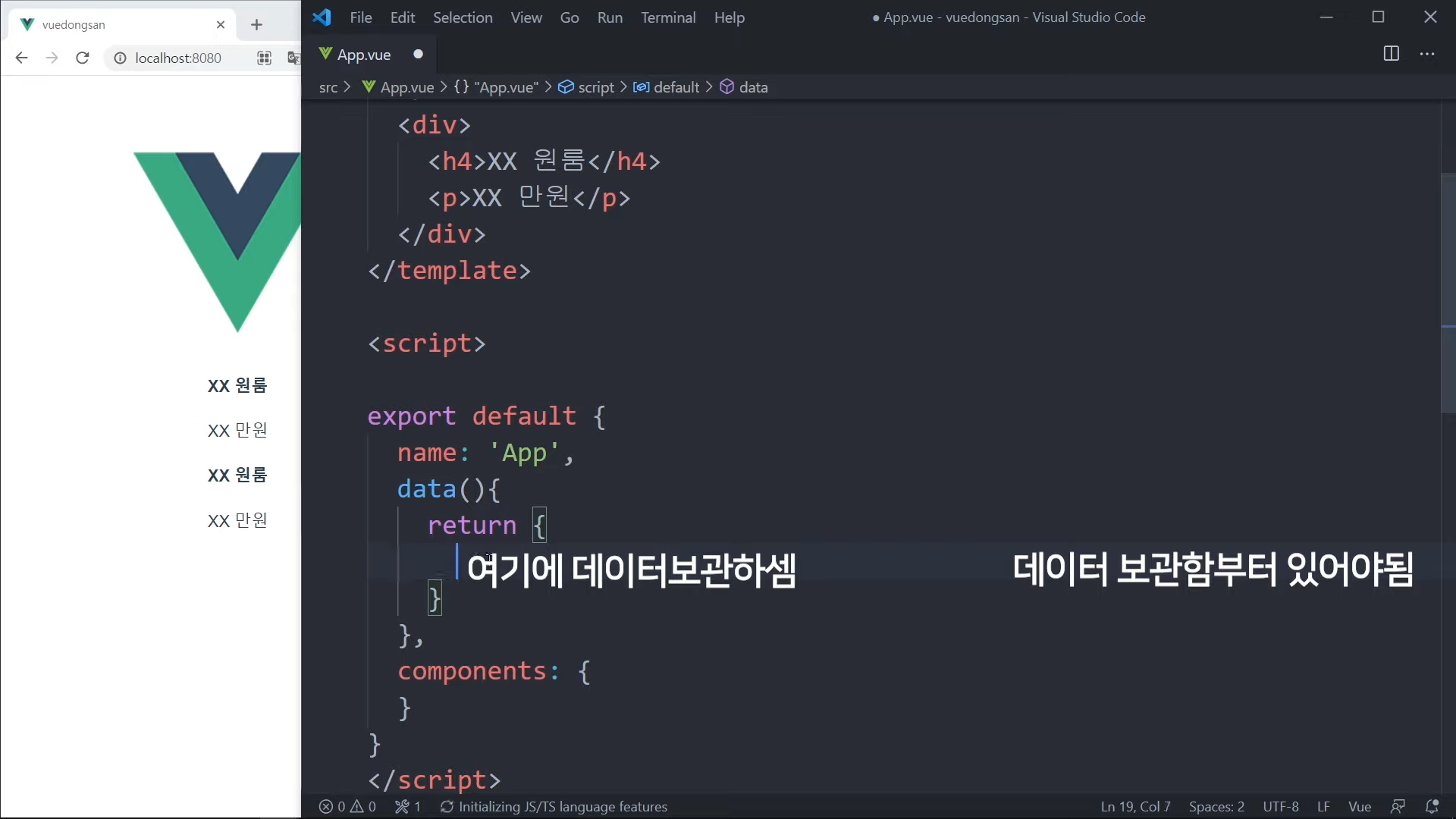
return 중간이 데이터 보관함

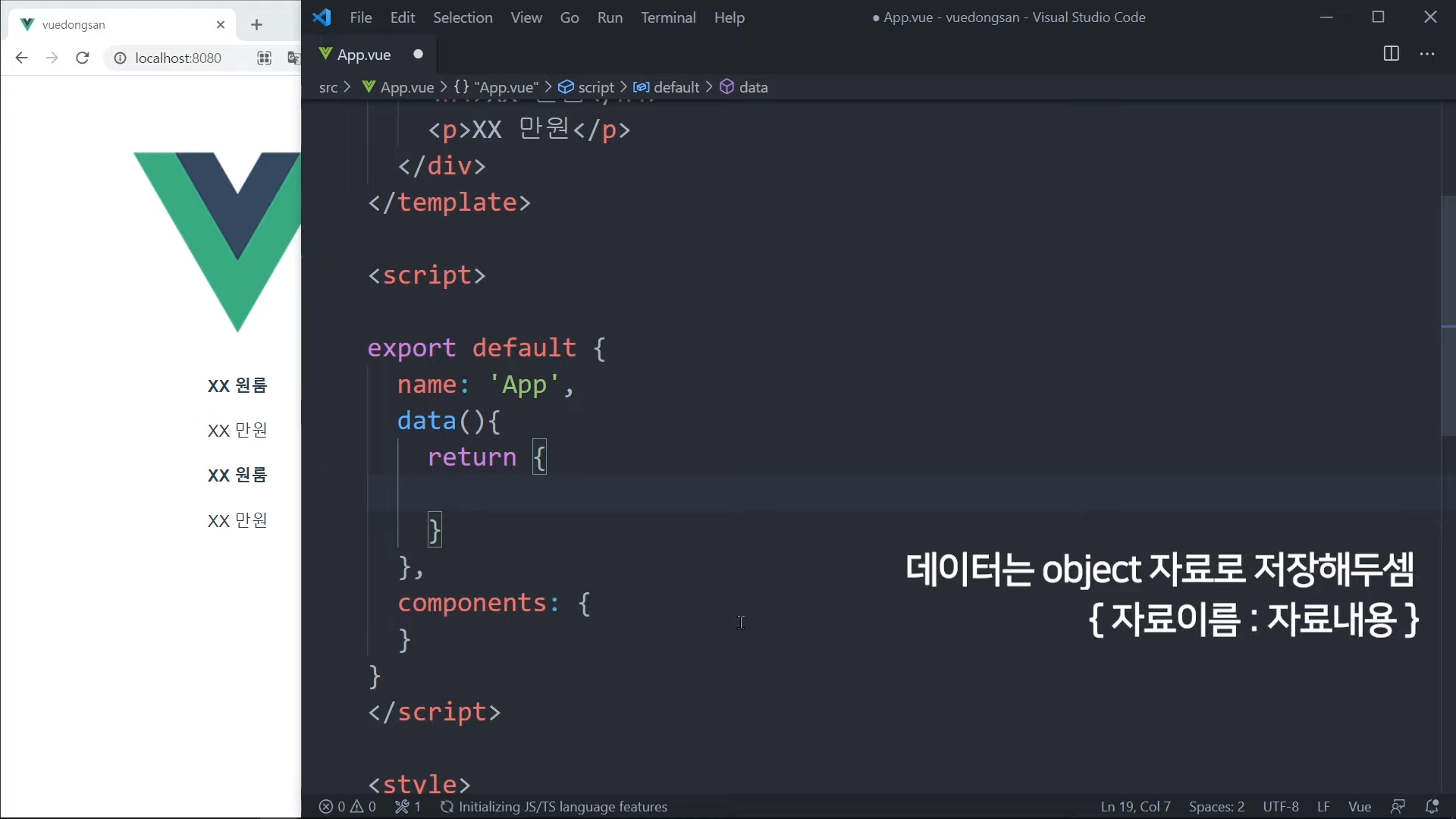
중괄호 형식에 맞게 저장하면 됨.

양식은 자료이름 : 자료내용

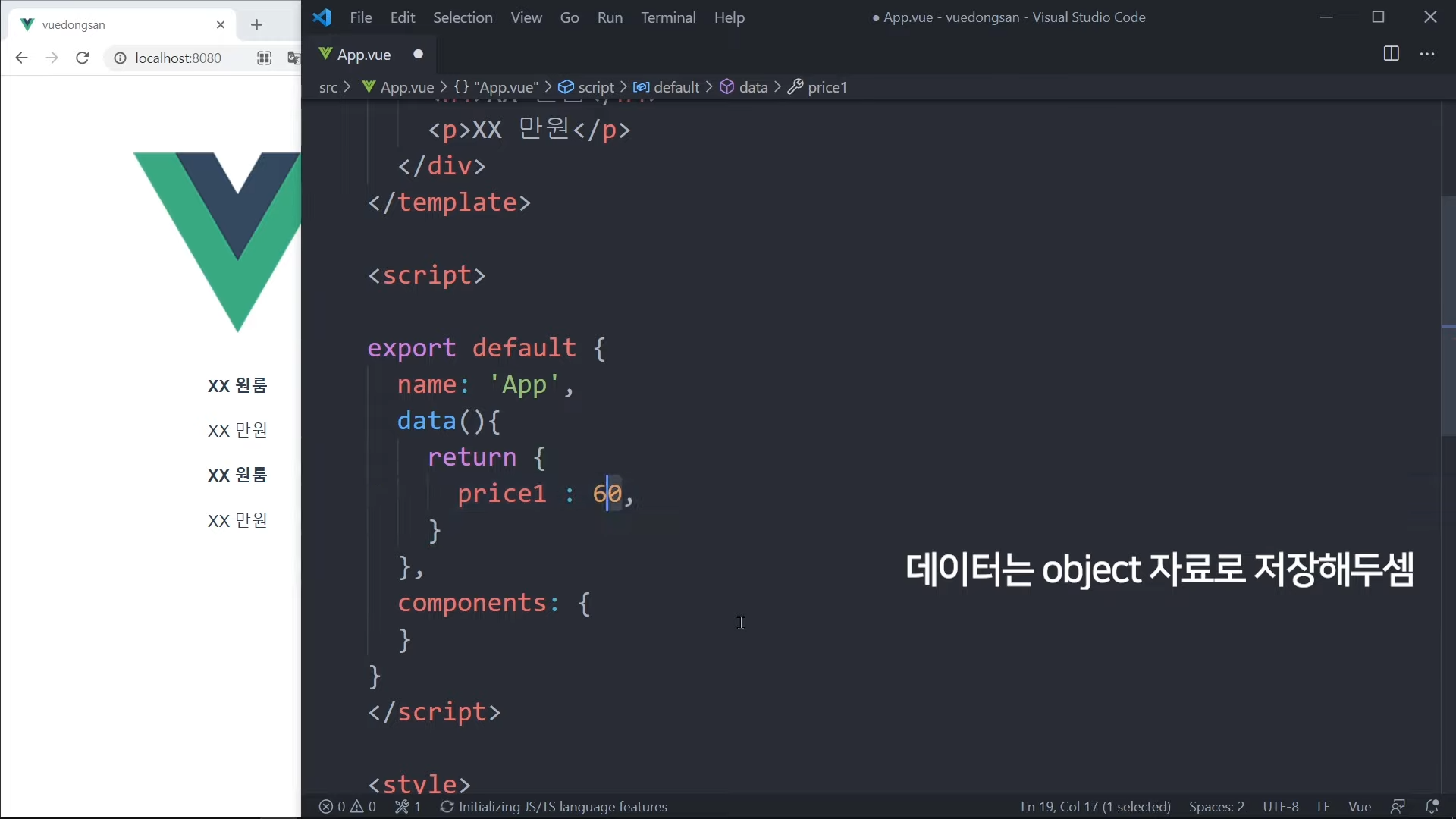
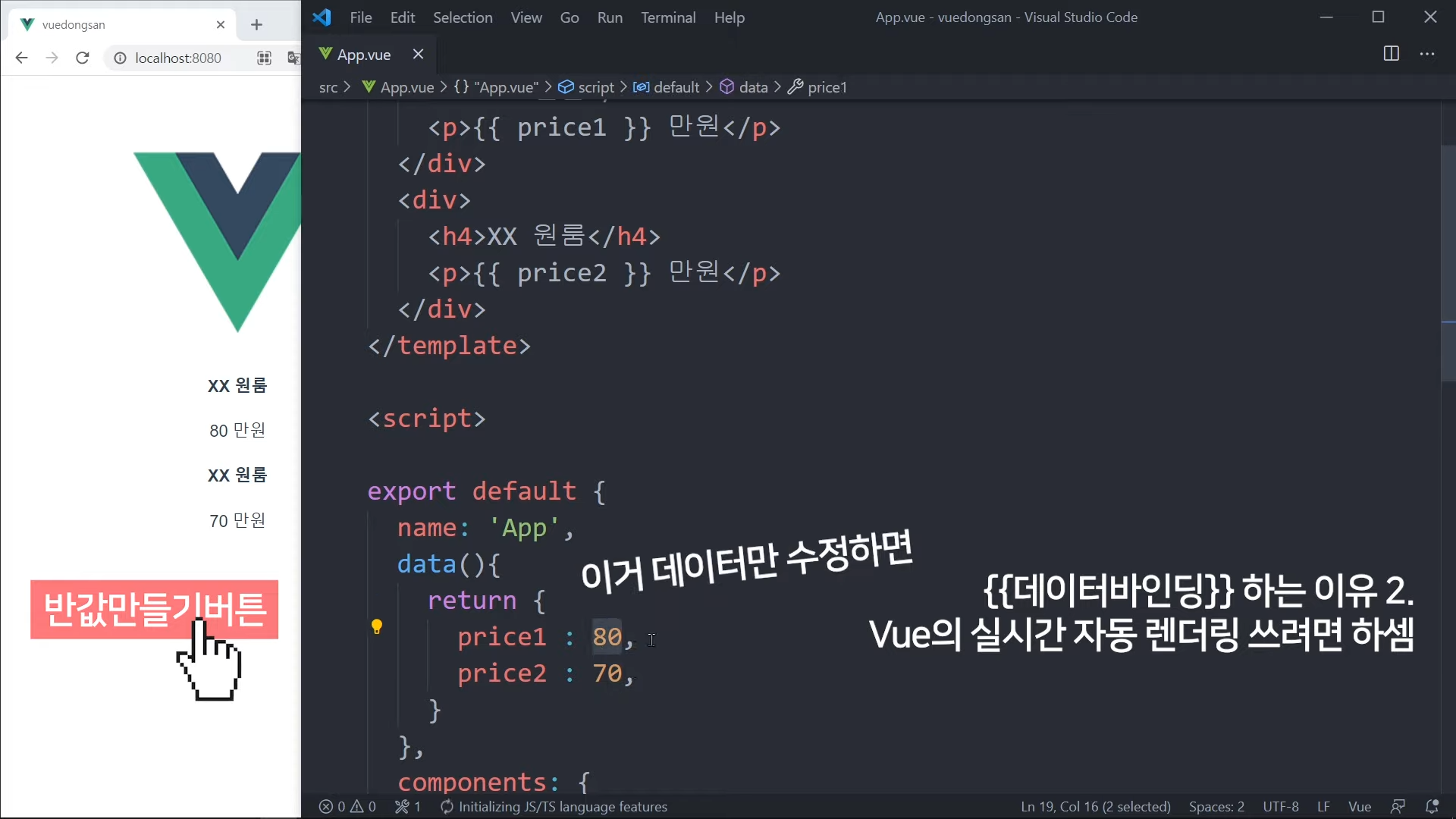
60이라는 가격을 저장함.

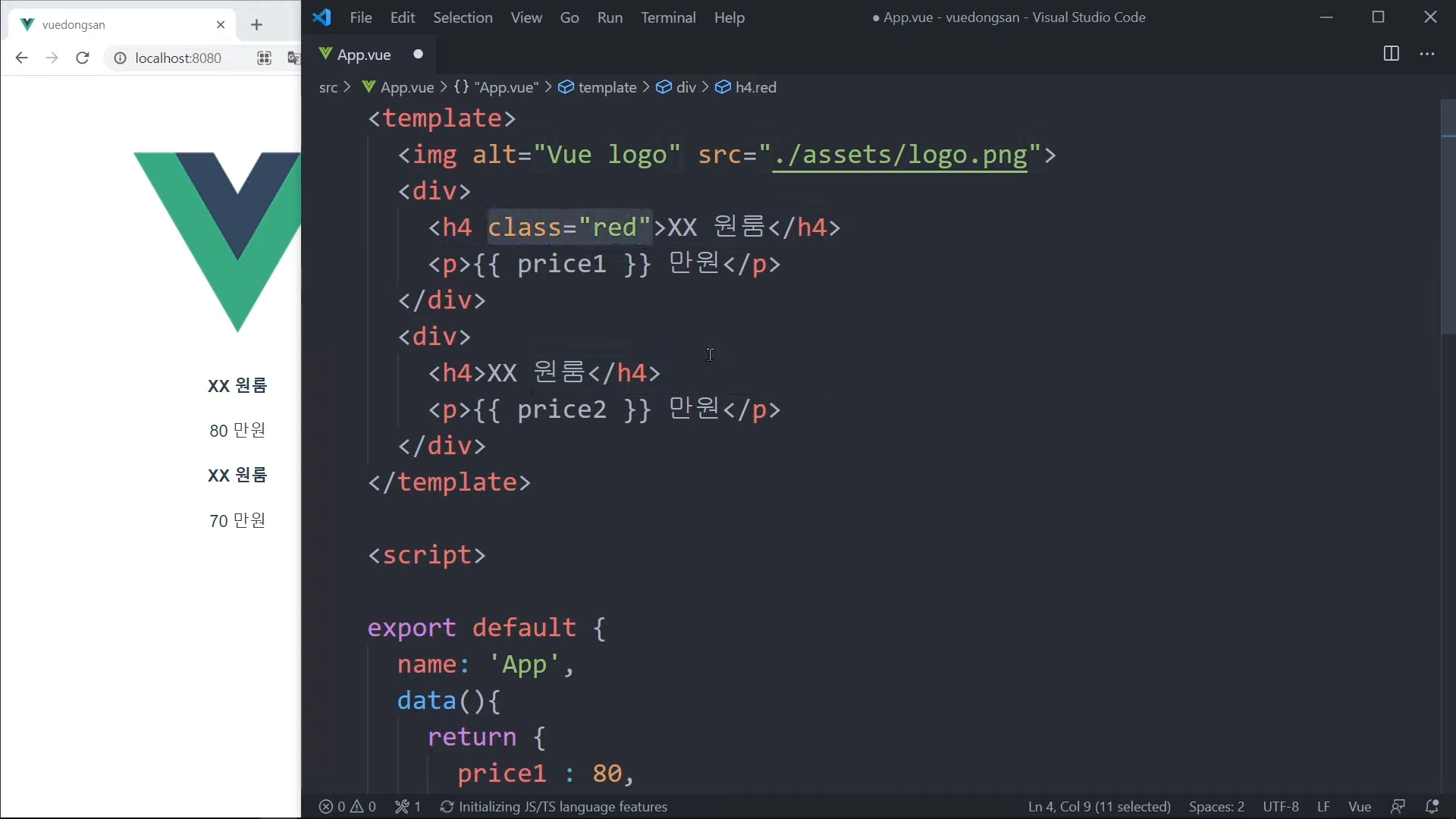
XX만원에 집어넣고 싶음.

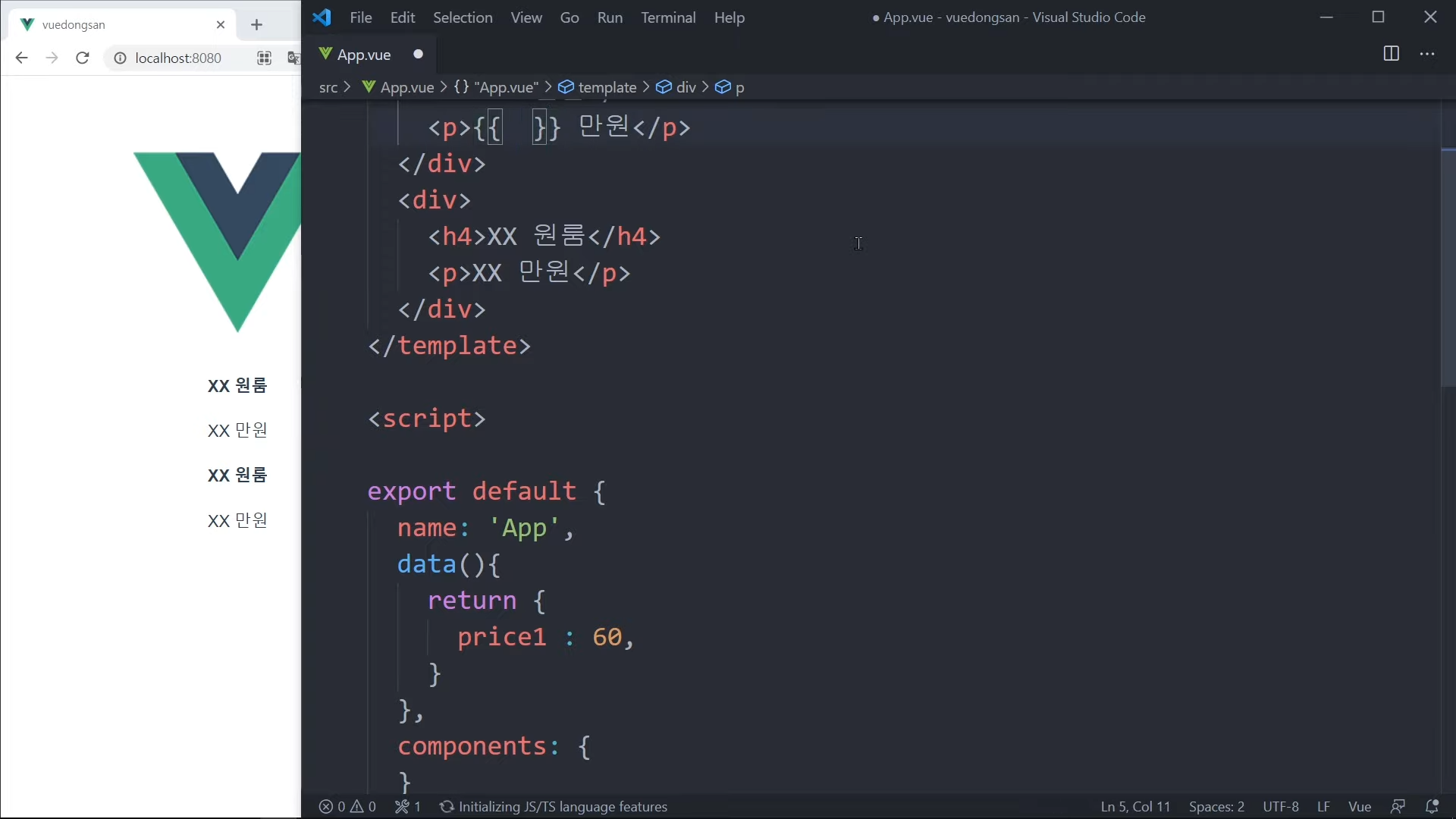
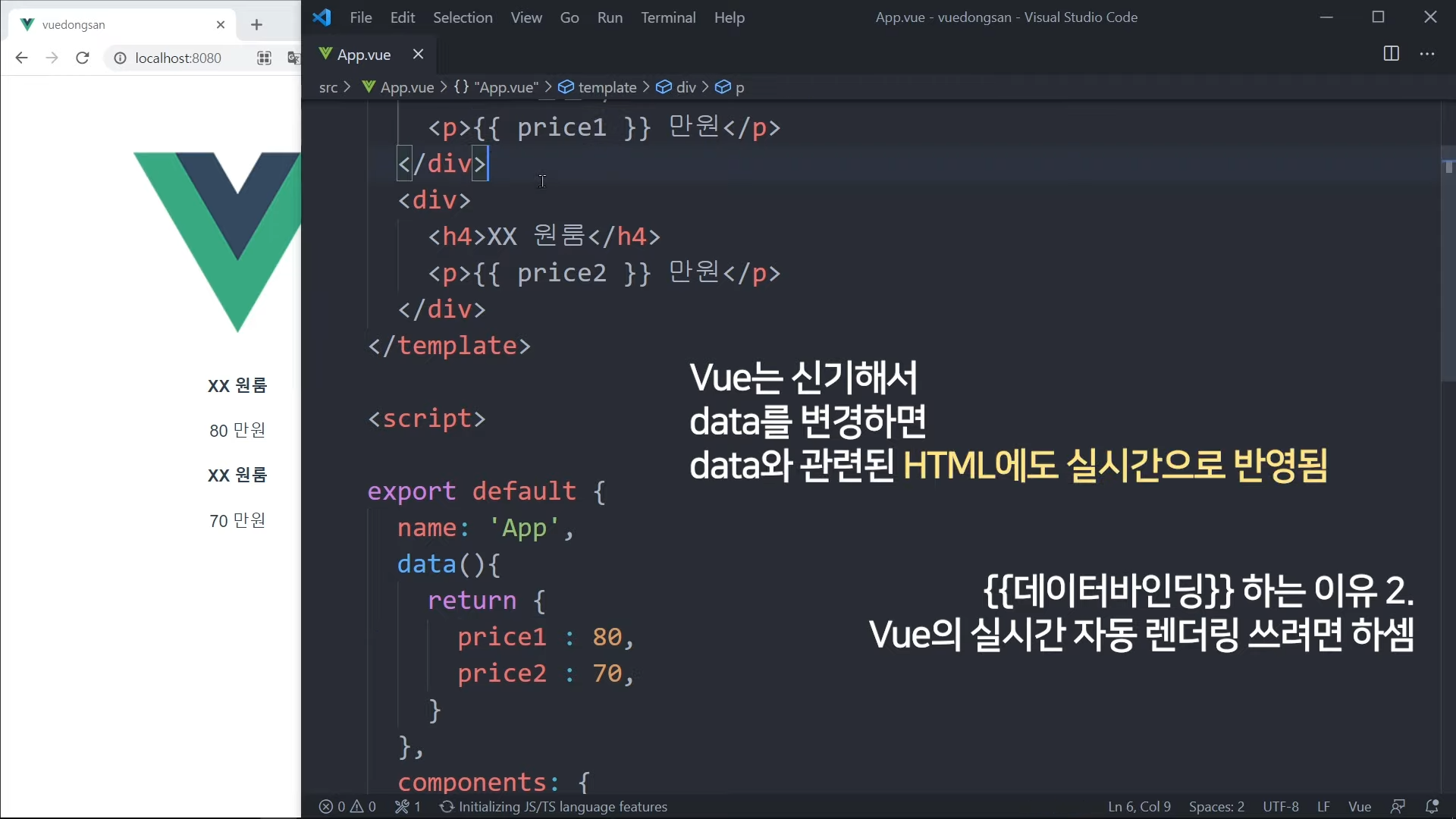
Vue문법중에 중괄호 2개 문법이 있음.

데이터 이름 작성
60만원이 보인다.

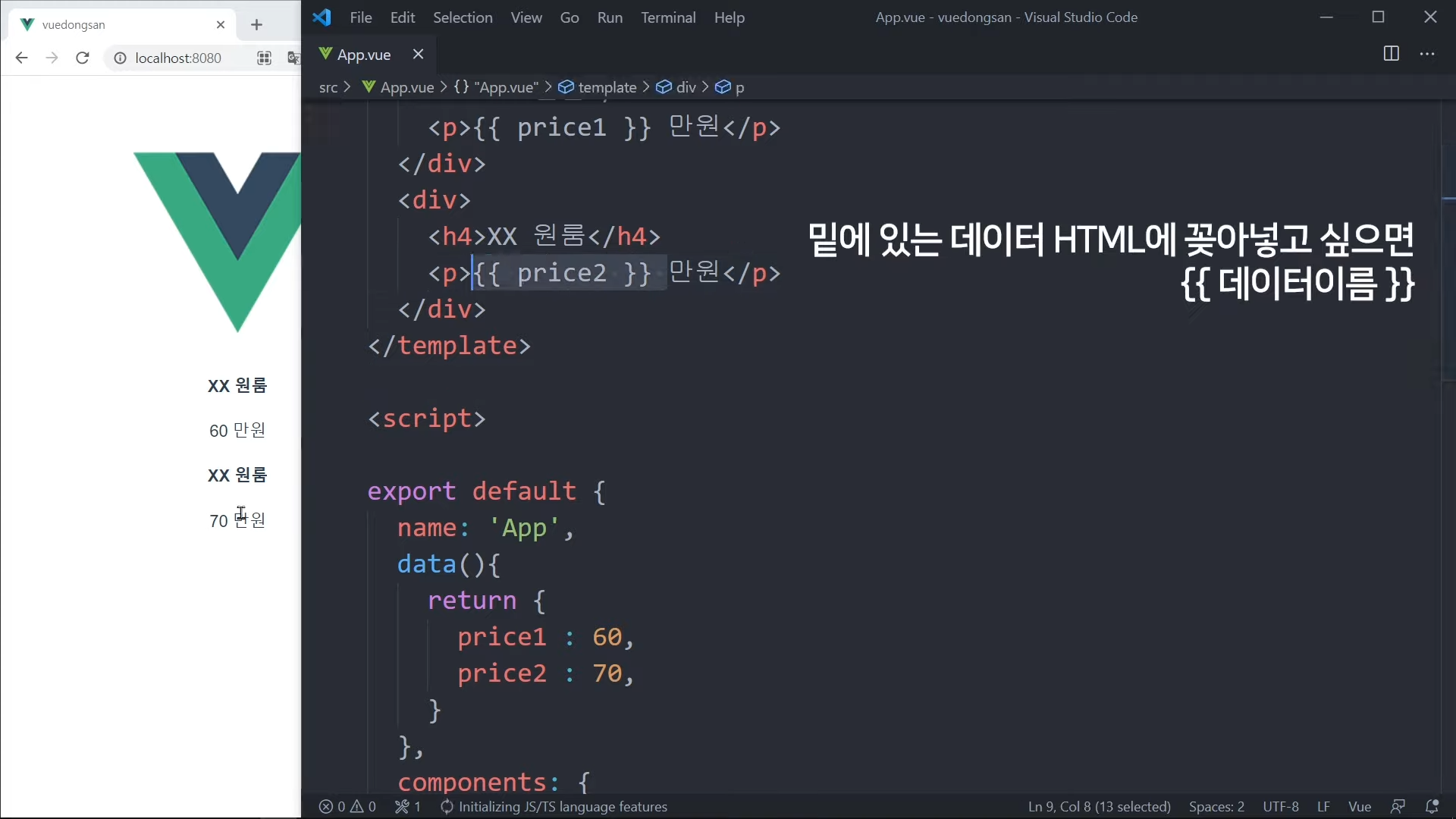
70만원을 작성하고 싶으면 데이터 이름 및 값 할당 후 중괄호 2개 작성한 후 변수 삽입.


그냥 문법만 배우면 안되고 용도를 알아야 함.


하드코딩 해도 되지 않는가?

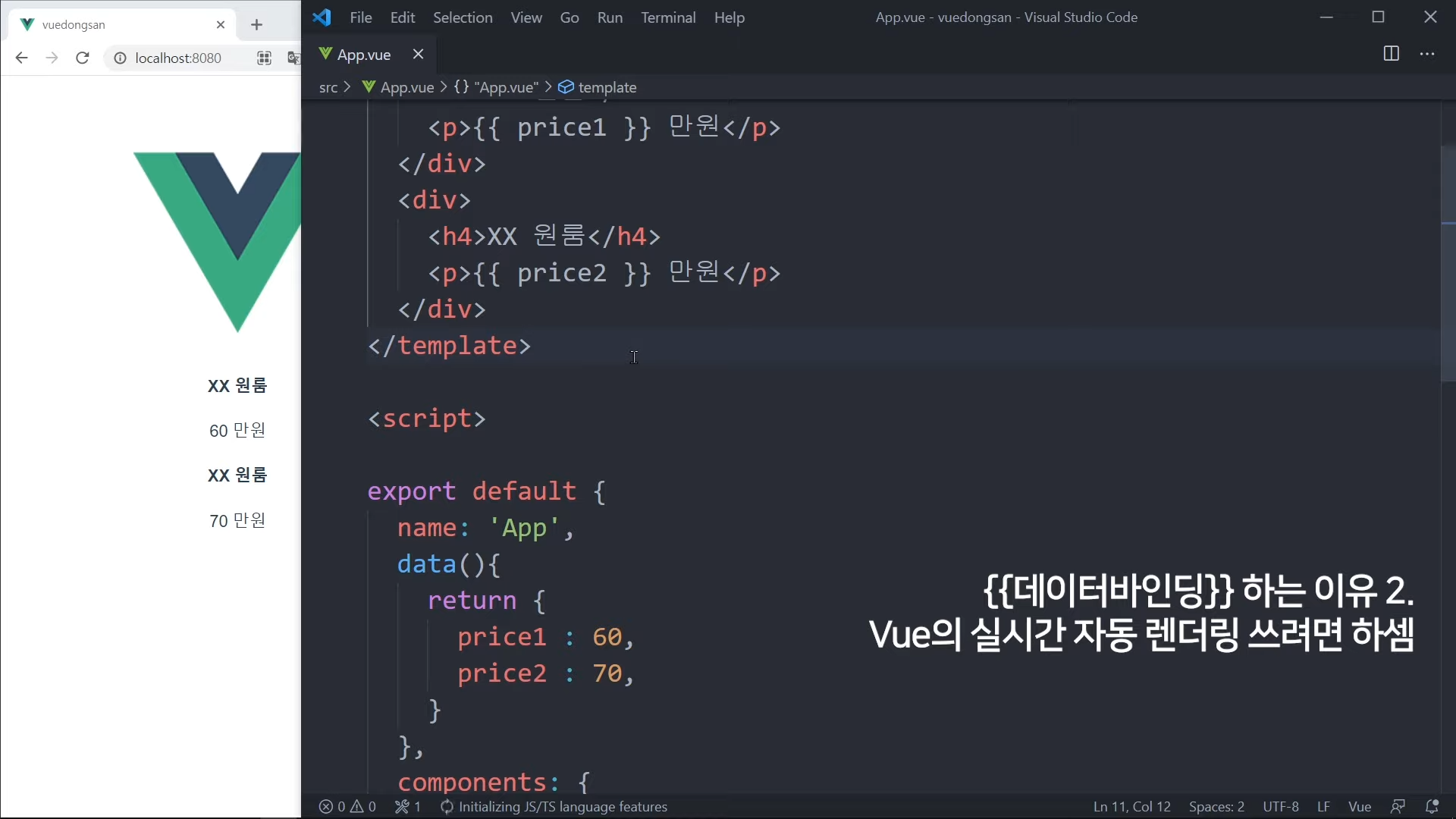
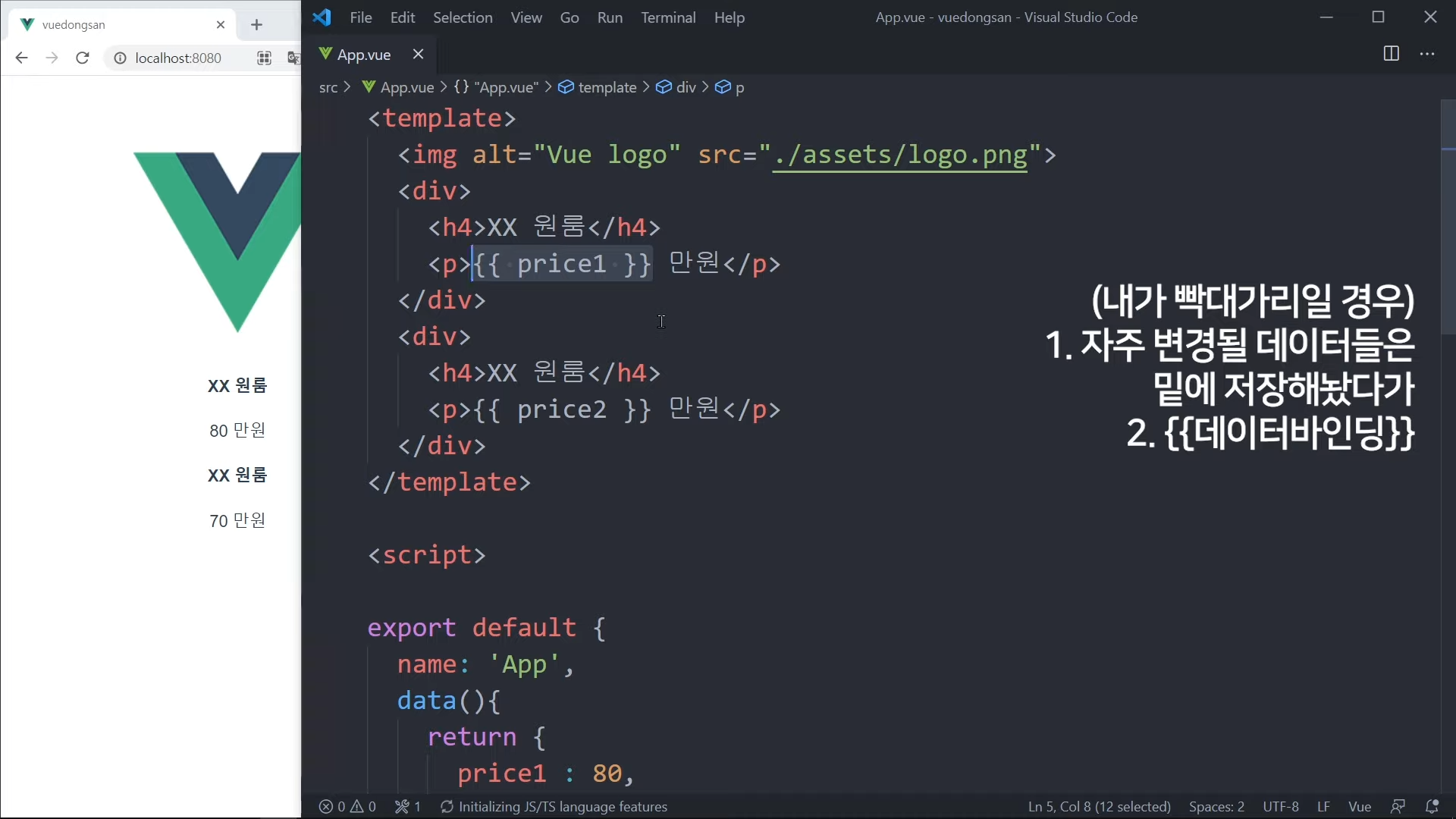
쇼핑몰 상품들은 가격이 맨날 변동이 됨.
가변적인 데이터들은 데이터 바인딩을 해야 된다.

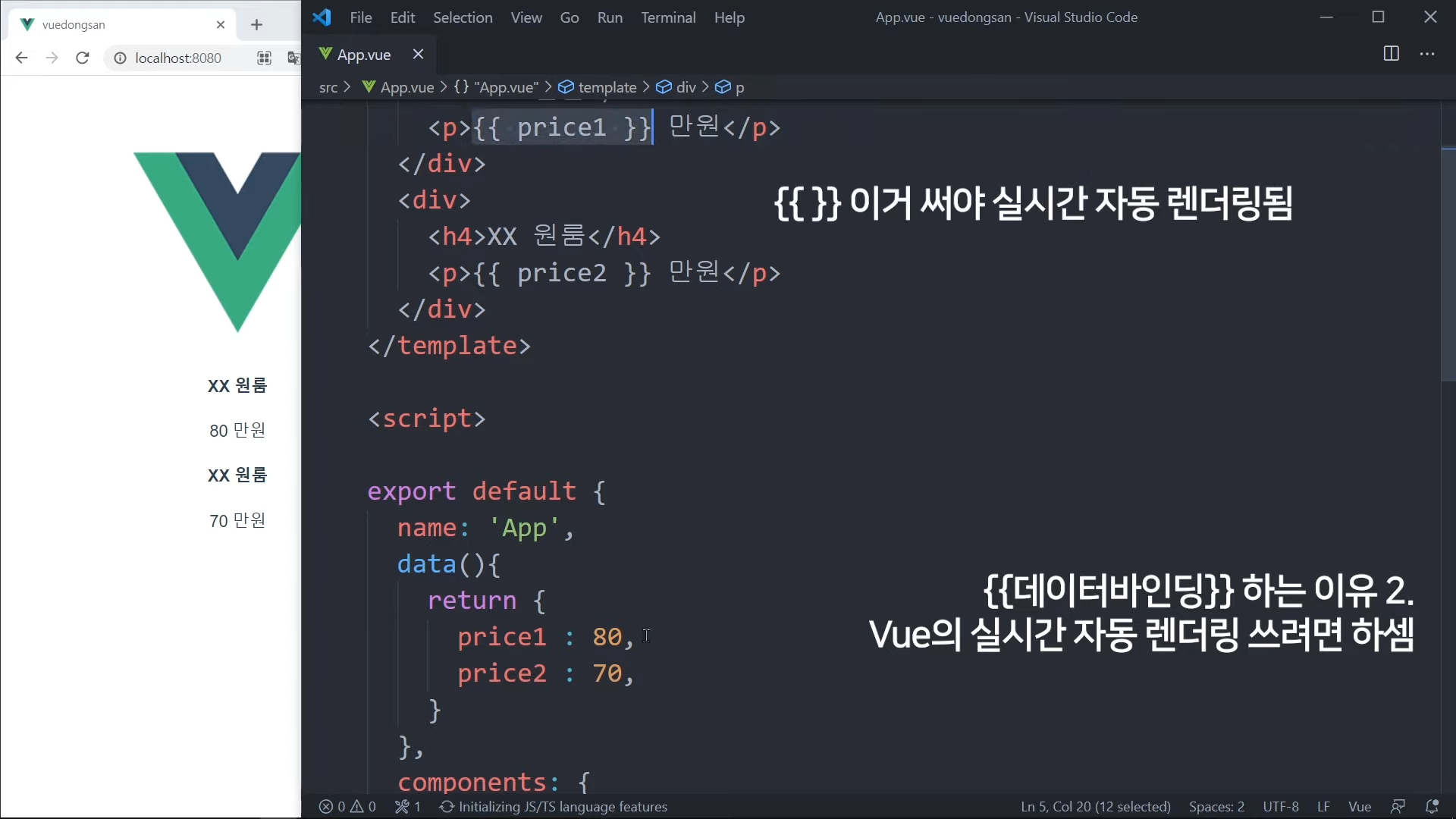
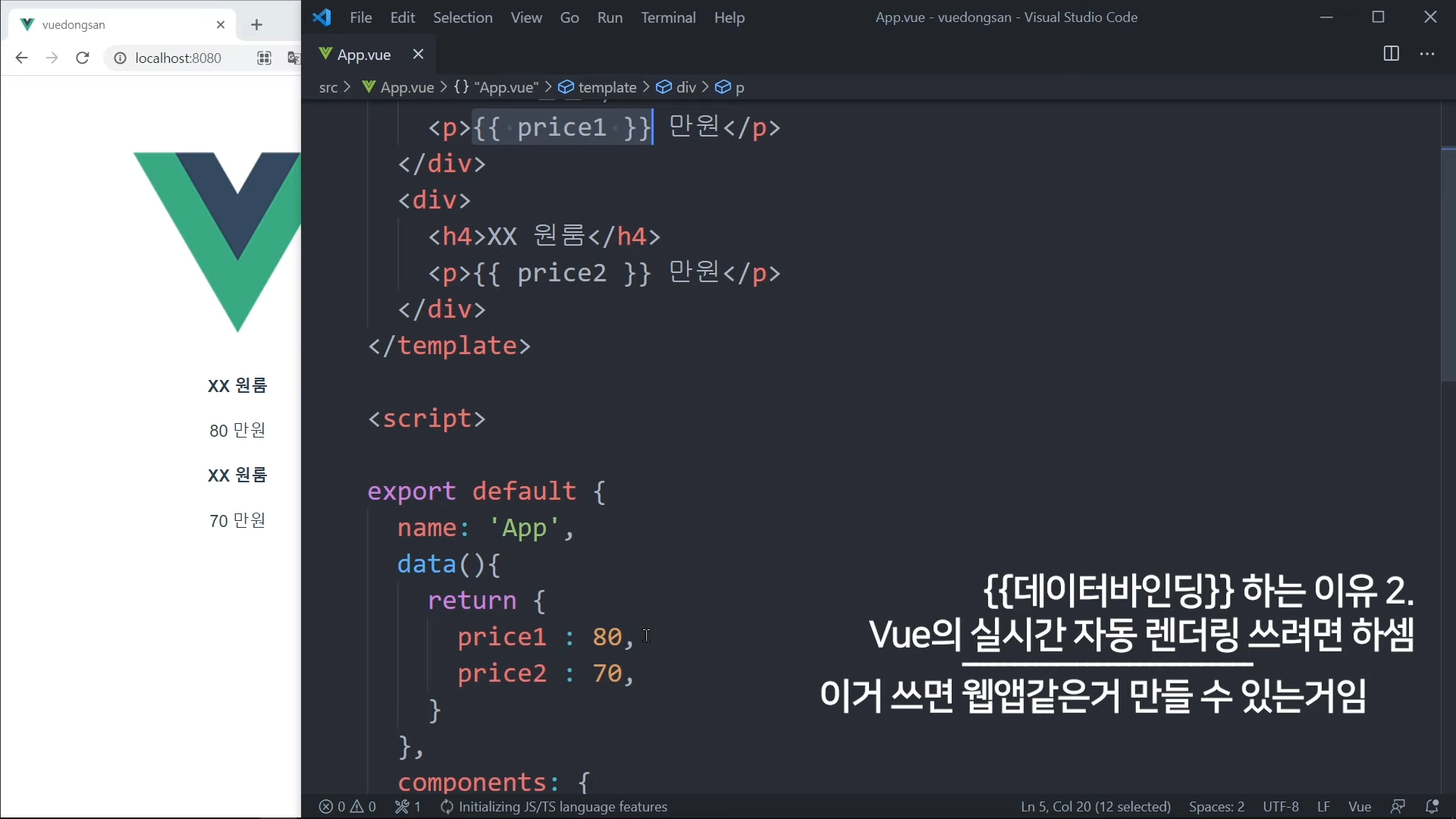
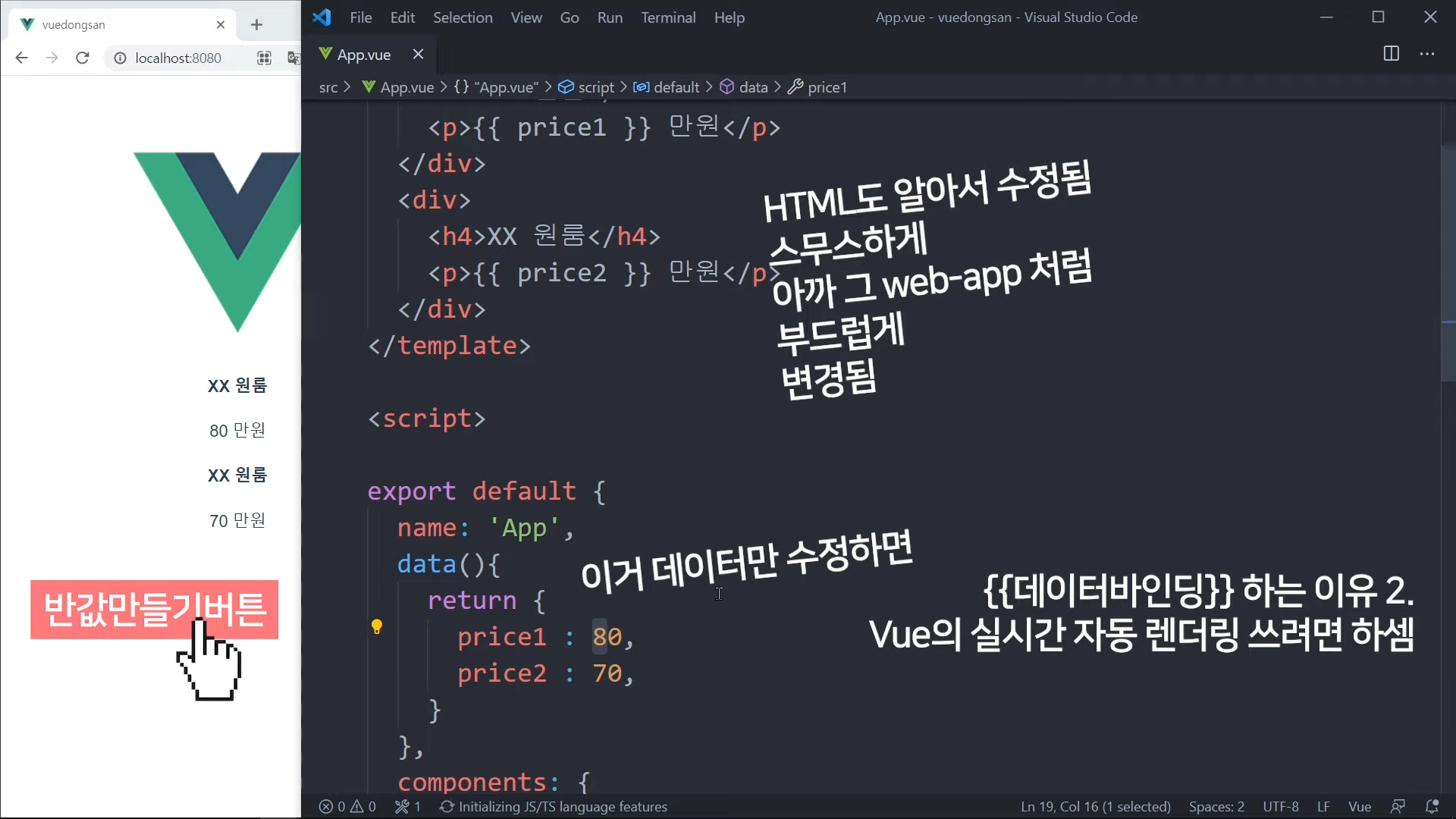
실시간 자동 렌더링





html이 후닥닥 바뀐다.


실시간 렌더링이 일어나므로 return에 있는 자료를 수정하면 된다.


데이터 저장하고 꼽아 넣기.

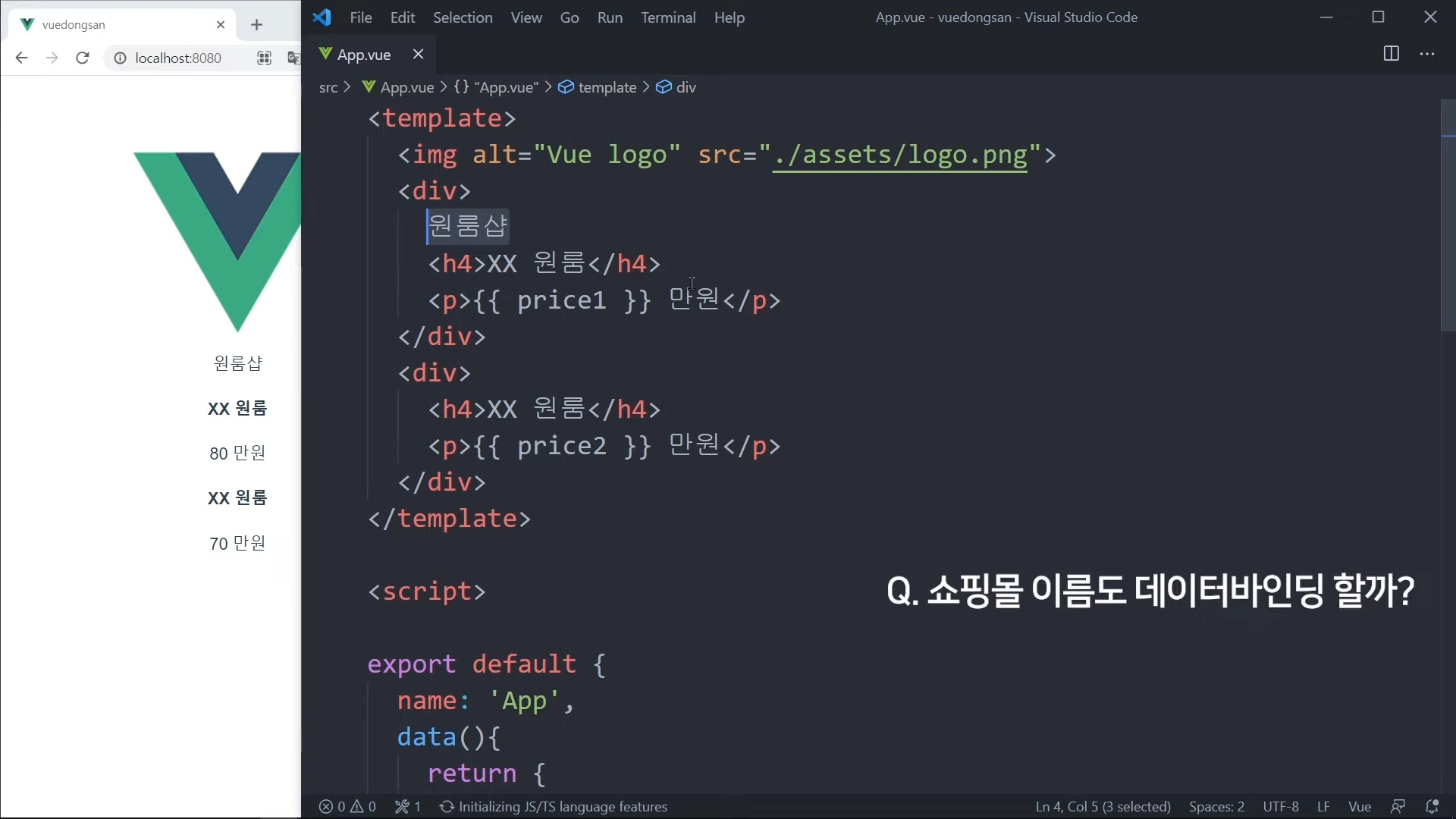
케이스 스터디.


자주 변경되지 않는 데이터들은 바인딩에 쓸모가 없다.
실시간처럼 만들고 싶어서 데이터바인딩하는 것이다.

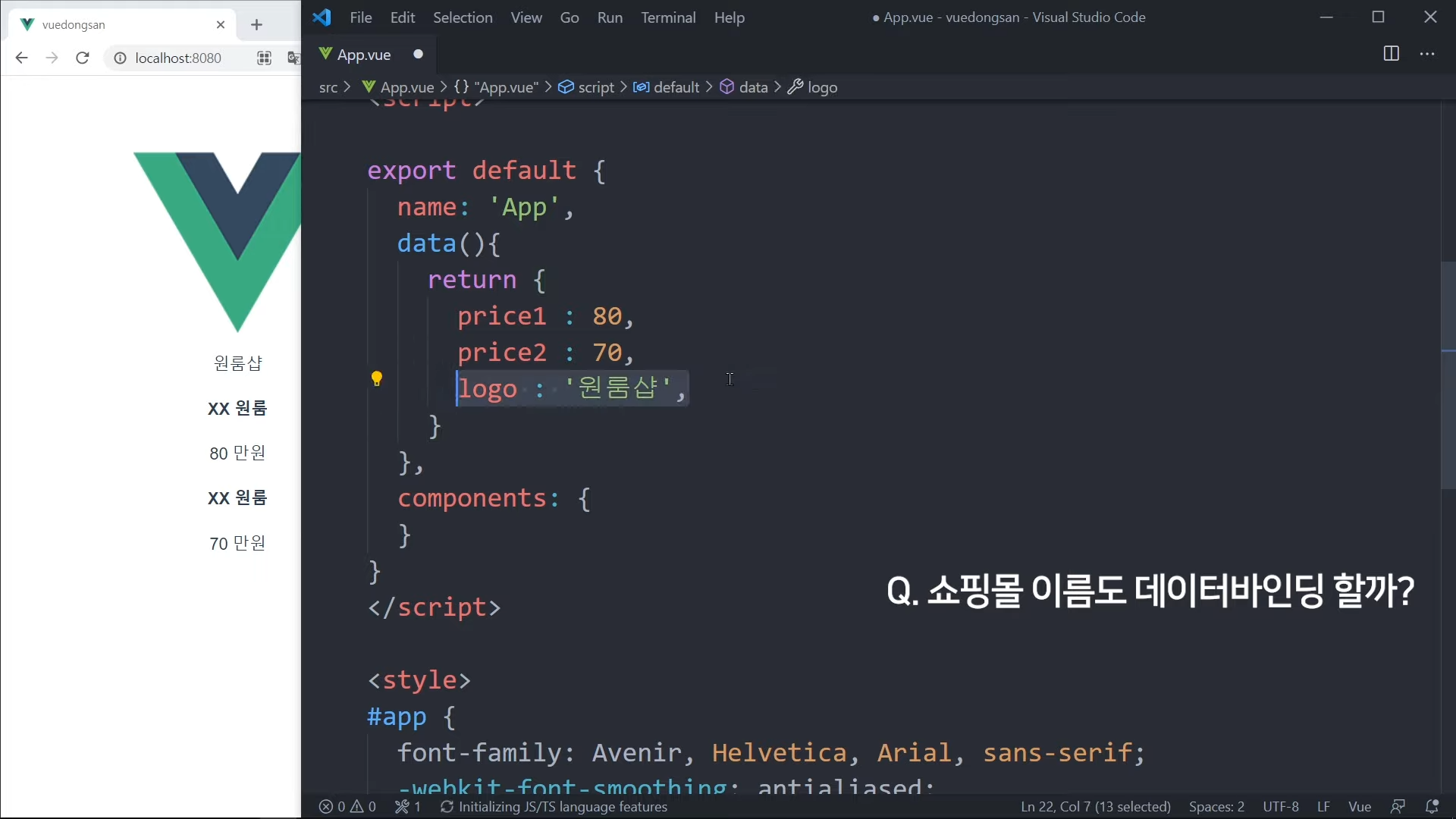
로고나 만원 같은 경우는 하드코딩 하면 된다.






문자데이터이므로 문자로 작성.

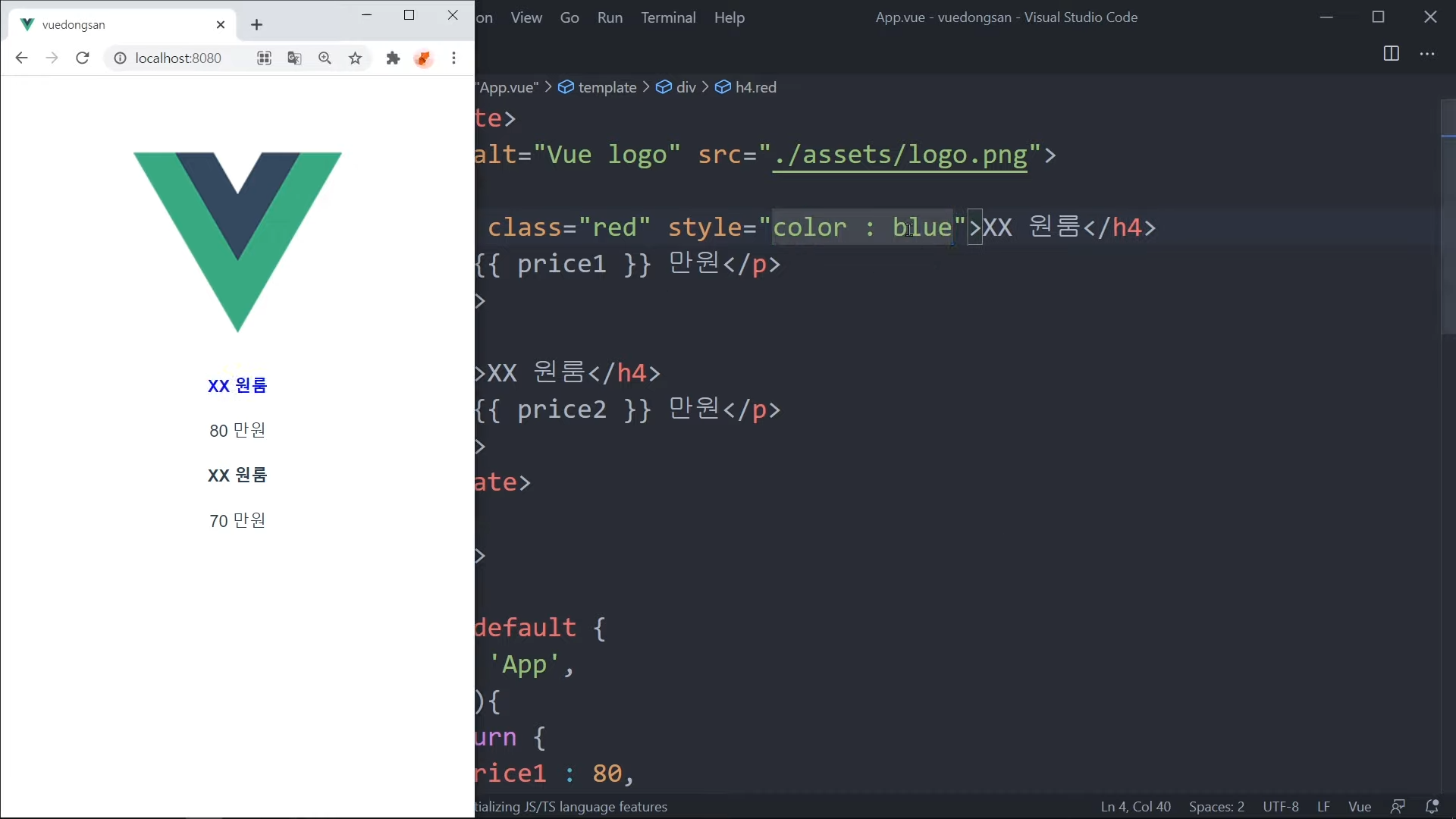
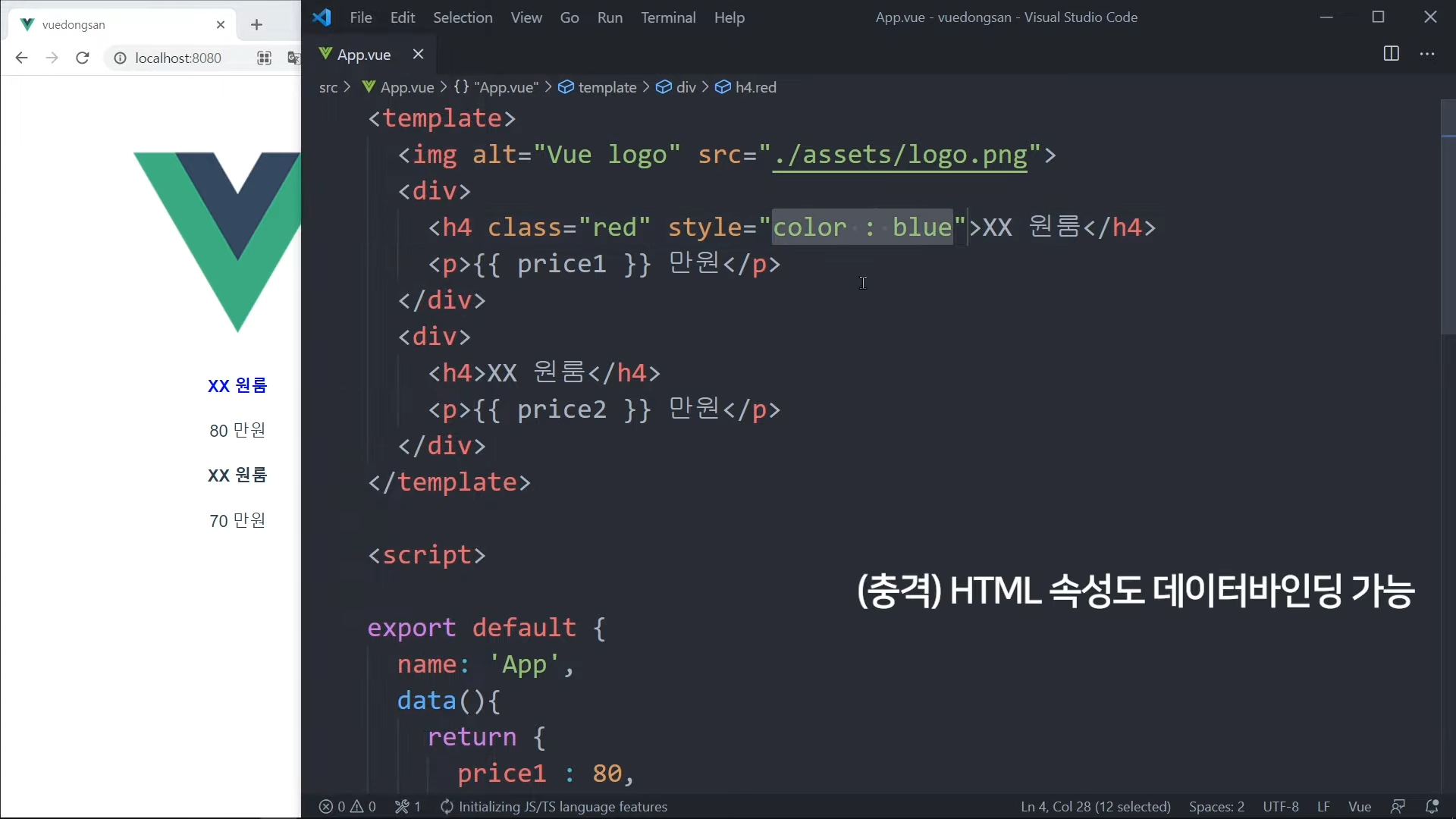
속성에는 {{}}이 아닌 컬럼.
데이터 바인딩은 두가지 방식.

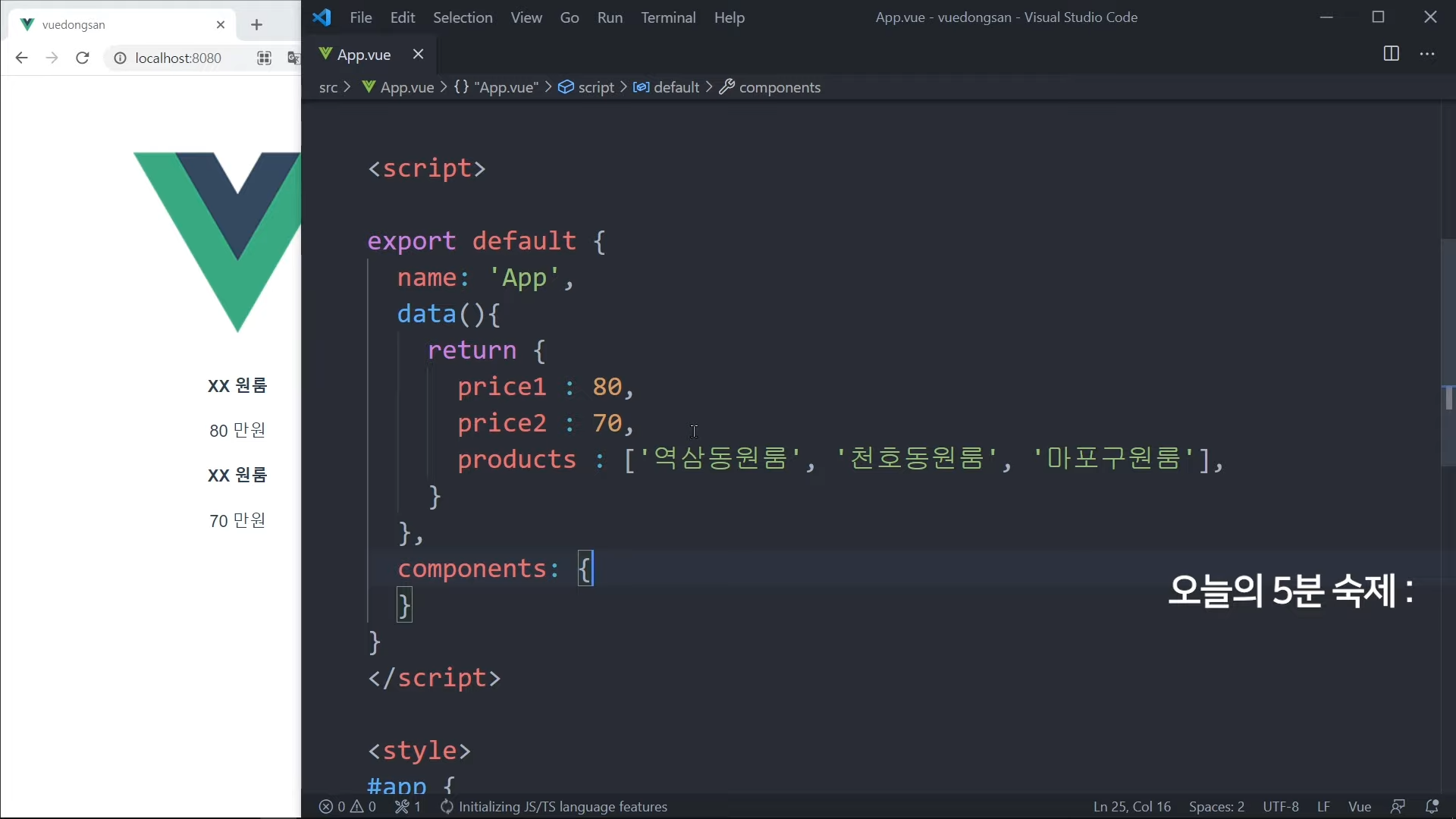
세개 데이터 저장

가격은 지움.

만들어봐라.
'Vue > 코딩애플' 카테고리의 다른 글
| Vue 4강 : 이벤트 핸들러로 허위매물 신고버튼 만들기 (0) | 2024.05.13 |
|---|---|
| Vue 3강 : v-for 반복문 보니까 HTML도 프로그래밍 언어네 (0) | 2024.05.07 |
| Vue 1강 : Vue 3버전 설치랑 셋팅 (0) | 2024.05.03 |
| Vue 0강 : 카카오가 리액트냅두고 Vue 쓰는 이유 (1) | 2024.05.03 |





댓글 영역